Hintergrundbild: Unterschied zwischen den Versionen
Admin (Diskussion | Beiträge) K |
Admin (Diskussion | Beiträge) |
||
| Zeile 19: | Zeile 19: | ||
Wenn Sie hier Ihr Hintergrundbild sehen, dies aber entfernen möchten, sehen Sie unter dem hier dargestellten Hintergrundbild den Button 'Hintergrundbild löschen.' Wenn Sie diesen klicken, wird Ihr Hintergrundbild gelöscht und es gilt wieder die in den [[Farben|Farbeinstellungen]] eingestellte Farbe. | Wenn Sie hier Ihr Hintergrundbild sehen, dies aber entfernen möchten, sehen Sie unter dem hier dargestellten Hintergrundbild den Button 'Hintergrundbild löschen.' Wenn Sie diesen klicken, wird Ihr Hintergrundbild gelöscht und es gilt wieder die in den [[Farben|Farbeinstellungen]] eingestellte Farbe. | ||
<br><br> | <br><br> | ||
| − | |||
| − | + | === Optionen === | |
| − | |||
| − | === | ||
| − | Das Hintergrundbild | + | [[Datei:Hintergrundbild Optionen.jpg]] |
| + | |||
| + | ==== Punkt 4) Verhalten ==== | ||
| + | |||
| + | Das Hintergrundbild kann sich in Ihrem Shop auf verschiedene Weise "verhalten". In der Auswahlbox (Punkt 4) können Sie aus diesen Verhaltensweisen auswählen, je nachdem welche davon zu Ihrem Hintergrund passt. | ||
| + | |||
| + | ===== Bild wiederholen ===== | ||
| + | |||
| + | Das Bild wird oben links als Hintergrund in den Shop eingefügt und wird dann so groß angezeigt, wie das Bild tatsächlich groß ist. Sollte es den Bildschirm des Besuchers nicht ausfüllen, wird das Bild nach unten und zur Seite so oft wiederholt, bis es den Bildschirm ausfüllt. Diese Option ist nur ratsam für Hintergründe, die auch für diese Art der Wiederholung konzipiert sind, sprich beispielsweise ein Streifen als Farbverlauf, bei dem eine Wiederholung nach unten nahtlos ist, also die Wiederholung nicht auffällt, oder für Muster, die sich in alle Richtungen wiederholen können und dabei nicht sichtbare Übergänge bilden. | ||
| + | |||
| + | ===== Bild zentrieren ===== | ||
| + | |||
| + | Das Hintergrundbild wird mittig zentriert angezeigt in seiner vollen Größe, ohne dass dieses wiederholt wird. Das Bild wird dabei weder verkleinert noch vergrößert. | ||
| + | |||
| + | ===== Bild an Fenster anpassen ===== | ||
| + | |||
| + | Das Hintergrundbild wird bildschirmfüllend angezeigt. Sollte es zu klein sein, wird dieses automatisch größer dargestellt. Das gleiche gilt für zu große Hintergründe, die dann kleiner dargestellt werden. | ||
| + | |||
| + | ==== Punkt 5) Transparenter Hintergrund ==== | ||
| + | |||
| + | Wenn Sie hier 'aktiviert' auswählen, sind die Zwischenräume des eigentlichen Shop-Inhaltes (also den Räume zwischen den Elementen seitlich, mittig, Logo und Footer) transparent, sprich Ihr Hintergrundbild scheint dann überall durch. Dies ist nur bei relativ ruhigen, unauffälligen bzw. farblich einheitlichen Hintergründen zu empfehlen, sodass dies für den Besucher nicht zu verwirrend und uneinheitlich aussieht. Auch sollten sich die im Shop verwendeten Schriftfarben deutlich von diesem Hintergrund abheben, sodass diese weiterhin gut lesbar sind.<br> | ||
| + | Empfohlen wird hier die Einstellung 'deaktiviert', sodass der Shopinhalt gänzlich einheitlich abgehoben von dem Hintergrundbild ist und dieses nur seitlich zum Vorschein kommt. | ||
Version vom 18. November 2016, 16:33 Uhr
Die hier aufgeführten Funktionen sind nur in der Miet-Version unter Serverspot.de verfügbar.
Anhand von Screenshots (Abbildungen) werden die verschiedenen Funktionen erklärt, die Sie auf der Hintergrund-Uploadseite nutzen können. Den Hintergrund-Upload erreichen Sie über das Menü in Ihrer Administration unter 'Design->Hintergrund'.
Inhaltsverzeichnis
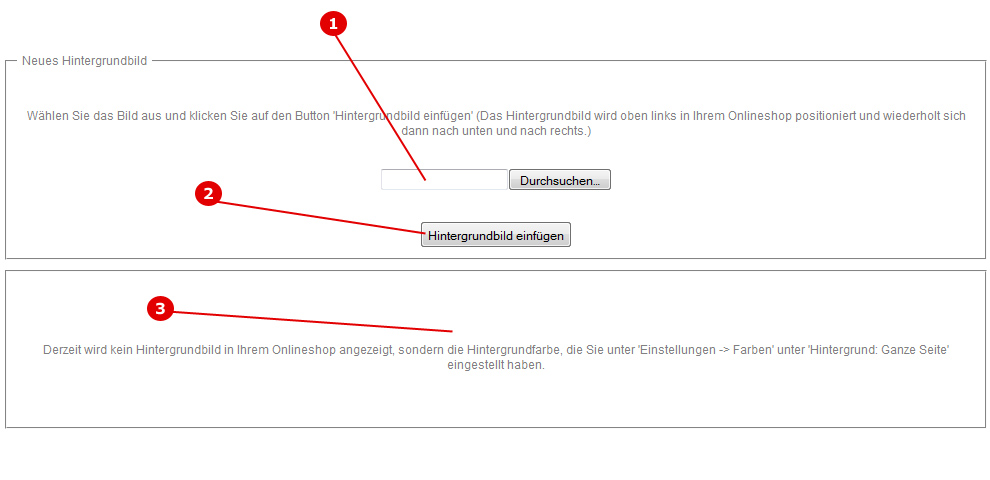
Neues Hintergrundbild hochladen
Punkt 1) Hintergrundbild auswählen
Wählen Sie hier Ihr neues Hintergrundbild aus. Das Hintergrundbild wird oben links in Ihrem Onlineshop positioniert und wiederholt sich dann nach unten und nach rechts.
