Shoplogo: Unterschied zwischen den Versionen
Admin (Diskussion | Beiträge) K |
Admin (Diskussion | Beiträge) |
||
| Zeile 28: | Zeile 28: | ||
Legen Sie über die Einstellungsmöglichkeiten auf der rechten Seite fest, wie der Kopfbereich des Onlineshops aussehen soll. | Legen Sie über die Einstellungsmöglichkeiten auf der rechten Seite fest, wie der Kopfbereich des Onlineshops aussehen soll. | ||
Als Schriftzug kommt der Seitentitel aus {{pfad_daten_allgemein}} unter 'Seiten-Titel' zum Einsatz. | Als Schriftzug kommt der Seitentitel aus {{pfad_daten_allgemein}} unter 'Seiten-Titel' zum Einsatz. | ||
| + | Die Farben des Logo können unter {{Pfad_design_farben}} bestimmt werden. | ||
Die Wirkung aller Änderungen können Sie sofort am angezeigten Logo sehen ohne den Shop besuchen zu müssen. | Die Wirkung aller Änderungen können Sie sofort am angezeigten Logo sehen ohne den Shop besuchen zu müssen. | ||
| Zeile 34: | Zeile 35: | ||
[[Datei:Shoplogo Upload 2.jpg]] | [[Datei:Shoplogo Upload 2.jpg]] | ||
| − | === Punkt 5 | + | === Punkt 5) Schriftart === |
| − | |||
| − | |||
| − | |||
| − | |||
Neben den Standardschriften haben Sie hier die Auswahl aus vielen verschiedenen Sonderschriftarten. Diese werden per Javascript eingebunden und werden auch bei allen Besuchern Ihres Onlineshops so angezeigt, auch wenn dieser die entsprechende Schriftart nicht auf seinem Endgerät installiert hat. | Neben den Standardschriften haben Sie hier die Auswahl aus vielen verschiedenen Sonderschriftarten. Diese werden per Javascript eingebunden und werden auch bei allen Besuchern Ihres Onlineshops so angezeigt, auch wenn dieser die entsprechende Schriftart nicht auf seinem Endgerät installiert hat. | ||
| − | === Punkt | + | === Punkt 6) Schriftgröße === |
Legen Sie hier die gewünschte Schriftgröße fest. | Legen Sie hier die gewünschte Schriftgröße fest. | ||
| − | === Punkt | + | === Punkt 7) Rahmen um Logo === |
| − | |||
| − | |||
| − | |||
| − | |||
Legen Sie über diese Auswahl fest, ob der Kopfbereich eingerahmt werden soll oder nicht. | Legen Sie über diese Auswahl fest, ob der Kopfbereich eingerahmt werden soll oder nicht. | ||
| − | === Punkt | + | === Punkt 8) Vorschau === |
| − | |||
| − | |||
| − | + | Alle Änderungen der Punkte 5-7 werden sofort in dieser Vorschau aktiv und somit im Shop gespeichert. | |
| − | |||
Version vom 2. April 2013, 15:34 Uhr
Anhand von Screenshots (Abbildungen) werden die verschiedenen Funktionen erklärt, die Sie auf der Shoplogo-Uploadseite nutzen können. Den Shoplogo-Upload erreichen Sie über das Menü in Ihrer Administration unter Design->Logos->Onlineshop.
Das Rechnungslogo können Sie unter Design->Logos->Rechnung ersetzen/hochladen.
Das Gutscheinlogo können Sie unter Design->Logos->Gutschrift ersetzen/hochladen.
