Inhalt - Startseite: Unterschied zwischen den Versionen
Admin (Diskussion | Beiträge) |
Admin (Diskussion | Beiträge) K |
||
| (6 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
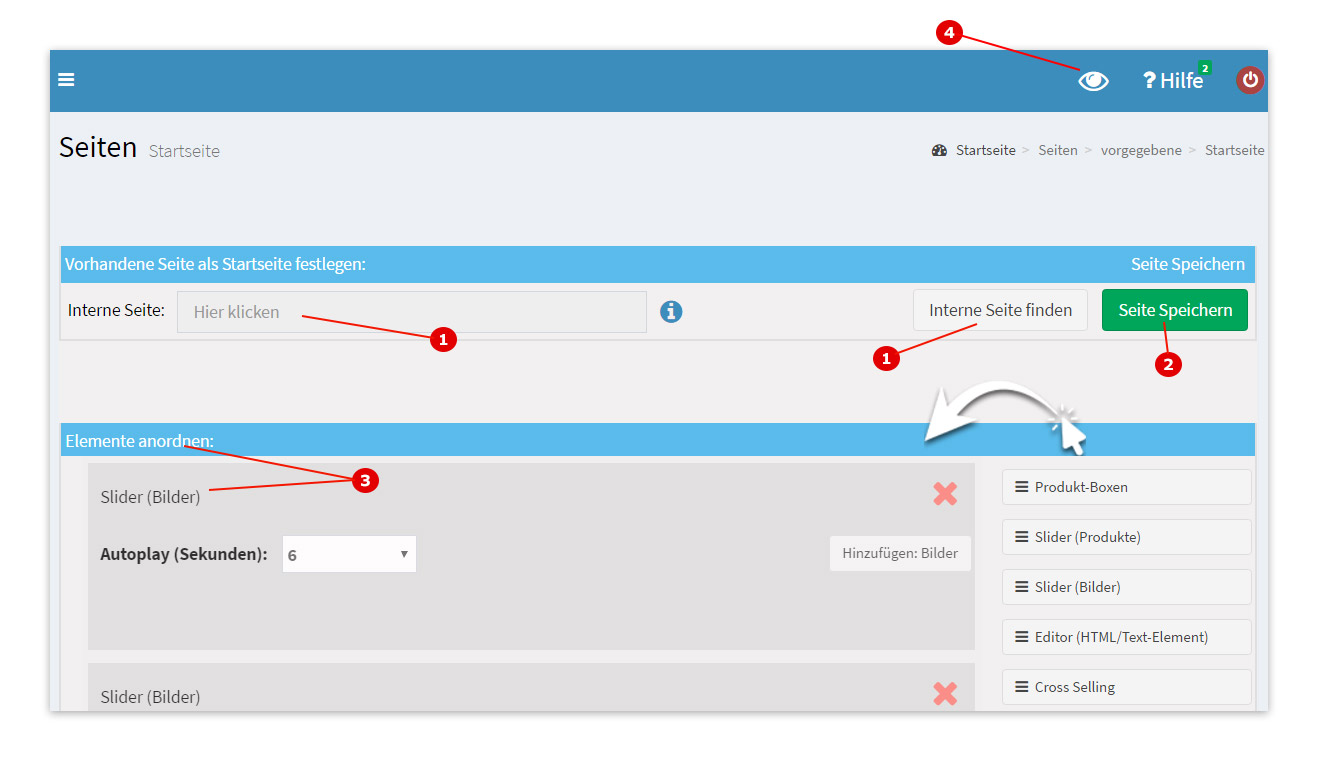
| − | Anhand von einem Screenshot (Abbildung) werden die verschiedenen Funktionen erklärt, die Sie auf der Startseite-Bearbeitungsseite nutzen können. Diese Seite erreichen Sie über das Menü in Ihrer Administration unter | + | Anhand von einem Screenshot (Abbildung) werden die verschiedenen Funktionen erklärt, die Sie auf der Startseite-Bearbeitungsseite nutzen können. Diese Seite erreichen Sie über das Menü in Ihrer Administration unter {{Pfad_seiten_startseite}}.<br> |
| − | Hier können Sie die Startseite Ihres Shops bearbeiten. Dazu können Sie | + | Hier können Sie die Startseite Ihres Shops bearbeiten. Dazu können Sie Ihre Startseite frei mit Inhalten über den [[Seitendesigner]] bestücken. Alternativ können Sie eine beliebige Seite (Produkte, Kategorien etc.) als Startseite einstellen (Punkt 1 und 2) .<br> |
Der Inhalt von Impressum, AGB, Widerrufsbelehrung und Datenschutzbestimmung können unter {{Pfad_seiten_agb}} und {{Pfad_seiten_impressum}} sowie {{Pfad_seiten_vorgegebene_Widerrufsbelehrung}} und {{Pfad_seiten_vorgegebene_Datenschutzbestimmung}} bearbeitet werden. | Der Inhalt von Impressum, AGB, Widerrufsbelehrung und Datenschutzbestimmung können unter {{Pfad_seiten_agb}} und {{Pfad_seiten_impressum}} sowie {{Pfad_seiten_vorgegebene_Widerrufsbelehrung}} und {{Pfad_seiten_vorgegebene_Datenschutzbestimmung}} bearbeitet werden. | ||
| Zeile 10: | Zeile 10: | ||
Wie überall im administrativen Bereich Ihres Shopsystem erhalten Sie nützliche Informationen auch beim "überfahren" mit der Maus über die blauen Informationsbuttons (meist seitlich, rechts). | Wie überall im administrativen Bereich Ihres Shopsystem erhalten Sie nützliche Informationen auch beim "überfahren" mit der Maus über die blauen Informationsbuttons (meist seitlich, rechts). | ||
| − | === Punkt | + | === Punkt 1) Beliebige interne Seite als Startseite festlegen === |
| − | [[Datei:Startseite | + | [[Datei:Startseite Uebersicht 2.jpg]] |
Hier können Sie eine beliebige Seite aus Ihrem Shop als Startseite auswählen.<br> | Hier können Sie eine beliebige Seite aus Ihrem Shop als Startseite auswählen.<br> | ||
