Editor: Unterschied zwischen den Versionen
Admin (Diskussion | Beiträge) (Die Seite wurde neu angelegt: „Anhand von Screenshots (Abbildungen) werden die verschiedenen Funktionen erklärt, die Sie im Editor nutzen können.<br> Der Editor wird in folgenden Bereichen ei…“) |
Admin (Diskussion | Beiträge) K |
||
| (Eine dazwischenliegende Version desselben Benutzers wird nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
Anhand von Screenshots (Abbildungen) werden die verschiedenen Funktionen erklärt, die Sie im Editor nutzen können.<br> | Anhand von Screenshots (Abbildungen) werden die verschiedenen Funktionen erklärt, die Sie im Editor nutzen können.<br> | ||
| − | Der Editor wird in folgenden Bereichen eingesetzt: Bei der [[Produkt_anlegen#Punkt_4.29_Beschreibung|Produktbeschreibung]], bei der [[# | + | Der Editor wird in folgenden Bereichen eingesetzt: Bei der [[Produkt_anlegen#Punkt_4.29_Beschreibung|Produktbeschreibung]], bei der [[Seitendesigner#Punkt_10d.29_HTML|Gestaltung von Inhaltsseiten]] und bei der [[#Punkt_4.29_Beschreibung|Kategoriebeschreibung]]. |
== Editor-Funktionen == | == Editor-Funktionen == | ||
| Zeile 25: | Zeile 25: | ||
Klicken Sie auf dieses Symbol um einen neuen Bereich zu öffnen, der Ihnen erlaubt eine Bilddatei einzufügen, die sich in Ihrem Bilderordner befindet. Dieser neu geöffnete Bereich ist in der nächsten Abbildung dargestellt. (Sie können Bilder über den [[File-Manager]] hochladen.) | Klicken Sie auf dieses Symbol um einen neuen Bereich zu öffnen, der Ihnen erlaubt eine Bilddatei einzufügen, die sich in Ihrem Bilderordner befindet. Dieser neu geöffnete Bereich ist in der nächsten Abbildung dargestellt. (Sie können Bilder über den [[File-Manager]] hochladen.) | ||
| + | |||
| + | ---- | ||
| + | |||
| + | |||
| + | <div style="padding-left: 100px"> | ||
[[Datei:Editor 2.jpg]] | [[Datei:Editor 2.jpg]] | ||
| + | |||
| + | |||
| + | ==== Punkt 11) Bild URL (Image URL) einfügen ==== | ||
| + | |||
| + | Sie können ein Bild einfügen wie unter Punkt 12 beschrieben, oder Sie kopieren in diese Zeile einfach eine Bild-URL, d.h. eine Adresse eines Bildes im Internet.<br> | ||
| + | Genau wie nach dem Vorgang unter Punkt 12 wird, nachdem Sie hier die Bild-Adresse eingegeben haben, unter Punkt 16 eine Bildvorschau angezeigt. | ||
==== Punkt 12) Bild einfügen ==== | ==== Punkt 12) Bild einfügen ==== | ||
Klicken Sie dieses Symbol, um Ihren Bildordner zu öffnen und Bilder auswählen zu können.<br> | Klicken Sie dieses Symbol, um Ihren Bildordner zu öffnen und Bilder auswählen zu können.<br> | ||
| − | Diesen Weg müssen Sie natürlich nicht einschlagen, Sie können in die Zeile "Image URL" (Punkt | + | Diesen Weg müssen Sie natürlich nicht einschlagen, Sie können in die Zeile "Image URL" (Punkt 11) auch eine beliebige URL (Bildadresse) eintragen.<br> |
