File-Manager: Unterschied zwischen den Versionen
Admin (Diskussion | Beiträge) |
Admin (Diskussion | Beiträge) |
||
| Zeile 1: | Zeile 1: | ||
Anhand von Screenshots (Abbildungen) werden die verschiedenen Funktionen erklärt, die Sie im File-Manager nutzen können. Den File-Manager erreichen Sie über das Menü in Ihrer Administration unter {{pfad_filemanager}} oder über einen [[Editor#Punkt_6.29_File-Manager_.C3.B6ffnen|Button direkt im Editor]]. | Anhand von Screenshots (Abbildungen) werden die verschiedenen Funktionen erklärt, die Sie im File-Manager nutzen können. Den File-Manager erreichen Sie über das Menü in Ihrer Administration unter {{pfad_filemanager}} oder über einen [[Editor#Punkt_6.29_File-Manager_.C3.B6ffnen|Button direkt im Editor]]. | ||
| − | Hier können Sie Bilder, | + | Hier können Sie Bilder, Videos und Dokumente hochladen. Anschließend können Sie diese Dateien überall dort einbinden, wo Sie mit einem [[Editor]] arbeiten. Mit einem [[Editor]] arbeiten Sie beispielsweise im [[Seitendesigner]] oder in der [[Produktübersicht#Punkt_5.29_Beschreibung|Beschreibung Ihrer Produkte]].<br> |
| − | [[Editor|Klicken Sie hier um zu erfahren, wie Sie mit dem Editor arbeiten.]] Dort finden Sie auch eine Beschreibung, wie man die hier hochgeladenen | + | [[Editor|Klicken Sie hier um zu erfahren, wie Sie mit dem Editor arbeiten.]] Dort finden Sie auch eine Beschreibung, wie man die hier hochgeladenen Dateien einfügt. |
== Auswahl der Dateiart == | == Auswahl der Dateiart == | ||
Aktuelle Version vom 21. Juni 2018, 18:12 Uhr
Anhand von Screenshots (Abbildungen) werden die verschiedenen Funktionen erklärt, die Sie im File-Manager nutzen können. Den File-Manager erreichen Sie über das Menü in Ihrer Administration unter 'Seiten->File-Manager' oder über einen Button direkt im Editor.
Hier können Sie Bilder, Videos und Dokumente hochladen. Anschließend können Sie diese Dateien überall dort einbinden, wo Sie mit einem Editor arbeiten. Mit einem Editor arbeiten Sie beispielsweise im Seitendesigner oder in der Beschreibung Ihrer Produkte.
Klicken Sie hier um zu erfahren, wie Sie mit dem Editor arbeiten. Dort finden Sie auch eine Beschreibung, wie man die hier hochgeladenen Dateien einfügt.
Inhaltsverzeichnis
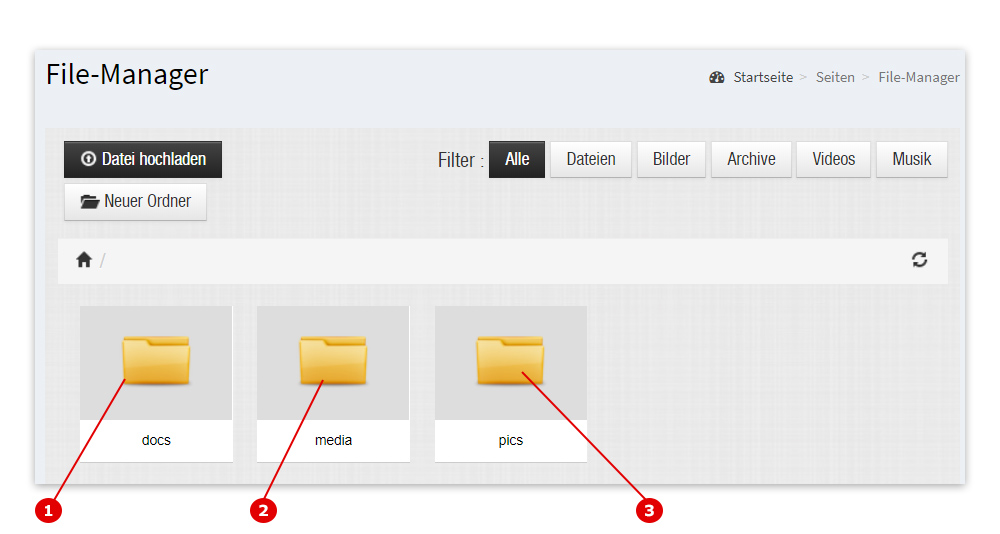
Auswahl der Dateiart
Punkt 1) Dokumente
Mit Klick auf diesen Ordner gelangen Sie zum Upload-Bereich von Dokumenten.
Punkt 2) Videos
Mit Klick auf diesen Ordner gelangen Sie zum Upload-Bereich von Videodateien.
Punkt 3) Bilder
Mit Klick auf diesen Ordner gelangen Sie zum Upload-Bereich von Bilddateien.
