Seitliche Boxen
Anhand von Screenshots (Abbildungen) werden die verschiedenen Funktionen erklärt, die Sie auf der Einstellungsseite für die seitlichen Kästen nutzen können. Die Einstellungsseite für die seitlichen Kästen erreichen Sie über das Menü in Ihrer Administration unter 'Design->Seitliche Boxen'.
Inhaltsverzeichnis
- 1 Seitliche Kästen - Übersicht
- 2 Neues Element hinzufügen
- 2.1 Punkt 5) Neuen Kasten auswählen
- 2.1.1 Punkt 5a) Suche
- 2.1.2 Punkt 5b) Kategorie-Liste
- 2.1.3 Punkt 5c) News
- 2.1.4 Punkt 5d) Top of the Shop
- 2.1.5 Punkt 5e) Frisch eingetroffen
- 2.1.6 Punkt 5f) Social Bookmarks
- 2.1.7 Punkt 5g) Suchwort-Wolke
- 2.1.8 Punkt 5h) RSS-Feed
- 2.1.9 Punkt 5i) Bezahlarten
- 2.1.10 Punkt 5j) Weiterempfehlen
- 2.1.11 Punkt 5k) Twitter
- 2.1.12 Punkt 5l) Follow us
- 2.1.13 Punkt 5m) Gelistet bei
- 2.1.14 Punkt 5n) Sprachwahl
- 2.1.15 Punkt 5o) Newsletter
- 2.2 Punkt 6) Links oder rechts
- 2.3 Punkt 7) Neues Element anlegen
- 2.1 Punkt 5) Neuen Kasten auswählen
- 3 Eigenes Element anlegen
- 4 Eigene Elemente bearbeiten
- 5 Eigene gestaltete Elemente im Onlineshop
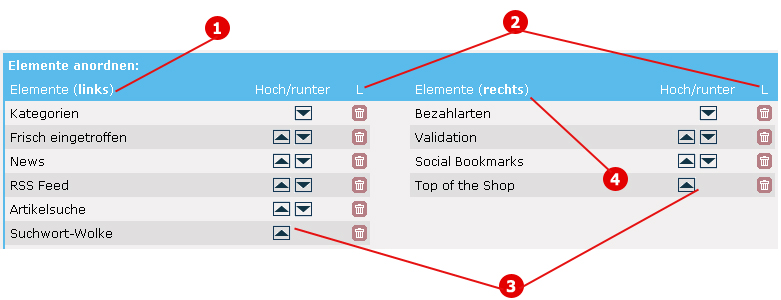
Seitliche Kästen - Übersicht
Hier lassen sich alle Elemente organisieren, die an den Seiten (links und rechts) im Shop angezeigt werden, d.h. die Elemente, die unterhalb des Logins/Kundenmneüs und unterhalb des Warenkorbs angezeigt werden. Sie können die vorhandenen Elemente unten unter 'Elemente anordnen' anordnen, oder weiter unten unter 'neues Element hinzufügen' neue Elemente hinzufügen. Welche Kästen Sie hinzufügen können und was diese beinhalten sehen Sie auf dieser Seite in Kapitel 2 unter Punkt 5 (vorgefertigte und eigen gestaltete Elemente hinzufügen) und in Kapitel 3 bis 5 (Elemente selber gestalten).
Wie überall im administrativen Bereich Ihres Shopsystem erhalten Sie die Beschreibungen auch, indem Sie mit der Maus über diese Überschriften "fahren".
Punkt 1) Linke Kästen
Bezeichnung der Elemente auf der linken Seite in Ihrem Onlineshop, unterhalb des Logins/Kundenmenüs.
Punkt 2) Kästen löschen
Klicken auf das Mülleimer-Symbol löscht den entsprechenden Kasten. Wenn Sie diesen Kasten später wieder hinzufügen möchten, können Sie dies unter 'neues Element hinzufügen' tun (beschrieben in Kapitel 2) auf dieser Seite).
Punkt 3) Position verändern
Sie können in dieser Spalte das jeweilige Element in seiner Ebene hoch oder runter positionieren. Sie sehen die Änderung sofort, können dies auch sofort in Ihrem Onlineshop kontrollieren.
Punkt 4) Rechte Kästen
Bezeichnung der Elemente auf der rechten Seite in Ihrem Onlineshop, unterhalb des Warenkorbs.