| − | Beispiel: Es ist Weihnachtszeit, und Sie haben eine spezielle Kategorie für | + | Beispiel: Es ist Weihnachtszeit, und Sie haben eine spezielle Kategorie für Weihnachtsprodukte angelegt. Sie möchte diese Seite als Startseite festlegen. Dazu suchen Sie nach einem beliebigen Suchbegriff (Punkt 7), nachdem Sie auf Punkt 1 geklickt haben, und das System listet alle passenden Seiten, Kategorien und Produkte. Das Element, welches Sie als Startseite einrichten möchten, wählen Sie dort aus (Punkt 8). |
| − | + | <br><br> | |
| + | <b>Tipp</b>: Sie können über den Button 'Interne Seite finden' (Punkt 1) auch [[Kategorien#Punkt_5.29_Sichtbarkeit|unsichtbar geschaltete Kategorien]] finden und als Startseite einstellen. Somit können Sie bspw. eine Kategorie 'Startseite' anlegen, die auf 'nicht sichtbar' geschaltet wird und der Sie Produkte zuordnen, auf die der Besucher direkt hingewiesen werden soll. | ||
| − | === Punkt | + | ==== Punkt 2) Seite speichern ==== |
| − | Klicken Sie diesen Button an, um | + | Klicken Sie diesen Button an, um die ausgewählte interne Seite (Punkt 1) zu speichern und somit als Startseite festzulegen. Danach erscheint neben diesem Speicher-Button ein roter Button 'entfernen', über den Sie die interne Seite als Startseite wieder entfernen und wahlweise eine neue interne Seite festlegen können (Punkt 1) oder die Startseite wieder frei gestalten (Punkt 4). |
| − | === Punkt | + | === Punkt 3) Startseite frei gestalten === |
| − | Sie | + | Über den [[Seitendesigner]] können Sie, statt eine beliebige Seite als Startseite festzulegen (Punkt 1), beliebige Elemente als Startseite zusammensetzen. Sehen Sie dazu die bebilderte Anleitung des [[Seitendesigner|Seitendesigners]]: [[Seitendesigner|*klick*]] |
| − | === Punkt | + | === Punkt 4) Vorschau === |
| − | + | Klicken Sie hier, um eine Vorschau Ihres Shops zu erhalten. Dieses 'Auge' können Sie auch auf jeder anderen Seite Ihrer Administration nutzen, um von Ihnen getätigte Änderungen an Ihrem Shop schnell zu überprüfen. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Aktuelle Version vom 15. März 2017, 12:00 Uhr
Anhand von einem Screenshot (Abbildung) werden die verschiedenen Funktionen erklärt, die Sie auf der Startseite-Bearbeitungsseite nutzen können. Diese Seite erreichen Sie über das Menü in Ihrer Administration unter Seiten->vorgegebene->Startseite.