| − | Sollten Sie jedoch das Symbol anklicken um eine Bilddatei aus Ihrem Bildordner einzufügen, öffnet sich ein neue Bereich, den Sie schon aus dem [[File-Manager]] | + | Sollten Sie jedoch das Symbol anklicken um eine Bilddatei aus Ihrem Bildordner einzufügen, öffnet sich ein neue Bereich, den Sie schon aus dem [[File-Manager]] kennen sollten. |
| − | + | ==== Punkt 13) Bildbeschreibung ==== | |
| − | + | Geben Sie eine Bildbeschreibung ein. Diese Information wird von Suchmaschinen ausgewertet. | |
| − | + | ==== Punkt 14) Bildbeschreibung ==== | |
| − | + | Wenn Sie eine Bilddatei nicht in ihrer Originalgröße darstellen möchten, können Sie hier die Breite und Höhe manuell angeben. | |
| − | + | [[Datei:Editor 3.jpg]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | ===== Punkt 15) Ordner navigieren ===== | |
| − | + | Sie sehen hier die Übersicht der Ordner und Dateien, die Sie mit Hilfe des [[File-Manager|File-Managers]] hochgeladen haben. | |
| − | + | ===== Punkt 16) Bild auswählen ===== | |
| − | + | Klicken Sie auf das Bild, welches Sie einfügen möchten. | |
| + | Das Fenster schließt sich und die URL der ausgewählten Grafik steht in der Adresszeile (Punkt 11) | ||
| − | |||
| − | |||
<br><br> | <br><br> | ||
| − | |||
| − | + | </div> | |
| − | |||
| − | |||
| − | + | ---- | |
| − | |||
| − | + | === Punkt 4) Video (Media) einfügen === | |
| − | + | Hier fügen Sie eine Videodatei in den Editor ein.<br> | |
| − | + | Unter Punkt 3 ist beschrieben, wie eine Bilddatei eingefügt werden kann. Dieser Vorgang ist identisch im Vergleich zum Einfügen einer Videodatei. | |
| − | |||
| − | |||
| − | |||
| − | + | === Punkt 5) HTML-Ansicht === | |
| − | |||
| − | |||
| − | === Punkt | ||
| − | + | Hiermit öffnen Sie ein Fenster zur HTML-Ansicht, d.h. Sie sehen nicht mehr Text und Bilder etc., sondern den reinen Quelltext. Diesen können Sie dort bearbeiten und auch abspeichern. | |
| − | === Punkt | + | === Punkt 6) Textfarbe === |
Auswahl der Textafarbe (Punkt 9)<br> | Auswahl der Textafarbe (Punkt 9)<br> | ||
Um die Textfarbe auf Text zu übertragen, markieren Sie den zu verändernden Text und klicken anschliessend auf dieses Symbol. | Um die Textfarbe auf Text zu übertragen, markieren Sie den zu verändernden Text und klicken anschliessend auf dieses Symbol. | ||
| − | === Punkt | + | === Punkt 7) Beispiel zur Fettschrift === |
| + | |||
| + | Unter Punkt 1 ist beschrieben wie man Schrift in Fettschrift umgestalten kann. | ||
| − | + | === Punkt 8) Beispiel zur Farbgestaltung === | |