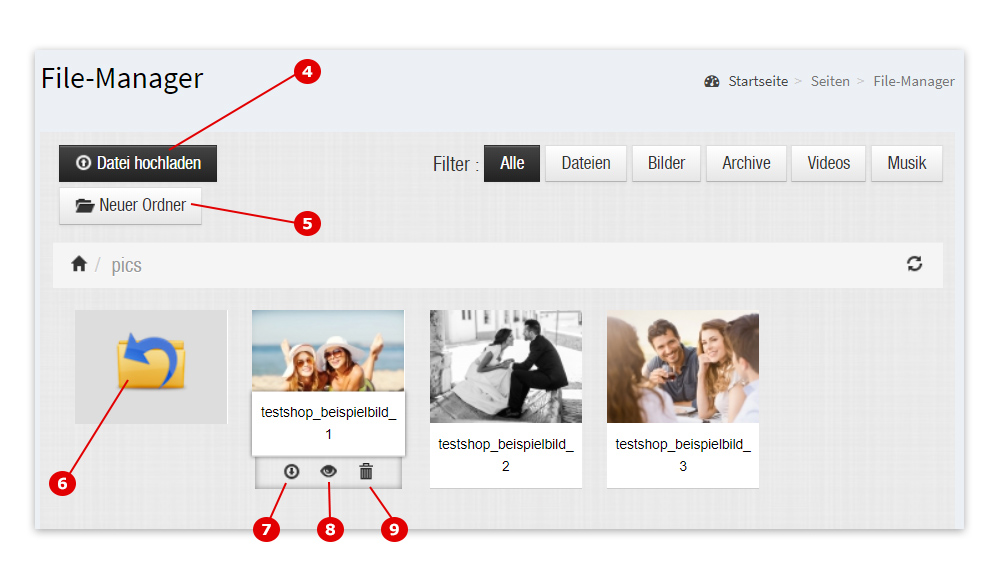
Dateiliste
Punkt 4) Upload
Klicken Sie hier, um neue Dateien hochzuladen. (Siehe dazu Punkt 10.)
Punkt 5) Neuer Ordner
Wenn Sie einen neuen Unterordner erstellen möchten, klicken Sie auf diesen Button.
Punkt 6) Zurück
Klicken Sie hier, um zur vorhergehenden Ebene zu kommen.
Punkt 7) Datei herunterladen
Klicken Sie dieses Symbol, um die Datei auf Ihren PC herunterzuladen.
Punkt 8) Datei ansehen
Klicken Sie dieses Symbol, um die Datei anzusehen (wenn es sich um ein Bild handelt).
Punkt 9) Datei löschen
Klicken Sie dieses Symbol, um die Datei zu löschen.
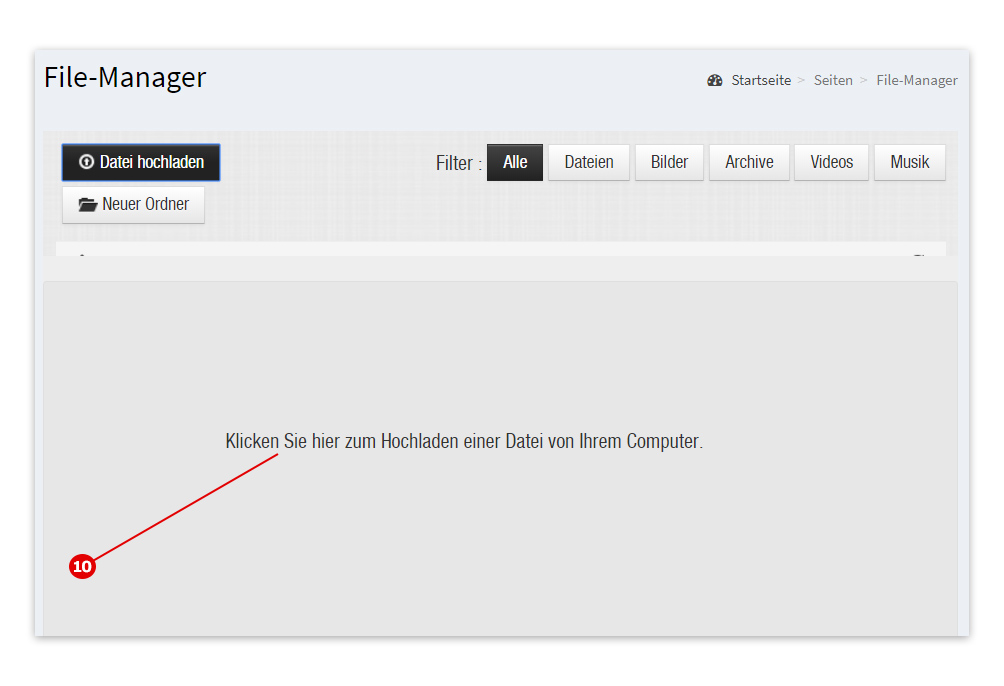
Dateiupload
Punkt 10) Neue Dateien hochladen
Klicken Sie hier, um neue Dateien von Ihrem PC hochzuladen.