Templates
Anhand von Screenshots (Abbildungen) werden die verschiedenen Funktionen erklärt, die Sie auf der Seite für Templates nutzen können. Diese Seite erreichen Sie über das Menü in Ihrer Administration unter 'Design->Templates'.
Wie überall im administrativen Bereich Ihres Shopsystem erhalten Sie die Beschreibungen auch, indem Sie mit der Maus über die blauen Info-Buttons "fahren".
Inhaltsverzeichnis
Templates
Template-Auswahl
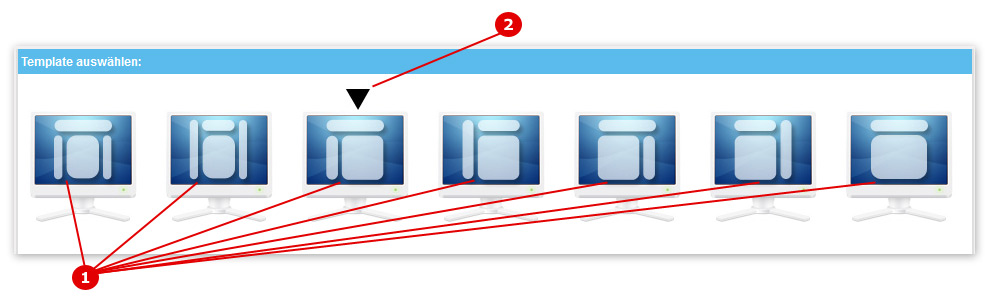
Punkt 1) Template auswählen
Wählen Sie hier Ihr Shop-Template aus. Dies ist die Grundstruktur Ihres Onlineshops. Sie können das Template danach weiter im Detail Ihren Wünschen anpassen, indem Sie unten die Höhe/Breite verschiedener Bereiche verändern oder die weiteren Einstellmöglichkeiten des jeweiligen Templates weiter unten nutzen.
Klicken Sie hier einfach auf die von Ihnen gewünschte Struktur, und schon ist diese in Ihrem Onlineshop aktiv. Sie können, wie auf jeder Design-Einstellungsseite, links auf "das große Auge" klicken, um eine Vorschau des Designs Ihres Onlineshops zu erhalten.
Punkt 2) Aktives Template
Dieser schwarze Pfeil kennzeichnet das aktuell aktive Template Ihres Onlineshops.
Template-Struktur Anpassung
Hier können Sie Ihr gewähltes Template anpassen. Sie können Bereiche in Ihren Ausmaßen (Höhe / Breite) angleichen. Je nach gewähltem Template stehen dabei unterschiedliche Höchstmaße zur Verfügung.
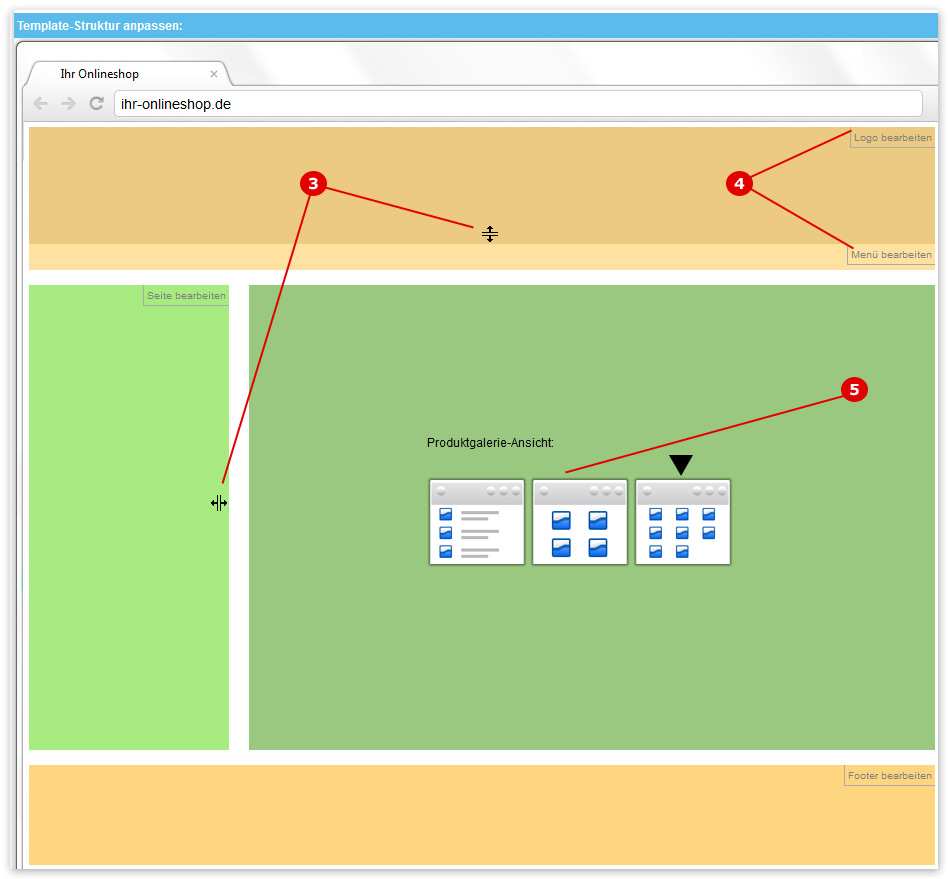
Punkt 3) Höhe/Breite anpassen
Je nach gewähltem Template können Sie verschiedene Bereiche in der Breite oder Höhe verändern. In dem gezeigten Beispiel können Sie beispielsweise die Höhe des Logo-Bereichs sowie die Breite der linken Spalte verändern. Alle anderen Höhen und Breiten passen sich dem Inhalt an.
