Dokumente einfügen
Anhand von Screenshots (Abbildungen) wird erklärt, wie Dokumente wie Word-Dateien oder PDF-Dateien in den Editor eingefügt werden können.
Inhaltsverzeichnis
Dokument hochladen
Sie können natürlich einfach auf ein externes Dokument verlinken. Hier ist erklärt wie eine Verlinkung zu einer externen Website realisierbar ist. Diese externe Website kann natürlich auch ein Dokument (wie z.B. eine PDF-Datei) sein.
Sie können jedoch auch eigene PDF-Dateien verlinken. Diese müssen Sie zuerst über den File-Manager hochladen (Punkt 3).
Dokument einfügen
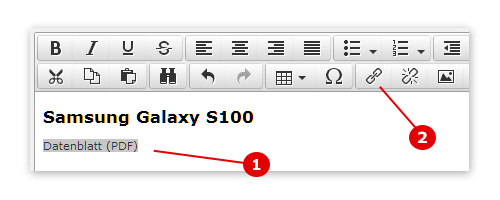
Punkt 1) Bild oder Text markieren
Markieren Sie den Text oder das Bild, welches Sie mit dem Dokument verlinken möchten, d.h. wenn der Kunde diesen Link anklickt, öffnet sich das Dokument.
Punkt 2) Link-Button klicken
Klicken Sie dann den unter Punkt 2 gezeigten Button. Es öffnet sich das Verlinkungsfenster.
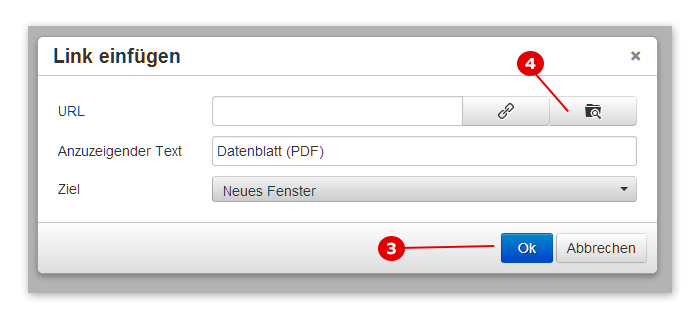
Punkt 3) Neues Fenster
Stellen Sie hier "Neues Fenster" ein, damit das Dokument für den Kunden in einem neuen Fenster geöffnet wird.
Punkt 4) Button 'Datei'
Klicken Sie diesen Button, um zu der Oberfläche zu gelangen, auf der Sie das Dokument auswählen können.
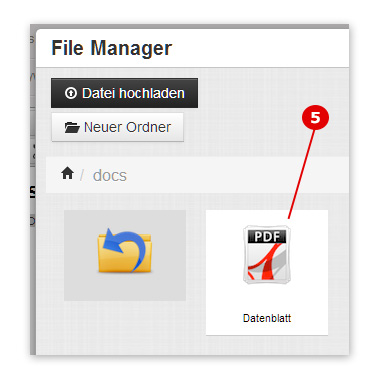
Punkt 5) Dokument auswählen
Navigieren Sie durch die vorhandenen Ordner, bis Sie die gewünschte Datei aufgelistet sehen. Klicken Sie das Dokument an, um es auszuwählen.
Der Link wurde nun für Sie eingefügt.
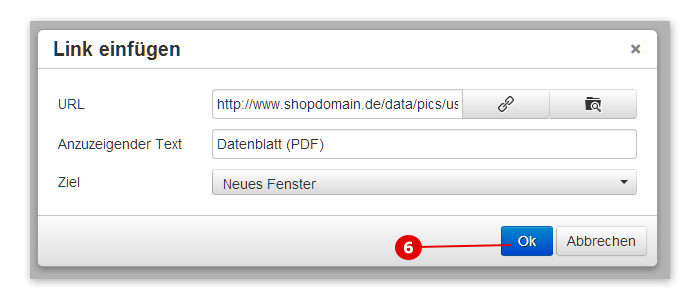
Punkt 6) Link einfügen
Klicken Sie nun auf "OK".
Ihr Text/Bild ist nun mit dem Dokument verlinkt und kann von Besuchern abgerufen werden.