Punkt 2) Hintergrundbild hochladen
Klicken Sie auf den Button "Hintergrundbild einfügen", damit das unter Punkt 1 ausgewählte Hintergrundbild hochgeladen wird und das alte Hintergrundbild ersetzt.
Punkt 3) Aktuelles Hintergrundbild
Hier sehen Sie Ihr aktuelles Hintergrundbild. Falls, wie im Beispiel unter Punkt 3, kein Hintergrundbild vorhanden ist, sehen Sie hier die Nachricht: 'Derzeit wird kein Hintergrundbild in Ihrem Onlineshop angezeigt, sondern die Hintergrundfarbe, die Sie unter 'Design->Farben' unter 'Hintergrund: Ganze Seite' eingestellt haben.'.
Wenn Sie hier Ihr Hintergrundbild sehen, dies aber entfernen möchten, sehen Sie unter dem hier dargestellten Hintergrundbild den Button 'Hintergrundbild löschen.' Wenn Sie diesen klicken, wird Ihr Hintergrundbild gelöscht und es gilt wieder die in den Farbeinstellungen eingestellte Farbe.
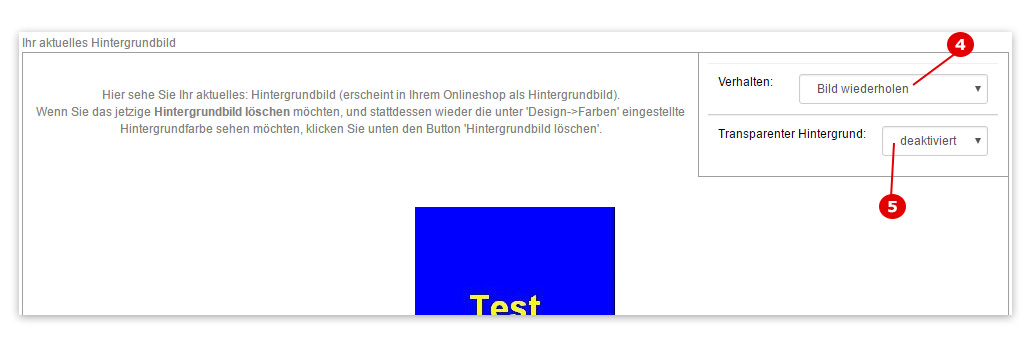
Optionen
Punkt 4) Verhalten
Das Hintergrundbild kann sich in Ihrem Shop auf verschiedene Weise "verhalten". In der Auswahlbox (Punkt 4) können Sie aus diesen Verhaltensweisen auswählen, je nachdem welche davon zu Ihrem Hintergrund passt.
Bild wiederholen
Das Bild wird oben links als Hintergrund in den Shop eingefügt und wird dann so groß angezeigt, wie das Bild tatsächlich groß ist. Sollte es den Bildschirm des Besuchers nicht ausfüllen, wird das Bild nach unten und zur Seite so oft wiederholt, bis es den Bildschirm ausfüllt. Diese Option ist nur ratsam für Hintergründe, die auch für diese Art der Wiederholung konzipiert sind, sprich beispielsweise ein Streifen als Farbverlauf, bei dem eine Wiederholung nach unten nahtlos ist, also die Wiederholung nicht auffällt, oder für Muster, die sich in alle Richtungen wiederholen können und dabei nicht sichtbare Übergänge bilden.
Bild zentrieren
Das Hintergrundbild wird mittig zentriert angezeigt in seiner vollen Größe, ohne dass dieses wiederholt wird. Das Bild wird dabei weder verkleinert noch vergrößert.
Bild an Fenster anpassen
Das Hintergrundbild wird bildschirmfüllend angezeigt. Sollte es zu klein sein, wird dieses automatisch größer dargestellt. Das gleiche gilt für zu große Hintergründe, die dann kleiner dargestellt werden.
Punkt 5) Transparenter Hintergrund
Wenn Sie hier 'aktiviert' auswählen, sind die Zwischenräume des eigentlichen Shop-Inhaltes (also den Räume zwischen den Elementen seitlich, mittig, Logo und Footer) transparent, sprich Ihr Hintergrundbild scheint dann überall durch. Dies ist nur bei relativ ruhigen, unauffälligen bzw. farblich einheitlichen Hintergründen zu empfehlen, sodass dies für den Besucher nicht zu verwirrend und uneinheitlich aussieht. Auch sollten sich die im Shop verwendeten Schriftfarben deutlich von diesem Hintergrund abheben, sodass diese weiterhin gut lesbar sind.
Empfohlen wird hier die Einstellung 'deaktiviert', sodass der Shopinhalt gänzlich einheitlich abgehoben von dem Hintergrundbild ist und dieses nur seitlich zum Vorschein kommt.