Darstellung - Grafiken: Unterschied zwischen den Versionen
Admin (Diskussion | Beiträge) |
Admin (Diskussion | Beiträge) |
||
| Zeile 22: | Zeile 22: | ||
=== Punkt 4) Farbe der 'Loading'-Grafik' === | === Punkt 4) Farbe der 'Loading'-Grafik' === | ||
| − | + | Wählen Sie hier ihr favorisiertes Lade-Icon aus. Die Farbe des Icons können Sie unter {{Pfad_design_farben}} unter 'Loading-Icon' einstellen. | |
Version vom 14. Oktober 2016, 15:44 Uhr
Anhand von Screenshots (Abbildungen) werden die verschiedenen Funktionen erklärt, die Sie auf der Einstellungsseite der Grafiken nutzen können. Diese Seite erreichen Sie über das Menü in Ihrer Administration unter 'Design->Darstellung' im Tab 'Grafiken'.
Wie überall im administrativen Bereich Ihres Shopsystem erhalten Sie die Beschreibungen auch, indem Sie mit der Maus über die blauen Info-Buttons "fahren".
Inhaltsverzeichnis
Darstellung - Grafiken
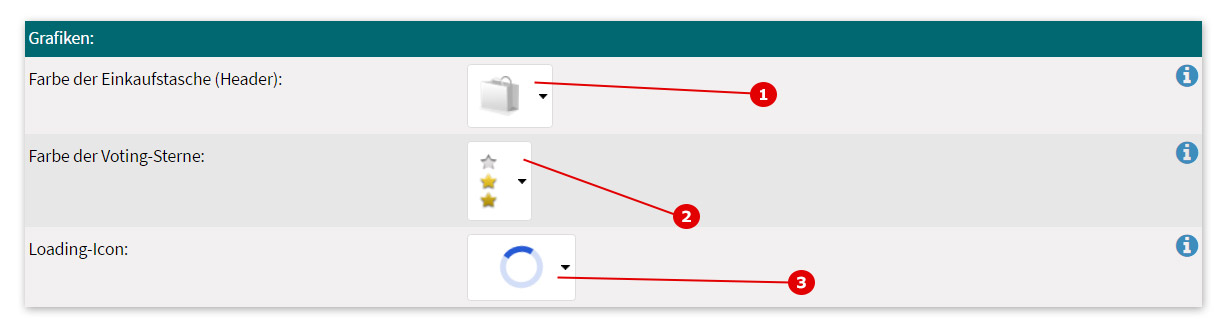
Grafiken
Punkt 1) Farbe der Einkaufstasche (Header)
Dies ist das Bild der Einkaufstasche, welches im Header-Warenkorb erscheint. Der Header-Warenkorb kann unter 'Design->Templates' aktiviert werden.
Punkt 2) Farbe des Bildes 'In Warenkorb ziehen'
Dieses Bild sehen Sie, wenn der kleine Warenkorb leer ist. Über dem Bild steht 'Ziehen Sie Produktbilder in den Warenkorb'. Das Bild zeigt bildlich, wie Produktbilder in den Warenkorb gezogen werden können. Wählen Sie hier die Farbe des Bildes aus.
Punkt 3) Farbe der Voting-Sterne
Dies ist die Farbe der Grafik, die als Stern beim Voting angezeigt wird.
Punkt 4) Farbe der 'Loading'-Grafik'
Wählen Sie hier ihr favorisiertes Lade-Icon aus. Die Farbe des Icons können Sie unter 'Design->Farben' unter 'Loading-Icon' einstellen.