Inhalt - Startseite: Unterschied zwischen den Versionen
Admin (Diskussion | Beiträge) |
Admin (Diskussion | Beiträge) K |
||
| Zeile 1: | Zeile 1: | ||
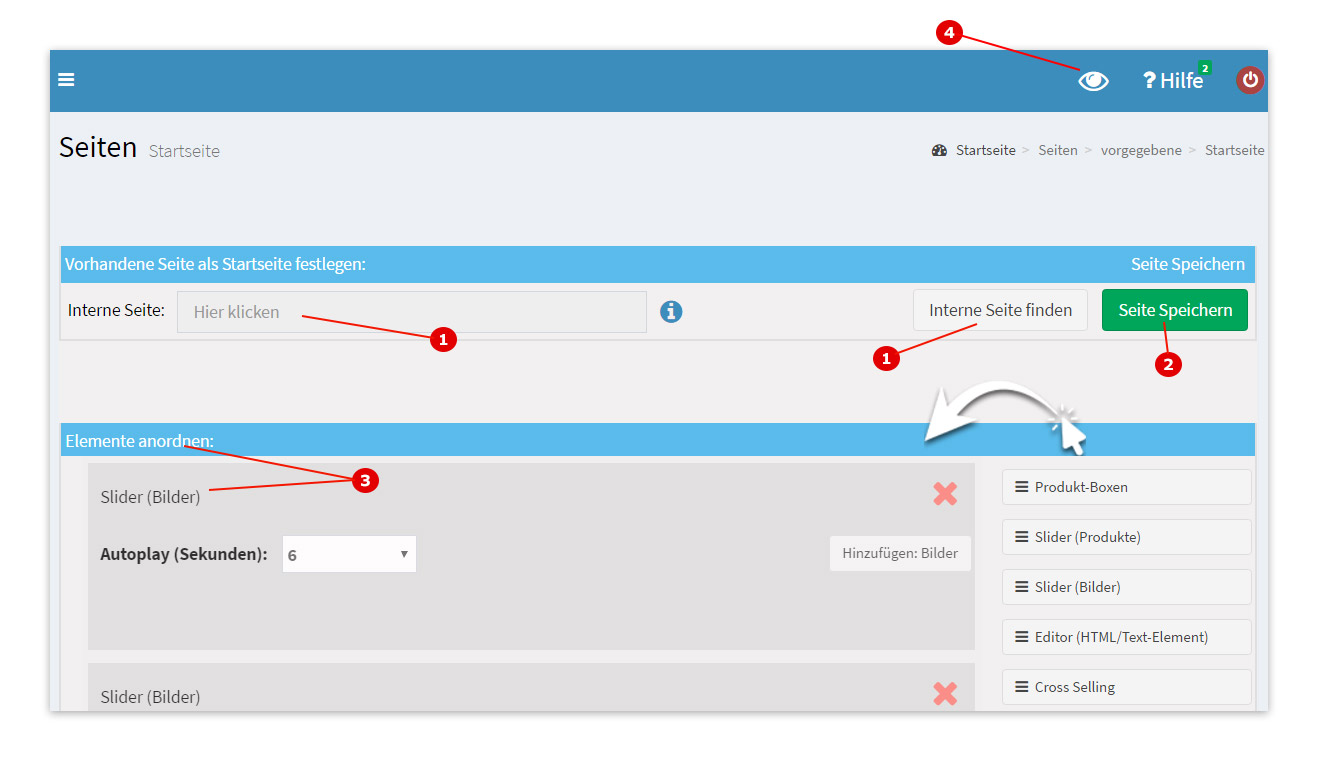
| − | Anhand von einem Screenshot (Abbildung) werden die verschiedenen Funktionen erklärt, die Sie auf der Startseite-Bearbeitungsseite nutzen können. Diese Seite erreichen Sie über das Menü in Ihrer Administration unter | + | Anhand von einem Screenshot (Abbildung) werden die verschiedenen Funktionen erklärt, die Sie auf der Startseite-Bearbeitungsseite nutzen können. Diese Seite erreichen Sie über das Menü in Ihrer Administration unter {{Pfad_seiten_startseite}}.<br> |
| − | Hier können Sie die Startseite Ihres Shops bearbeiten. Dazu können Sie | + | Hier können Sie die Startseite Ihres Shops bearbeiten. Dazu können Sie Ihre Startseite frei mit Inhalten über den [[Seitendesigner]] bestücken. Alternativ können Sie eine beliebige Seite (Produkte, Kategorien etc.) als Startseite über den Startseitencode (Punkt 1) einstellen..<br> |
Der Inhalt von Impressum, AGB, Widerrufsbelehrung und Datenschutzbestimmung können unter {{Pfad_seiten_agb}} und {{Pfad_seiten_impressum}} sowie {{Pfad_seiten_vorgegebene_Widerrufsbelehrung}} und {{Pfad_seiten_vorgegebene_Datenschutzbestimmung}} bearbeitet werden. | Der Inhalt von Impressum, AGB, Widerrufsbelehrung und Datenschutzbestimmung können unter {{Pfad_seiten_agb}} und {{Pfad_seiten_impressum}} sowie {{Pfad_seiten_vorgegebene_Widerrufsbelehrung}} und {{Pfad_seiten_vorgegebene_Datenschutzbestimmung}} bearbeitet werden. | ||
| Zeile 10: | Zeile 10: | ||
Wie überall im administrativen Bereich Ihres Shopsystem erhalten Sie nützliche Informationen auch beim "überfahren" mit der Maus über die blauen Informationsbuttons (meist seitlich, rechts). | Wie überall im administrativen Bereich Ihres Shopsystem erhalten Sie nützliche Informationen auch beim "überfahren" mit der Maus über die blauen Informationsbuttons (meist seitlich, rechts). | ||
| − | === Punkt 1) Seitencode finden === | + | === Punkt 1) Beliebige Seite als Startseite festlegen === |
| + | |||
| + | ==== Punkt 2) Seitencode finden ==== | ||