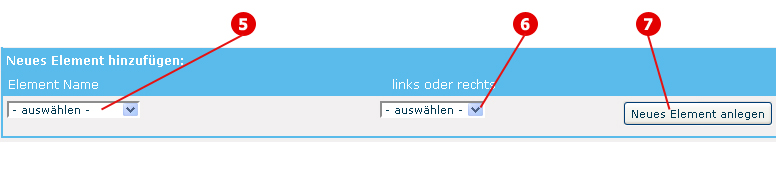
Neues Element hinzufügen
Punkt 5) Neuen Kasten auswählen
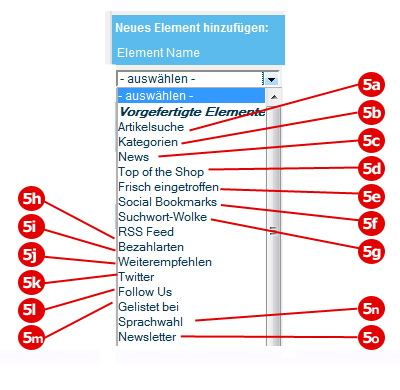
Hier wählen Sie den Inhalt des neues Elements aus. Im Folgenden sind die vorgefertigten Elemente kurz erläutert:
Punkt 5a) Suche
Anzeige eines Suchfeldes
Punkt 5b) Kategorie-Liste
Anzeige einer Liste aller von Ihnen angelegten Kategorien. Jede Kategorie ist anklickbar, sodass man die Produkte dieser Kategorie angezeigt bekommt.
Punkt 5c) News
Anzeige eines Feldes mit den von Ihnen eingetragenen News.
Punkt 5d) Top of the Shop
Anzeige eines Feldes mit den bestbewertesten Produkten. Die Anzahl der hier angezeigten Produkte können Sie unter 'Design->Darstellung' unter "Anzahl Produkt in "'Top of the Shop' und 'Frisch eingetroffen'" einstellen
Punkt 5e) Frisch eingetroffen
Anzeige der neuesten Produkte. Die Anzahl der hier angezeigten Produkte können Sie unter 'Design->Darstellung' unter "Anzahl Produkt in 'Top of the Shop' und 'Frisch eingetroffen'" einstellen
Punkt 5f) Social Bookmarks
Anzeige eines Feldes mit den wichtigsten Social-Bookmark Seiten.
Punkt 5g) Suchwort-Wolke
Anzeige der meistgesuchtesten Begriffe in Ihrem Shop. Diese werden in einer modernen 'Wort-Wolke' dargestellt.
Punkt 5h) RSS-Feed
Anzeige eines RSS-Logos. Klick auf dieses Logo bringt den RSS-Feed der zehn neuesten Produkte.
Punkt 5i) Bezahlarten
Anzeige der Bezahlarten, welche Sie unter Daten im Tab 'Konto/Bezahlung' freigegeben haben.
Punkt 5j) Weiterempfehlen
Zeigt den 'retweet'-Button von Twitter an, sollten Sie unter 'Einstellungen->Schnittstellen' im Tab 'Twitter' die Twitter-Schnittstelle aktiviert haben. Zeigt auch den Facebook 'I like'-Button ('Gefällt mir'-Button) an.
Punkt 5k) Twitter
Zeigt in einem Kasten die letzten Twitter-Nachrichten an, wenn Sie die Twitter-Schnittstelle aktiviert haben.
Punkt 5l) Follow us
Zeigt den Twitter- und Facebook-Button an, der Ihren Account per Klick zum Verfolgen einläd.
Punkt 5m) Gelistet bei
Zeigt Grafiken inkl. Verlinkungen zu den verwendeten Produktsuchmaschinen an. Im Menü unter 'Einstellungen->Schnittstellen' im Tab 'Marktplätze' können Sie bei aktiviertem Seitenelement bestimmen welche Logos angezeigt werden und welche nicht.
Punkt 5n) Sprachwahl
Zeigt per Flaggen die im Shop verfügbaren Sprachen an. Das Shopsystem erkennt die im Browser festgelegte Muttersprache automatisch und zeigt diese falls vorhanden an. Eine manuelle Änderung der Sprach im Shop erfolgt nur über diese Sprachauswahl.
Punkt 5o) Newsletter
Zeigt ein Eingabefeld an um sich zu Ihrem Newsletter an- bzw. abzumelden.
Desweiteren werden hier alle Elemente aufgelistet, die selber gestaltet haben (Kapitel 3 bis 4 auf dieser Seite).
Nun müssen Sie auswählen, ob der neue Kasten links oder rechts eingeordnet werden soll (Punkt 6) und anschliessend den Button "Neues Element anlegen" (Punkt 7) klicken, um den Vorgang abzuschliessen.
Punkt 6) Links oder rechts
Wählen Sie hier aus, ob das neue Element links oder rechts im Shop erscheinen soll.
Punkt 7) Neues Element anlegen
Klicken Sie den Button "Neues Element anlegen" um den Vorgang abzuschliessen und das neue Element einzuordnen.
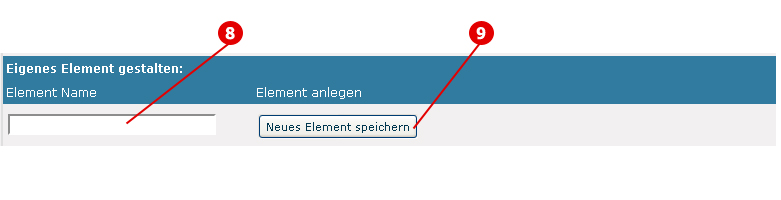
Eigenes Element anlegen
Hier können Sie ein eigenes seitliches Element anlegen, welches Sie danach unter 'Neues Element hinzufügen' (Punkt 5 bis 7) einer Shopseite hinzufügen können! Wenn Sie bereits eigene Elemente angelegt haben, können Sie diese weiter unten unter 'Eigene Elemente bearbeiten' (Punkt 10 bis 12) bearbeiten. Um ein neues Element hinzuzufügen, geben Sie einen Namen (Punkt 8) an und klicken anschliessend auf den Button 'Neues Element speichern' (Punkt 9). Danach können Sie das neue Element unten unter 'Eigene Elemente bearbeiten' (Punkt 10 bis 12) bearbeiten und den Inhalt des Elements hinzufügen, indem Sie dort auf den Link 'Inhalt bearbeiten' (Punkt 11) klicken.