| − | + | Unter Punkt 5 ist beschrieben wie man Schrift farblich gestalten kann. | |
| − | + | === Punkt 9) Beispiel zum Einfügen eines Bildes === | |
| − | |||
| − | + | Unter Punkt 3 ist beschrieben wie man ein Bild einfügen kann. | |
| − | + | === Punkt 10) Vergrößern des Editors === | |
| − | + | "Ziehen" Sie mit der Maus an dem gekennzeichneten "Eck"-Symbol, um den Editor zu vergrößern. | |
| − | |||
| − | |||
| − | + | ---- | |
| − | |||
| − | " | + | <div style="padding-left: 100px"> |
| − | == | + | == Verlinkung == |
Auf diesem Button, der aktiv wird wenn Sie Text oder ein Bild markieren (anklicken), können Sie Verlinkungen einfügen.<br> | Auf diesem Button, der aktiv wird wenn Sie Text oder ein Bild markieren (anklicken), können Sie Verlinkungen einfügen.<br> | ||
Diese Verlinkung gilt immer für den Text oder das Bild, welches Sie markiert haben.<br> | Diese Verlinkung gilt immer für den Text oder das Bild, welches Sie markiert haben.<br> | ||
| − | Im Folgenden wird erklärt, wie man eine externe Website verlinkt und wie eigene Produkte bzw. eigene Onlineshop-Seiten verlinkt werden. Dies wird anhand eines Beispiels illustriert: Wir verkaufen | + | Im Folgenden wird erklärt, wie man eine externe Website verlinkt und wie eigene Produkte bzw. eigene Onlineshop-Seiten verlinkt werden. Dies wird anhand eines Beispiels illustriert: Wir verkaufen ein Beautyprodukt, und möchten, dass direkt in der [[Produktübersicht#Punkt_5.29_Beschreibung|Produktbeschreibung]] eine Webseite verlinkt ist. Im Beispiel der normalen Verlinkung einer externen Website (Punkt 25 bis 27) führen wir dieses Produkt nicht selber in unserem Onlineshop, und möchten zur Herstellerseite verlinken. Im zweiten Beispiel führen wir dieses Produkt in unserem Onlineshop und möchten direkt zur Produktseite in unserem Onlineshop verlinken (Punkt 28 bis Punkt 33). |
[[Datei:Editor 5.jpg]] | [[Datei:Editor 5.jpg]] | ||
| − | In beiden Beispielen gehen wir dazu zu Beginn wie folgt vor: Wir klicken das Bild an (oder markieren den Text) den wir verlinken wollen (Punkt | + | In beiden Beispielen gehen wir dazu zu Beginn wie folgt vor: Wir klicken das Bild an (oder markieren den Text) den wir verlinken wollen (Punkt 17). Nun wird der Verlinkungsbutton aktiv (Punkt 18). Diesen klicken wir nun an. Diese Schritte sind in beiden Beispielen identisch. |
| − | + | <br/><br/> | |
[[Datei:Editor 6.jpg]] | [[Datei:Editor 6.jpg]] | ||
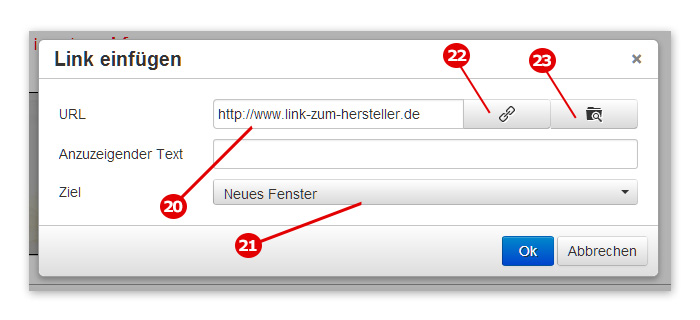
| − | In der Zeile " | + | ==== Normale Verlinkung (zu externer Website) ==== |
| − | In der Zeile " | + | |