[[Datei:Startseite Uebersicht 2.jpg]] | [[Datei:Startseite Uebersicht 2.jpg]] | ||
| Zeile 17: | Zeile 19: | ||
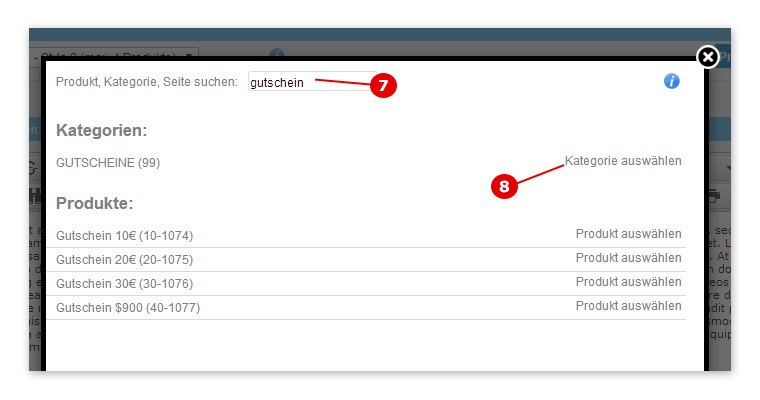
Beispiel: Es ist Weihnachtszeit, und Sie haben eine spezielle Kategorie für Weihnachtsartikel angelegt. Sie möchte diese Seite als Startseite festlegen. Dazu suchen Sie nach einem beliebigen Suchbegriff (Punkt 7) und das System listet alle passenden Seiten, Kategorien und Produkte. Das Element, was Sie als Startseite einrichten möchten, wählen Sie aus (Punkt 8) | Beispiel: Es ist Weihnachtszeit, und Sie haben eine spezielle Kategorie für Weihnachtsartikel angelegt. Sie möchte diese Seite als Startseite festlegen. Dazu suchen Sie nach einem beliebigen Suchbegriff (Punkt 7) und das System listet alle passenden Seiten, Kategorien und Produkte. Das Element, was Sie als Startseite einrichten möchten, wählen Sie aus (Punkt 8) | ||
<br><br> | <br><br> | ||
| − | <b>Tipp</b>: Sie können über den Button 'Seitencode finden' (Punkt | + | <b>Tipp</b>: Sie können über den Button 'Seitencode finden' (Punkt 2) auch [[Kategorien#Punkt_5.29_Sichtbarkeit|unsichtbar geschaltete Kategorien]] finden und als Startseite einstellen. Somit können Sie bspw. eine Kategorie 'Startseite' anlegen, die auf 'nicht sichtbar' geschaltet wird und der Sie Produkte zuordnen, auf die der Besucher direkt hingewiesen werden soll. |
| − | === Punkt | + | ==== Punkt 3) Code Speicherbutton ==== |
Klicken Sie diesen Button an, um den Code (Punkt 1) zu speichern. | Klicken Sie diesen Button an, um den Code (Punkt 1) zu speichern. | ||
| − | === Punkt | + | === Punkt 4) Startseite frei gestalten === |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Über den Seitendesigner können Sie, statt eine beliebige Seite als Startseite festzulegen (Punkt 1), beliebige Elemente als Startseite zusammensetzen. Sehen Sie dazu die bebeilderte Anleitung des [[Seitendesigner|Seitendesigner]]: [[Seitendesigner|*klick*]] | |
| − | === Punkt | + | === Punkt 5) Vorschau === |
| − | + | Klicken Sie hier, um eine Vorschau Ihres Shops zu erhalten. | |
Version vom 17. Oktober 2016, 18:58 Uhr
