Darstellung - Grafiken: Unterschied zwischen den Versionen
Admin (Diskussion | Beiträge) |
Admin (Diskussion | Beiträge) K |
||
| Zeile 12: | Zeile 12: | ||
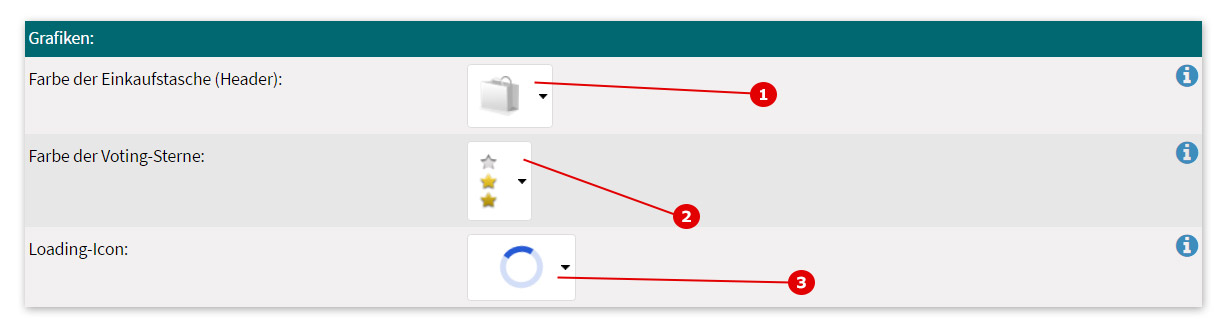
Dies ist das Bild der Einkaufstasche, welches im Header-Warenkorb erscheint. Der Header-Warenkorb kann unter {{Pfad_design_templates}} aktiviert werden. | Dies ist das Bild der Einkaufstasche, welches im Header-Warenkorb erscheint. Der Header-Warenkorb kann unter {{Pfad_design_templates}} aktiviert werden. | ||
| − | === Punkt 2 | + | === Punkt 2) Farbe der Voting-Sterne === |
| − | |||
| − | |||
| − | |||
| − | |||
Dies ist die Farbe der Grafik, die als Stern beim Voting angezeigt wird. | Dies ist die Farbe der Grafik, die als Stern beim Voting angezeigt wird. | ||
| − | === Punkt | + | === Punkt 3) Farbe der 'Loading'-Grafik' === |
Wählen Sie hier ihr favorisiertes Lade-Icon aus. Die Farbe des Icons können Sie unter {{Pfad_design_farben}} unter 'Loading-Icon' einstellen. | Wählen Sie hier ihr favorisiertes Lade-Icon aus. Die Farbe des Icons können Sie unter {{Pfad_design_farben}} unter 'Loading-Icon' einstellen. | ||
Aktuelle Version vom 13. März 2017, 18:39 Uhr
Anhand von Screenshots (Abbildungen) werden die verschiedenen Funktionen erklärt, die Sie auf der Einstellungsseite der Grafiken nutzen können. Diese Seite erreichen Sie über das Menü in Ihrer Administration unter 'Design->Darstellung' im Tab 'Grafiken'.
Wie überall im administrativen Bereich Ihres Shopsystem erhalten Sie die Beschreibungen auch, indem Sie mit der Maus über die blauen Info-Buttons "fahren".
Inhaltsverzeichnis
Darstellung - Grafiken
Grafiken
Punkt 1) Farbe der Einkaufstasche (Header)
Dies ist das Bild der Einkaufstasche, welches im Header-Warenkorb erscheint. Der Header-Warenkorb kann unter 'Design->Templates' aktiviert werden.
Punkt 2) Farbe der Voting-Sterne
Dies ist die Farbe der Grafik, die als Stern beim Voting angezeigt wird.
Punkt 3) Farbe der 'Loading'-Grafik'
Wählen Sie hier ihr favorisiertes Lade-Icon aus. Die Farbe des Icons können Sie unter 'Design->Farben' unter 'Loading-Icon' einstellen.