| − | Wenn Sie den Link von dem Bild (oder Text) wieder entfernen wollen, klicken Sie auf das Bild (wie Sie dies schon zuvor zum Verlinken getan haben) und klicken anschliessend den Button rechts neben dem Verlinkungsbutton (Punkt | + | In der Zeile "URL" (Punkt 20) tragen Sie den Link ein, der zu der externen Website führt. Extern heisst hier, dass dieser Link nicht zu Ihrem eigenen Onlineshop führt. Links, die zu Seiten oder Produkten in Ihrem eigenen Onlineshop führen, werden unter Punkt 24 bis 27 besprochen. In der Zeile "Ziel" (Punkt 21) können Sie angeben, ob der Link in einem neuen Fenster (empfohlen) oder im gleichen Fenster ("Keine") geöffnet wird. Klicken Sie anschliessend auf den Button "OK". Das Bild ist nun verlinkt und kann im Onlineshop angeklickt werden. Wenn Sie den Link von dem Bild (oder Text) wieder entfernen wollen, klicken Sie auf das Bild (wie Sie dies schon zuvor zum Verlinken getan haben) und klicken anschliessend den Button rechts neben dem Verlinkungsbutton (Punkt 19). Die Verlinkung ist nun wieder entfernt. |
| + | |||
| + | |||
| + | ==== Verlinkung zu einer Seite (Produktseite etc.) im eigenen Onlineshop ==== | ||
| − | + | Sie möchten das Bild nun mit einem Produkt Ihres eigenen Onlineshops verlinken. Sie können dies natürlich, so wie hier gezeigt, auch mit jeder anderen Seite Ihres Onlineshops tun.<br> | |
| + | Klicken Sie dazu auf den Button unter Punkt 22, um das Suchfenster zu öffnen: | ||
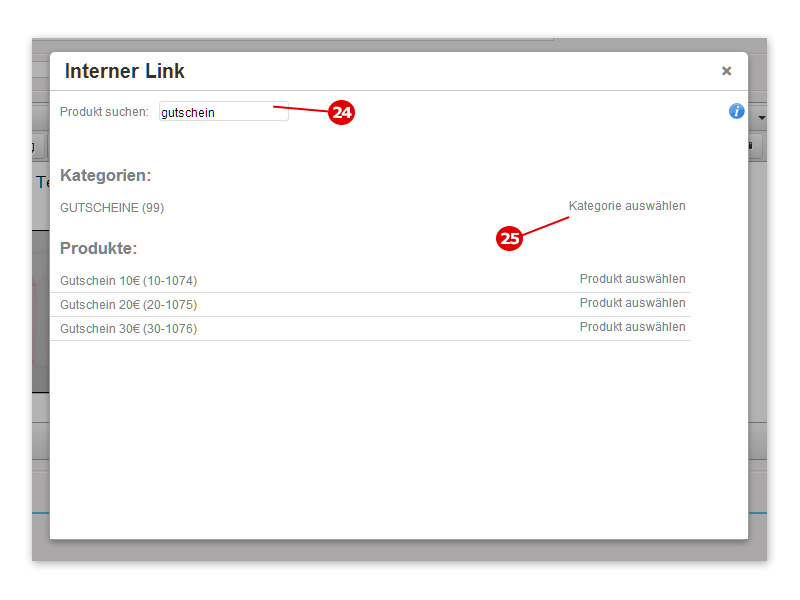
| − | + | === Punkt 24) Suche === | |
| − | Sie | + | Hier können Sie nach beliebigen Inhalten suchen. Sei es eine eigene Inhaltsseite, ein Produkt oder eine Kategorie. |
| − | + | Haben Sie das gewünschte Ziel gefunden klicken Sie den entsprechenden Link (Punkt 25), um die passende Verlinkung zu erstellen. | |
| − | Sie | ||
| − | |||
| − | |||
| − | |||
| − | |||
[[Datei:Editor 8.jpg]] | [[Datei:Editor 8.jpg]] | ||
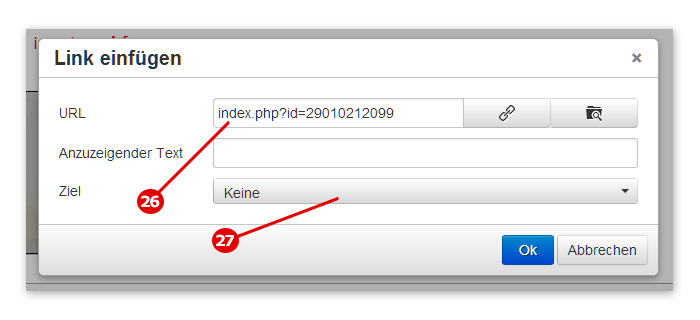
| − | + | Sie gelangen dadurch zurück in die Eingabemaske des Links, wo nun die URL ausgefüllt. Die eindeutige ID signalisiert dem Shopsystem das konkrete Ziel, welches Sie gewählt haben. | |
| − | + | ||
| − | + | [[Datei:Editor 9.jpg]] | |
| + | |||
| + | === Punkt 25) Ziel === | ||
| + | |||
| + | Im Unterschied zu externen Links, wo empfohlen wird den Link im neuen Fenster zu öffnen, muss bei internen Verlinkungen das Ziel auf "Keines" stehen. | ||
| + | </div> | ||
| + | <br/><br/><br/> | ||
== Sonstige Funktionen des Editors == | == Sonstige Funktionen des Editors == | ||
Aktuelle Version vom 18. Oktober 2016, 11:24 Uhr
Anhand von Screenshots (Abbildungen) werden die verschiedenen Funktionen erklärt, die Sie im Editor nutzen können.
Der Editor wird in folgenden Bereichen eingesetzt: Bei der Produktbeschreibung, bei der Gestaltung von Inhaltsseiten und bei der Kategoriebeschreibung.