Anhand von einem Screenshot (Abbildung) werden die verschiedenen Funktionen erklärt, die Sie auf der Startseite-Bearbeitungsseite nutzen können. Diese Seite erreichen Sie über das Menü in Ihrer Administration unter Seiten->vorgegebene->Startseite.
Hier können Sie die Startseite Ihres Shops bearbeiten. Dazu können Sie Ihre Startseite frei mit Inhalten über den Seitendesigner bestücken. Alternativ können Sie eine beliebige Seite (Produkte, Kategorien etc.) als Startseite über den Startseitencode (Punkt 1) einstellen..
Der Inhalt von Impressum, AGB, Widerrufsbelehrung und Datenschutzbestimmung können unter 'Seiten->vorgegebene->AGB' und 'Seiten->vorgegebene->Impressum' sowie 'Seiten->vorgegebene->Widerrufsbelehrung' und 'Seiten->vorgegebene->Datenschutzerklärung' bearbeitet werden.
Inhaltsverzeichnis
Startseite bearbeiten
Wie überall im administrativen Bereich Ihres Shopsystem erhalten Sie nützliche Informationen auch beim "überfahren" mit der Maus über die blauen Informationsbuttons (meist seitlich, rechts).
Punkt 1) Beliebige Seite als Startseite festlegen
Punkt 2) Seitencode finden
Hier können Sie eine beliebige Seite aus Ihrem Shop als Startseite auswählen.
Beispiel: Es ist Weihnachtszeit, und Sie haben eine spezielle Kategorie für Weihnachtsartikel angelegt. Sie möchte diese Seite als Startseite festlegen. Dazu suchen Sie nach einem beliebigen Suchbegriff (Punkt 7) und das System listet alle passenden Seiten, Kategorien und Produkte. Das Element, was Sie als Startseite einrichten möchten, wählen Sie aus (Punkt 8)
Tipp: Sie können über den Button 'Seitencode finden' (Punkt 2) auch unsichtbar geschaltete Kategorien finden und als Startseite einstellen. Somit können Sie bspw. eine Kategorie 'Startseite' anlegen, die auf 'nicht sichtbar' geschaltet wird und der Sie Produkte zuordnen, auf die der Besucher direkt hingewiesen werden soll.
Punkt 3) Code Speicherbutton
Klicken Sie diesen Button an, um den Code (Punkt 1) zu speichern.
Punkt 4) Startseite frei gestalten
Über den Seitendesigner können Sie, statt eine beliebige Seite als Startseite festzulegen (Punkt 1), beliebige Elemente als Startseite zusammensetzen. Sehen Sie dazu die bebeilderte Anleitung des Seitendesigner: *klick*
Punkt 5) Vorschau
Klicken Sie hier, um eine Vorschau Ihres Shops zu erhalten.