Inhaltsverzeichnis
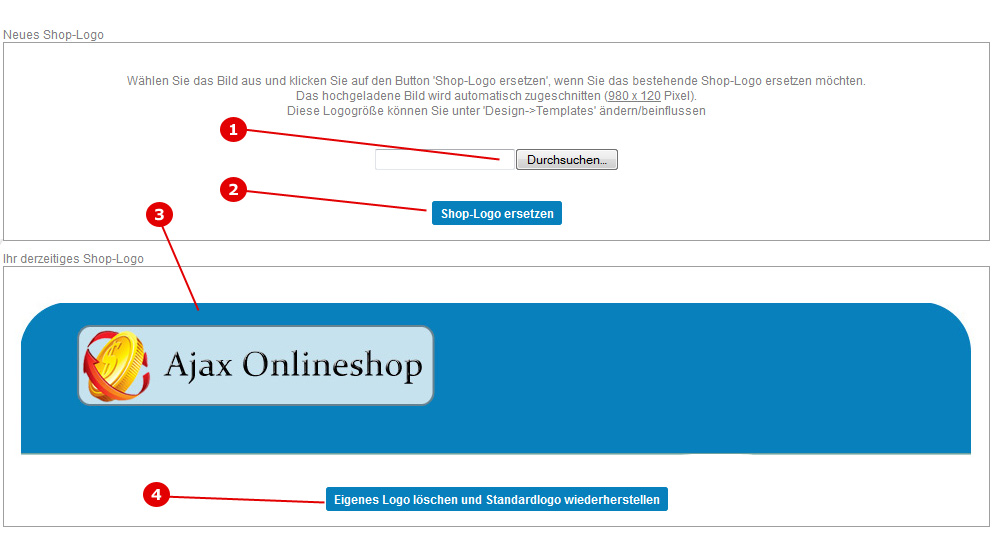
Neues Shoplogo hochladen
Punkt 1) Logo auswählen
Wählen Sie hier Ihr neues Logo aus. Dieses Logo sollte eine Größe von 950 x 152 Pixeln besitzen, denn nur so sieht es passend und schön in Ihrem Onlineshop aus. Es wird, falls es größer sein sollte, automatisch passend zugeschnitten.
Punkt 2) Logo hochladen
Klicken Sie auf den Button "Logo ersetzen", damit das unter Punkt 1 ausgewählte Logo hochgeladen wird und das alte Logo ersetzt.
Punkt 3) Aktuelles Logo
Hier sehen Sie Ihr aktuelles Shoplogo.
Punkt 4) Standardlogo wiederherstelle
Klicken Sie auf den Button "Eigenes Logo löschen und Standardlogo wiederherstellen", wenn Sie von ihrem Logo (Grafik) zum Standardlogo wechseln möchten.
Standardlogo
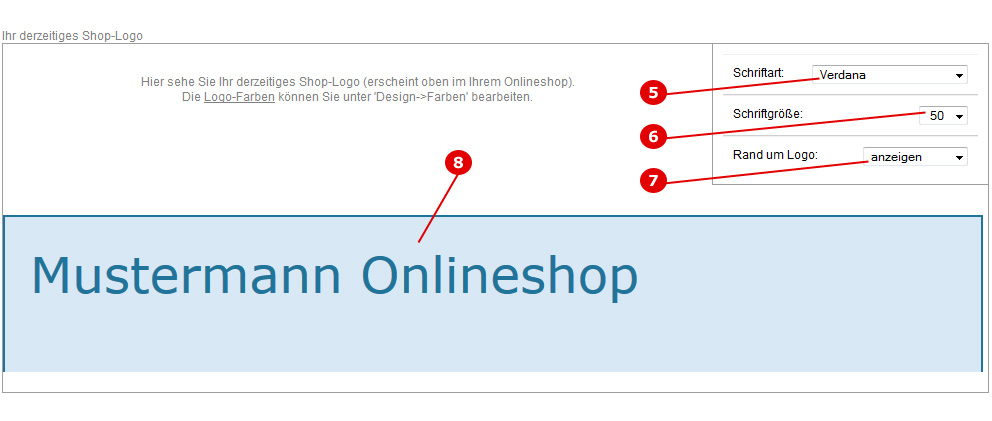
Das Standardlogo kann wie unten beschrieben dynamisch und ohne Grafikerarbeiten erstellt werden. Legen Sie über die Einstellungsmöglichkeiten auf der rechten Seite fest, wie der Kopfbereich des Onlineshops aussehen soll. Als Schriftzug kommt der Seitentitel aus 'Daten' im Tab 'Allgemein' unter 'Seiten-Titel' zum Einsatz. Die Farben des Logo können unter 'Design->Farben' bestimmt werden.
Die Wirkung aller Änderungen können Sie sofort am angezeigten Logo sehen ohne den Shop besuchen zu müssen. Die Einstellungen werden direkt im System gespeichert.
Punkt 5) Schriftart
Neben den Standardschriften haben Sie hier die Auswahl aus vielen verschiedenen Sonderschriftarten. Diese werden per Javascript eingebunden und werden auch bei allen Besuchern Ihres Onlineshops so angezeigt, auch wenn dieser die entsprechende Schriftart nicht auf seinem Endgerät installiert hat.
Punkt 6) Schriftgröße
Legen Sie hier die gewünschte Schriftgröße fest.
Punkt 7) Rahmen um Logo
Legen Sie über diese Auswahl fest, ob der Kopfbereich eingerahmt werden soll oder nicht.
Punkt 8) Vorschau
Alle Änderungen der Punkte 5-7 werden sofort in dieser Vorschau aktiv und somit im Shop gespeichert.