Inhaltsverzeichnis
- 1 Editor-Funktionen
- 1.1 Punkt 1) Standardfunktion zur Textgestaltung 1
- 1.2 Punkt 2) Standardfunktion zur Textgestaltung 2
- 1.3 Punkt 3) Bild einfügen
- 1.4 Punkt 4) Video (Media) einfügen
- 1.5 Punkt 5) HTML-Ansicht
- 1.6 Punkt 6) Textfarbe
- 1.7 Punkt 7) Beispiel zur Fettschrift
- 1.8 Punkt 8) Beispiel zur Farbgestaltung
- 1.9 Punkt 9) Beispiel zum Einfügen eines Bildes
- 1.10 Punkt 10) Vergrößern des Editors
- 2 Verlinkung
- 3 Sonstige Funktionen des Editors
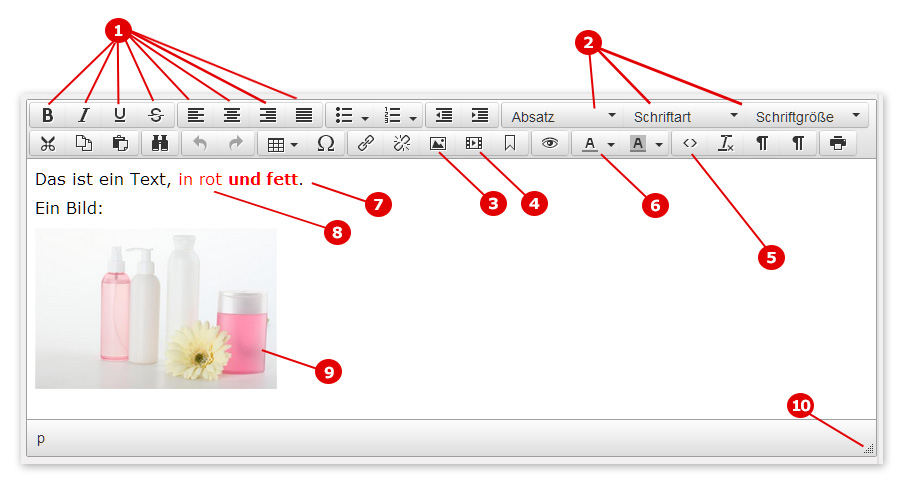
Editor-Funktionen
Hier werden die wichtigsten Buttons & Symbole des Editors vorgestellt. Es gibt ein paar spezielle Symbole, jedoch sind die meisten Buttons bereits aus normalen Textverarbeitungsprogrammen bekannt. Sie können auch selbst alle Buttons des Editors ausprobieren, falsch machen kann man nichts.
Punkt 1) Standardfunktion zur Textgestaltung 1
Von links nach rechts: Fettschrift (Punkt 8), kursiv, unterstrichen, durchgestrichen, linksbündig, zentriert, rechtsbündig
Um diese Gestaltungen auf Text zu übertragen, markieren Sie den zu verändernden Text und klicken anschliessend auf die Symbole.
Punkt 2) Standardfunktion zur Textgestaltung 2
Von links nach rechts:
- Format: Auswahl verschiedene Vorformatierungen für Textgestaltung wie Überschrift (Heading) oder Paragraphen
- Font family: Auswahl der Schriftart
- Font size: Auswahl der Schriftgröße
Um diese Gestaltungen auf Text zu übertragen, markieren Sie den zu verändernden Text und klicken anschliessend auf die Symbole.
Punkt 3) Bild einfügen
Klicken Sie auf dieses Symbol um einen neuen Bereich zu öffnen, der Ihnen erlaubt eine Bilddatei einzufügen, die sich in Ihrem Bilderordner befindet. Dieser neu geöffnete Bereich ist in der nächsten Abbildung dargestellt. (Sie können Bilder über den File-Manager hochladen.)
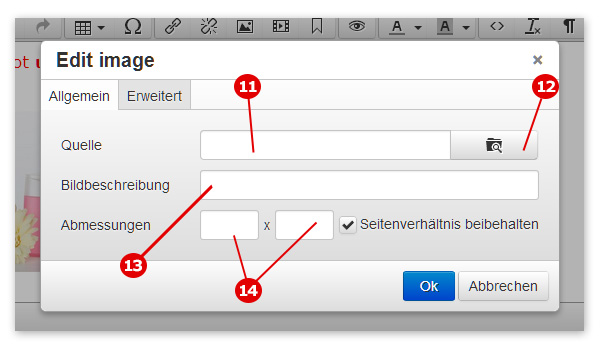
Punkt 11) Bild URL (Image URL) einfügen
Sie können ein Bild einfügen wie unter Punkt 12 beschrieben, oder Sie kopieren in diese Zeile einfach eine Bild-URL, d.h. eine Adresse eines Bildes im Internet.
Genau wie nach dem Vorgang unter Punkt 12 wird, nachdem Sie hier die Bild-Adresse eingegeben haben, unter Punkt 16 eine Bildvorschau angezeigt.