Durch Gedrückthalten der linken Maustaste und Ziehen des Bereichs lässt sich die Höhe/Breite verändern. Wenn Sie die maustase loslassen speichert sich der gewählte Bereich automatisch.
Punkt 4) Link zur weiteren Bearbeitung des Bereich
Diese Links, jeweils am oberen rechten Rand eines Bereichs, verweisen auf weitere Bearbeitungsmöglichkeiten dieses Bereichs.
Punkt 5) Produktgalerie-Ansicht
Hier können Sie die Spaltenanzahl in der Produktgalerie einstellen. Wählen Sie hier z.B. 'einzeilig', werden in den Produktgalerien nur ein Produkt je Zeile angezeigt. Je nach gewähltem Template und daraus resultierender Breite dieses Mittelbereichs können bis zu sechs Produkte nebeneinander (sprich sechsspaltig) gewählt werden.
Bei der Wahl 'einzeilig' wird, falls diese von Ihnen ausgefüllt wurde, die (SEO) Kurzbeschreibung als Kurzbeschreibung in der Produktgalerie angezeigt. Dies wird möglich gemacht, da dort bei der Auswahl 'einzeilig' mehr Platz zur Verfügung steht.
Template-Details
Hier können Sie weitere Detail-Einstellungen vornehmen, die je nach gewähltem Template zur Verfügung stehen.
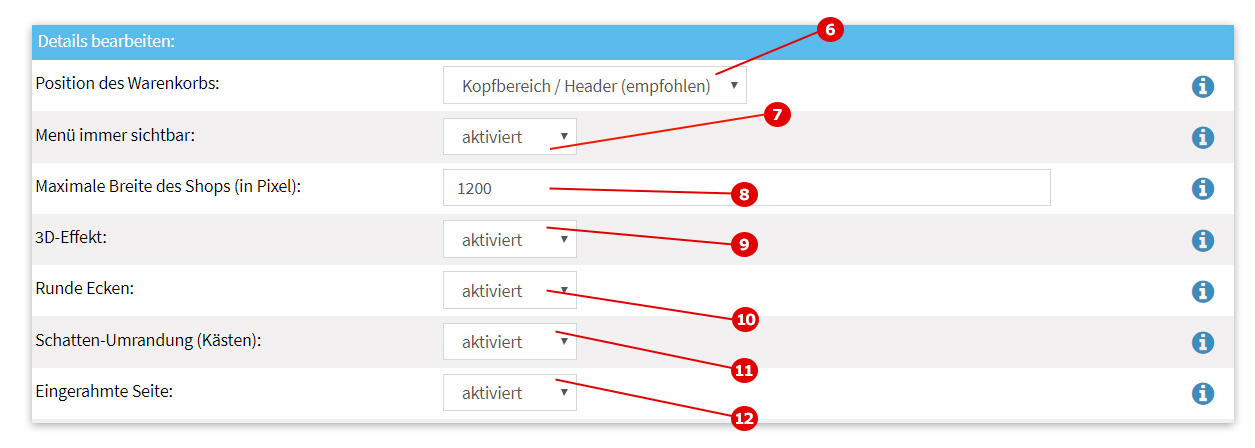
Punkt 6) Position des Warenkorbs
Wählen Sie hier die Position des Warenkorbs:
- Kopfbereich: Diese Einstellung wird empfohlen, da der Warenkorb in einem speziellen Kopfbereich (Header) über dem Logobereich immer sichtbar ist, d.h. auch wenn der Kunde auf einer Seite Ihres Shops scrollt, ist der Warenkorb immer sichtbar, was der Übersicht dient.
- links: Sofern Ihr gewähltes Template eine linke Seite besitzt, können Sie den Warenkorb dort positionieren.
- rechts: Sofern Ihr gewähltes Template eine rechte Seite besitzt, können Sie den Warenkorb dort positionieren.
Je nach gewähltem Template (Auswahl ganz oben) werden die möglichen Positionen des Warenkorbs hier zur Auswahl gestellt.
Punkt 7) Gesamte Breite des Shops (in Pixel)
Hier können Sie die gesamte Breite Ihres Shops in Pixel verändern. Der Standardwert ist hier 1060. Ist hier z.B. eine Breite von 1060 Pixel eingestellt, aber der Bildschirm des Besuchers ist nur 1024 Pixel breit, verkleinert sich die Breite des Shops vollautomatisch, sodas der Shop immer für jeden Besucher optimal dargestellt wird.
Punkt 8) 3D-Effekt
Wählen Sie hier 'aktiviert', wenn der Onlineshop 3D-Effekte erhalten soll. Die Menüleiste, die Überschriften der seitlichen Boxen und die Produkte-Überschriften in der Gallerieansicht erhalten dann einen seitlichen dreidimensionalen Effekt. Die unter 'Design->Farben' einstellbaren Farben der generellen Hintergrundfarbe bei Produkten und der Hintergrundfarbe des Produkt-Kopfbereiches sollten sich, wenn dieser 3D-Effekt aktiviert ist, möglichst unterscheiden und nicht identisch sein.
Punkt 9) Runde Ecken (Überschriftleisten)
Wählen Sie hier 'aktiviert', um die Überschriftkästen abzurunden.
Punkt 10) Schatten-Umrandung (Kästen)
Wählen Sie hier 'aktiviert', um eine leichte Schatten-Umrandung um seitliche und mittlere Kästen anzuzeigen.
Punkt 11) Eingerahmte Seite
Wählen Sie hier 'aktiviert', um die Elemente des Onlineshops in einen Rahmen einzufassen, sodass diese nicht 'frei' vor dem Hingergrund schweben.