Seitendesigner
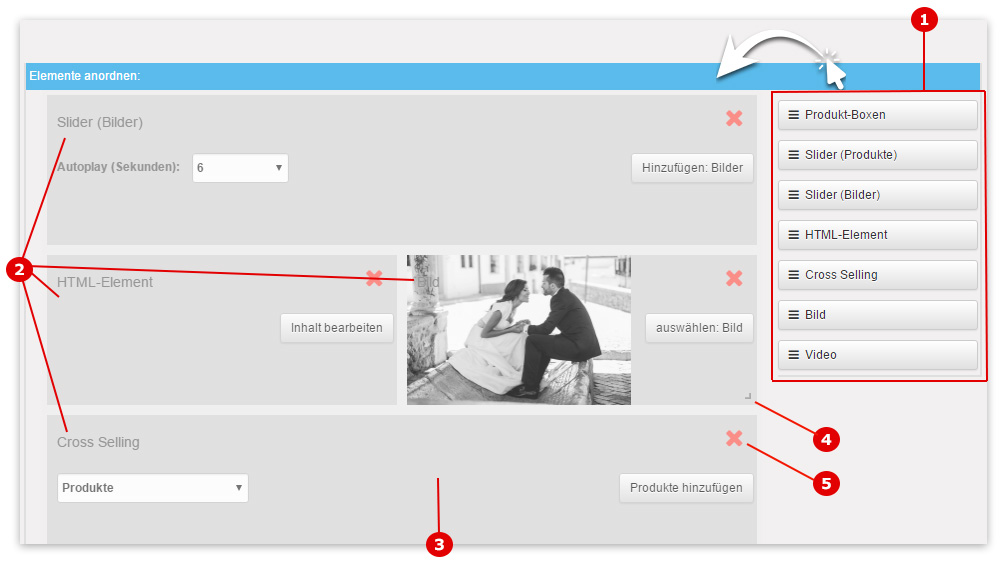
Anhand von einem Screenshot (Abbildung) werden die verschiedenen Funktionen erklärt, die Sie im Seitendesigner nutzen können. den Seitendesigner erreichen Sie zum Beispiel unter 'Seiten->eigene->anzeigen' oder Seiten->vorgegebene->Startseite.
Inhaltsverzeichnis
Funktionsweise
Wie überall im administrativen Bereich Ihres Shopsystem erhalten Sie nützliche Informationen auch beim "überfahren" mit der Maus über jegliche Überschriften.
Punkt 1) Elemente hinzufügen
Die hier gelisteten Elemente können Sie der Seite (linker Bereich, Punkt 2) hinzufügen. Dafür müssen Sie das jeweilige Element (Punkt 1) mit der Maus gedrückt halten und einfach nach links ziehen. Wenn Sie dann die Maustaste loslassen, wird sich das Element automatisch unten in die Seiten einfügen.
Dann Element kann nun sofort verschoben/positioniert oder verkleinert/vergrößert werden (Punkt 3 und 4).
Unter Punkt 10a bis 10g werden alle Elemente einzeln vorgestellt und erläutert.
Punkt 2) Seiteninhalt
Hier werden alle Elemente gelistet, die auf der jeweiligen Seite positioniert wurden. Im Beispielbild sind dies ein Bilder-Slider, ein HTML-Element, ein Bild und ein Cross-Selling-Element.
Jedes Element beinhaltet Schaltflächen, mit denen beispielsweise Einstellungen verändert oder ein neues Bild hochgeladen werden können. Unter den Punkten 3 bis 5 können Elemente vergrößert/verkleinert, verschoben oder gelöscht werden.
Punkt 3) Element verschieben
Wenn Sie die Maustaste innerhalb eines Elements an einer freien Stelle gedrückt halten, können Sie dieses verschieben.
Punkt 4) Elemente verkleinern/vergrößern
Jedes Element besitzt an der unteren rechtes Ecke ein kleines Symbol, welches ermöglicht, das jeweilige Elemente in dessen Größe zu verändern. Halten Sie einfach diese rechte Ecke gedrückt und ziehen das Element auf die gewünscht Größe. Zu beachten ist hierbei, dass nicht jedes Element beliebig veränderbar ist. Ein Bild oder ein HTML-Element lassen sich beliebig verändern. Ein Slider jedoch nicht, da dieser immer über die volle Breite bei einer bestimmten Höhe geht, d.h. dieser weder in der Breite noch Höhe verändert werden kann. Unter den Punkten 10a bis 10g werden alle Elemente erklärt und auch deren Maximalmaße angegeben.
Punkt 5) Elemente löschen
Klicken Sie aus das rote X, um ein Element von der Seite zu entfernen.
Punkt 10) Elemente
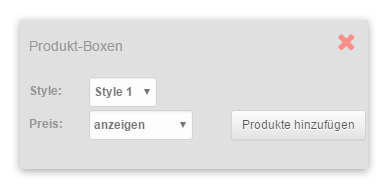
Punkt 10a) Produktboxen
Produktboxen sind viereckige Boxen, die jeweils ein Produkt vorstellen. Sie können hier je Element einen Style auswählen und bestimmen, ob der Produktpreis angezeigt wird oder nicht. Rechts können Sie über den Button "Produkt hinzufügen" beliebig viele Produkte hinzufügen. Die verschiedenen Styles schauen Sie sich am besten, nachdem Sie einen Style gewählt haben, live in Ihrem Shop auf der jeweiligen Seite an.