Punkt 12) Bild einfügen
Klicken Sie dieses Symbol, um Ihren Bildordner zu öffnen und Bilder auswählen zu können.
Diesen Weg müssen Sie natürlich nicht einschlagen, Sie können in die Zeile "Image URL" (Punkt 11) auch eine beliebige URL (Bildadresse) eintragen.
Sollten Sie jedoch das Symbol anklicken um eine Bilddatei aus Ihrem Bildordner einzufügen, öffnet sich ein neue Bereich, den Sie schon aus dem File-Manager kennen sollten.
Punkt 13) Bildbeschreibung
Geben Sie eine Bildbeschreibung ein. Diese Information wird von Suchmaschinen ausgewertet.
Punkt 14) Bildbeschreibung
Wenn Sie eine Bilddatei nicht in ihrer Originalgröße darstellen möchten, können Sie hier die Breite und Höhe manuell angeben.
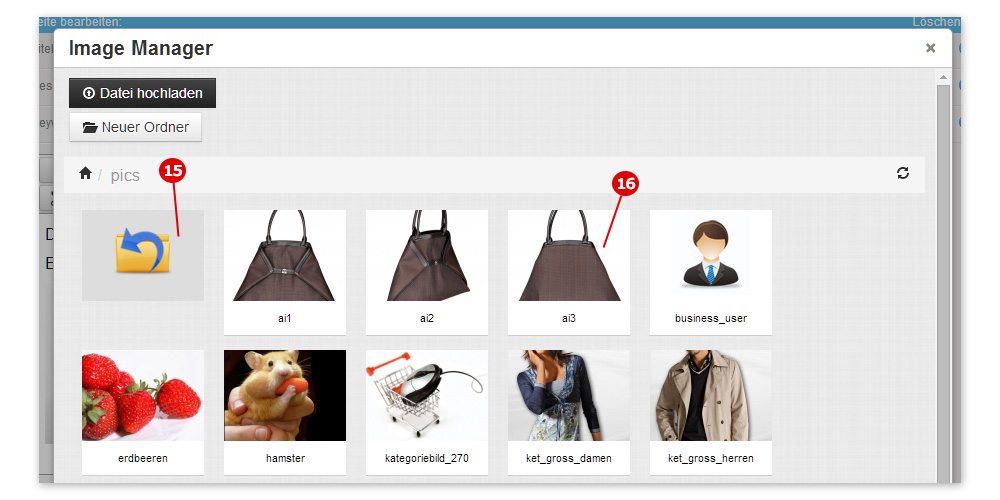
Sie sehen hier die Übersicht der Ordner und Dateien, die Sie mit Hilfe des File-Managers hochgeladen haben.
Punkt 16) Bild auswählen
Klicken Sie auf das Bild, welches Sie einfügen möchten. Das Fenster schließt sich und die URL der ausgewählten Grafik steht in der Adresszeile (Punkt 11)
Punkt 4) Video (Media) einfügen
Hier fügen Sie eine Videodatei in den Editor ein.
Unter Punkt 3 ist beschrieben, wie eine Bilddatei eingefügt werden kann. Dieser Vorgang ist identisch im Vergleich zum Einfügen einer Videodatei.
Punkt 5) HTML-Ansicht
Hiermit öffnen Sie ein Fenster zur HTML-Ansicht, d.h. Sie sehen nicht mehr Text und Bilder etc., sondern den reinen Quelltext. Diesen können Sie dort bearbeiten und auch abspeichern.
Punkt 6) Textfarbe
Auswahl der Textafarbe (Punkt 9)
Um die Textfarbe auf Text zu übertragen, markieren Sie den zu verändernden Text und klicken anschliessend auf dieses Symbol.
Punkt 7) Beispiel zur Fettschrift
Unter Punkt 1 ist beschrieben wie man Schrift in Fettschrift umgestalten kann.
Punkt 8) Beispiel zur Farbgestaltung
Unter Punkt 5 ist beschrieben wie man Schrift farblich gestalten kann.
Punkt 9) Beispiel zum Einfügen eines Bildes
Unter Punkt 3 ist beschrieben wie man ein Bild einfügen kann.
Punkt 10) Vergrößern des Editors
"Ziehen" Sie mit der Maus an dem gekennzeichneten "Eck"-Symbol, um den Editor zu vergrößern.