Hier können Sie die Startseite Ihres Shops bearbeiten. Dazu können Sie Ihre Startseite frei mit Inhalten über den Seitendesigner bestücken. Alternativ können Sie eine beliebige Seite (Produkte, Kategorien etc.) als Startseite einstellen (Punkt 1 und 2) .
Der Inhalt von Impressum, AGB, Widerrufsbelehrung und Datenschutzbestimmung können unter 'Seiten->vorgegebene->AGB' und 'Seiten->vorgegebene->Impressum' sowie 'Seiten->vorgegebene->Widerrufsbelehrung' und 'Seiten->vorgegebene->Datenschutzerklärung' bearbeitet werden.
Inhaltsverzeichnis
Startseite bearbeiten
Wie überall im administrativen Bereich Ihres Shopsystem erhalten Sie nützliche Informationen auch beim "überfahren" mit der Maus über die blauen Informationsbuttons (meist seitlich, rechts).
Punkt 1) Beliebige interne Seite als Startseite festlegen
Hier können Sie eine beliebige Seite aus Ihrem Shop als Startseite auswählen.
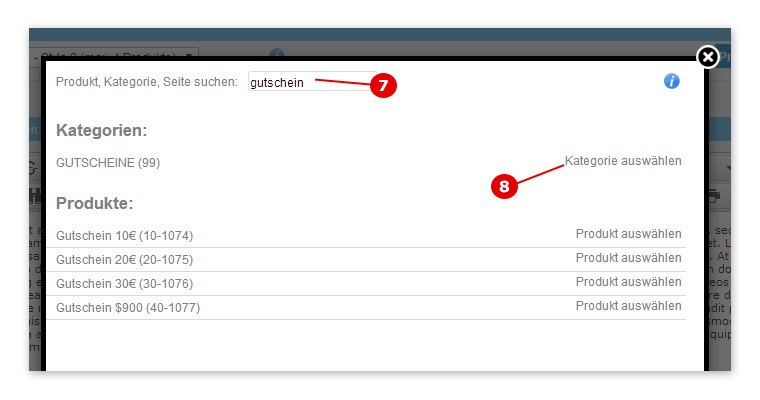
Beispiel: Es ist Weihnachtszeit, und Sie haben eine spezielle Kategorie für Weihnachtsprodukte angelegt. Sie möchte diese Seite als Startseite festlegen. Dazu suchen Sie nach einem beliebigen Suchbegriff (Punkt 7), nachdem Sie auf Punkt 1 geklickt haben, und das System listet alle passenden Seiten, Kategorien und Produkte. Das Element, welches Sie als Startseite einrichten möchten, wählen Sie dort aus (Punkt 8).
Tipp: Sie können über den Button 'Interne Seite finden' (Punkt 1) auch unsichtbar geschaltete Kategorien finden und als Startseite einstellen. Somit können Sie bspw. eine Kategorie 'Startseite' anlegen, die auf 'nicht sichtbar' geschaltet wird und der Sie Produkte zuordnen, auf die der Besucher direkt hingewiesen werden soll.
Punkt 2) Seite speichern
Klicken Sie diesen Button an, um die ausgewählte interne Seite (Punkt 1) zu speichern und somit als Startseite festzulegen. Danach erscheint neben diesem Speicher-Button ein roter Button 'entfernen', über den Sie die interne Seite als Startseite wieder entfernen und wahlweise eine neue interne Seite festlegen können (Punkt 1) oder die Startseite wieder frei gestalten (Punkt 4).
Punkt 3) Startseite frei gestalten
Über den Seitendesigner können Sie, statt eine beliebige Seite als Startseite festzulegen (Punkt 1), beliebige Elemente als Startseite zusammensetzen. Sehen Sie dazu die bebilderte Anleitung des Seitendesigners: *klick*
Punkt 4) Vorschau
Klicken Sie hier, um eine Vorschau Ihres Shops zu erhalten. Dieses 'Auge' können Sie auch auf jeder anderen Seite Ihrer Administration nutzen, um von Ihnen getätigte Änderungen an Ihrem Shop schnell zu überprüfen.