Punkt 8) Element-Name
Hier müssen Sie den Namen des neuen Elements eintragen. Unter diesem Namen wird dieses neue Element oben unter 'Neues Element hinzufügen' (Punkt 5 bis 7) in der Auswahlbox erscheinen und unten unter 'Eigene Elemente bearbeiten' (Punkt 10 und 11) für Sie zum bearbeiten bereit stehen. Außerdem erscheint dieser Name im Onlineshop als Name des erzeugten Elements (Punkt 13). Nachdem Sie hier einen Namen eingegeben haben klicken Sie einfach auf den Button 'Element anlegen' (Punkt 9), um das neue Element anzulegen. Danach können Sie das neue Element unten unter 'Eigene Elemente bearbeiten' (Punkt 10 und 11) bearbeiten und den Inhalt des Elements hinzufügen, indem Sie dort auf den Link 'Inhalt bearbeiten' (Punkt 11) klicken.
Punkt 9) Eigenes neues Element anlegen
Klicken Sie auf den Button 'Element anlegen' um das Element anzulegen. Das Element finden Sie unten unter 'Eigene Elemente bearbeiten' (Punkt 10 und 11) wieder. Klicken Sie dort auf dessen Namen (Punkt 10), um den Inhalt zu bearbeiten.
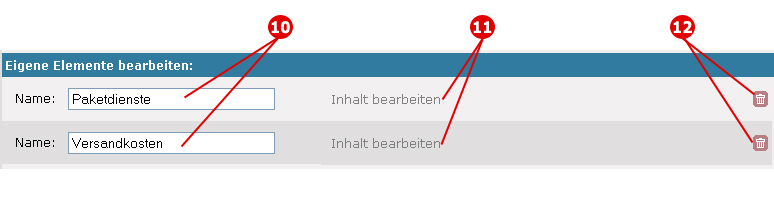
Eigene Elemente bearbeiten
Hier können Sie eigene gestaltete Element barbeiten. Um den Namen zu ändern klicken Sie einfach in das Textfeld (Punkt 10). Die Änderung brauchen Sie nicht zu speichern, diese speichert automatisch. Um den Inhalt zu bearbeiten, klicken Sie in der entsprechenden Zeile auf den Link 'Inhalt bearbeiten' (Punkt 11). Daraufhin öffnet sich ein Editor, indem Sie das Element bearbeiten können. Löschen können Sie das jeweilige Element mit Klick auf das Mülleimer-Symbol (Punkt 12) in dessen Zeile. Bevor das Element gelöscht wird erscheint eine Sicherheitsabfrage, die Sie erst beantworten müssen. Die hier aufgelisteten Elemente können Sie oben unter 'Neues Element hinzufügen' (Punkt 5 bis 7) Ihrem Onlineshop hinzufügen.
Punkt 10) Element-Name
Um den Namen zu ändern klicken Sie einfach in das Textfeld (Punkt 10). Die Änderung brauchen Sie nicht zu speichern, diese speichert automatisch.
Punkt 11) Inhalt bearbeiten
Um den Inhalt zu bearbeiten, klicken Sie in der entsprechenden Zeile auf den Link 'Inhalt bearbeiten' (Punkt 11). Daraufhin öffnet sich ein Editor, indem Sie das Element bearbeiten können.
Punkt 12) Element löschen
Löschen können Sie das jeweilige Element mit Klick auf das Mülleimer-Symbol (Punkt 12) in dessen Zeile. Bevor das Element gelöscht wird erscheint eine Sicherheitsabfrage, die Sie erst beantworten müssen.
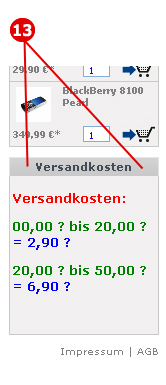
Eigene gestaltete Elemente im Onlineshop
Punkt 13) Element-Name
Hier ist beispielhaft dargestellt, wie ein eigenes gestaltetes Element in Ihrem Onlineshop aussehen kann. Der Name 'Versandkosten' wurde diesem Element unter Punkt 8 und 9 (Kapitel 3 auf dieser Seite) gegeben, woraufhin es dann bearbeitet wurde (erklärt in Kapitel 4). Dort wurde ihm der Inhalt hinzugefügt, hier die Versandpreis-Staffelung. Danach wurde das Element rechts in den Onlineshop eingefügt, wie es hier unter Kapitel 2 erklärt wird.