Dieses Element ist mindestens zwei Spalten breit, da eine Box eben dieses Platz als Mindestmaß benötigt. Das Element kann also nicht kleiner als zwei Spalten werden.
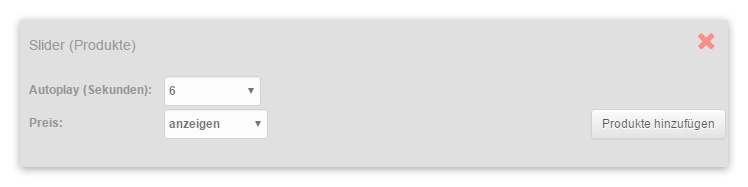
Punkt 10b) Slider (Produkte)
Das Produktslider-Element stellt einen Slider dar, der die jeweiligen Galerie-Produktbilder darstellt sowie den Produktnamen und optional den Produktpreis. Rechts können Sie über den Button "Produkt hinzufügen" beliebig viele Produkte hinzufügen. Außerdem lässt sich links der Wert "Autoplay" einstellen: Dieser Wert gibt an, wie viele Sekunden vergehen, bis der Slider automatisch weiterslidet zum nächsten Produkt. Sollte der Kunde manuell einen Slide auswählen, bleibt dieser natürlich stehen (pausiert) und der Slider slidet nicht mehr automatisch weiter.
Dieses Element nimmt immer die gesamte Breite ein und hat eine bestimmt Höhe. Es kann also nicht in der Größe verändert werden.
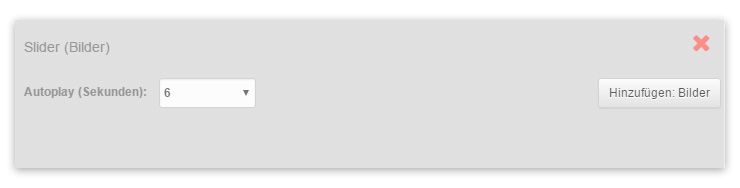
Punkt 10c) Slider (Bilder)
Das Bilderslider-Element stellt einen Slider dar, der von Ihnen eingestellte Bilder darstellt. Rechts können Sie über den Button "Hinzufügen: Bilder" beliebig viele Bilder hinzufügen. Dort haben Sie nicht nur die Möglichkeit, beliebige Bilder hochzuladen und auszuwählen, sondern können auch pro Bild eine Überschrift wählen sowie einen Link angeben. Als Link lässt sich jede beliebige Seite des Shops einstellen, also ein beliebiges Produkt oder eine Kategorie o.ä.; Außerdem lässt sich links der Wert "Autoplay" einstellen: Dieser Wert gibt an, wie viele Sekunden vergehen, bis der Slider automatisch weiterslidet zum nächsten Bild. Sollte der Kunde manuell einen Slide auswählen, bleibt dieser natürlich stehen (pausiert) und der Slider slidet nicht mehr automatisch weiter.
Dieses Element nimmt immer die gesamte Breite ein und hat eine bestimmt Höhe. Es kann also nicht in der Größe verändert werden.
Punkt 10d) Editor (HTML/Text-Element)
Über den Button "Inhalt bearbeiten" können Sie den Inhalt dieses HTML-Element bearbeiten. Es öffnet sich dann der Editor, über den Sie beliebige Inhalt (Texte, HTML, , Tabellen, Bilder...) erstellen können.
Dieses Element kann eine beliebige Größe annehmen und besitzt keine Mindestmaße.
Punkt 10e) Cross Selling
Cross Selling sind Slider aus Produkten, wie sie in Ihrem Shop auftauchen als "Ähnliche Artikel" oder "Kunden kauften auch". Diese Slider können Sie hier frei auf Ihrer Seite positionieren. Dabei können Sie wählen zwischen: "Kategorie" (zeigt Produkte einer daraufhin frei wählbaren Kategorie an), "Zuletzt angezeigte Produkte" (des jeweiligen Kunden), "Produkt bis versandkostenfrei" und "Produkte", woraufhin ein Button "Produkte hinzufügen" erscheint, über den Sie beliebig viele Produkte frei wählen können.
Dieses Element nimmt immer die gesamte Breite ein und hat eine bestimmt Höhe. Es kann also nicht in der Größe verändert werden.
Punkt 10f) Bild
Über den Button "auswählen: Bild" kann ein beliebiges Bild hochgeladen und ausgewählt werden.
Dieses Element kann beliebig breit gezogen werden, woraufhin das eingestellte Bild diese Breite auf der Seite annimmt. Die höhe ist fest, da diese vom Bild selber bestimmt wird.
Punkt 10g) Video
Über den Button "auswählen: Video" kann ein beliebiges Video hochgeladen und ausgewählt werden.
Dieses Element kann beliebig breit gezogen werden. Die höhe ist fest, da diese vom Video selber bestimmt wird.