Verlinkung
Auf diesem Button, der aktiv wird wenn Sie Text oder ein Bild markieren (anklicken), können Sie Verlinkungen einfügen.
Diese Verlinkung gilt immer für den Text oder das Bild, welches Sie markiert haben.
Im Folgenden wird erklärt, wie man eine externe Website verlinkt und wie eigene Produkte bzw. eigene Onlineshop-Seiten verlinkt werden. Dies wird anhand eines Beispiels illustriert: Wir verkaufen ein Beautyprodukt, und möchten, dass direkt in der Produktbeschreibung eine Webseite verlinkt ist. Im Beispiel der normalen Verlinkung einer externen Website (Punkt 25 bis 27) führen wir dieses Produkt nicht selber in unserem Onlineshop, und möchten zur Herstellerseite verlinken. Im zweiten Beispiel führen wir dieses Produkt in unserem Onlineshop und möchten direkt zur Produktseite in unserem Onlineshop verlinken (Punkt 28 bis Punkt 33).
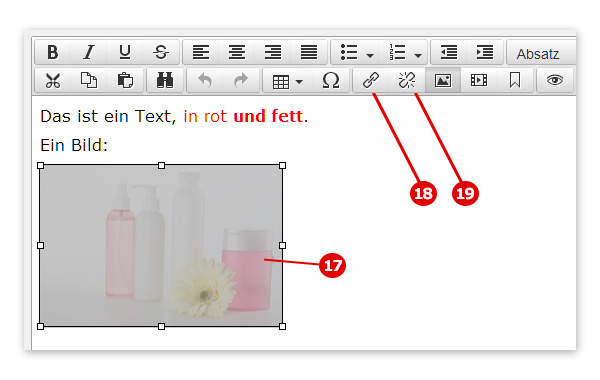
In beiden Beispielen gehen wir dazu zu Beginn wie folgt vor: Wir klicken das Bild an (oder markieren den Text) den wir verlinken wollen (Punkt 17). Nun wird der Verlinkungsbutton aktiv (Punkt 18). Diesen klicken wir nun an. Diese Schritte sind in beiden Beispielen identisch.
Normale Verlinkung (zu externer Website)
In der Zeile "URL" (Punkt 20) tragen Sie den Link ein, der zu der externen Website führt. Extern heisst hier, dass dieser Link nicht zu Ihrem eigenen Onlineshop führt. Links, die zu Seiten oder Produkten in Ihrem eigenen Onlineshop führen, werden unter Punkt 24 bis 27 besprochen. In der Zeile "Ziel" (Punkt 21) können Sie angeben, ob der Link in einem neuen Fenster (empfohlen) oder im gleichen Fenster ("Keine") geöffnet wird. Klicken Sie anschliessend auf den Button "OK". Das Bild ist nun verlinkt und kann im Onlineshop angeklickt werden. Wenn Sie den Link von dem Bild (oder Text) wieder entfernen wollen, klicken Sie auf das Bild (wie Sie dies schon zuvor zum Verlinken getan haben) und klicken anschliessend den Button rechts neben dem Verlinkungsbutton (Punkt 19). Die Verlinkung ist nun wieder entfernt.
Verlinkung zu einer Seite (Produktseite etc.) im eigenen Onlineshop
Sie möchten das Bild nun mit einem Produkt Ihres eigenen Onlineshops verlinken. Sie können dies natürlich, so wie hier gezeigt, auch mit jeder anderen Seite Ihres Onlineshops tun.
Klicken Sie dazu auf den Button unter Punkt 22, um das Suchfenster zu öffnen:
Punkt 24) Suche
Hier können Sie nach beliebigen Inhalten suchen. Sei es eine eigene Inhaltsseite, ein Produkt oder eine Kategorie. Haben Sie das gewünschte Ziel gefunden klicken Sie den entsprechenden Link (Punkt 25), um die passende Verlinkung zu erstellen.
Sie gelangen dadurch zurück in die Eingabemaske des Links, wo nun die URL ausgefüllt. Die eindeutige ID signalisiert dem Shopsystem das konkrete Ziel, welches Sie gewählt haben.
Punkt 25) Ziel
Im Unterschied zu externen Links, wo empfohlen wird den Link im neuen Fenster zu öffnen, muss bei internen Verlinkungen das Ziel auf "Keines" stehen.