Shoplogo: Unterschied zwischen den Versionen
Admin (Diskussion | Beiträge) K |
Admin (Diskussion | Beiträge) K |
||
| Zeile 26: | Zeile 26: | ||
Das Standardlogo kann wie unten beschrieben dynamisch und ohne Grafikerarbeiten erstellt werden. | Das Standardlogo kann wie unten beschrieben dynamisch und ohne Grafikerarbeiten erstellt werden. | ||
Legen Sie über die Einstellungsmöglichkeiten auf der rechten Seite fest, wie der Kopfbereich des Onlineshops aussehen soll. | Legen Sie über die Einstellungsmöglichkeiten auf der rechten Seite fest, wie der Kopfbereich des Onlineshops aussehen soll. | ||
| − | Als Schriftzug kommt der Seitentitel aus | + | Als Schriftzug kommt der Seitentitel aus {{pfad_daten_allgemein}} unter 'Seiten-Titel' zum Einsatz. |
Die Wirkung aller Änderungen können Sie sofort am angezeigten Logo sehen ohne den Shop besuchen zu müssen. | Die Wirkung aller Änderungen können Sie sofort am angezeigten Logo sehen ohne den Shop besuchen zu müssen. | ||
Version vom 19. Juli 2011, 20:51 Uhr
Anhand von Screenshots (Abbildungen) werden die verschiedenen Funktionen erklärt, die Sie auf der Shoplogo-Uploadseite nutzen können. Den Shoplogo-Upload erreichen Sie über das Menü in Ihrer Administration unter Design->Logos->Onlineshop.
Das Rechnungslogo können Sie unter Design->Logos->Rechnung ersetzen/hochladen.
Inhaltsverzeichnis
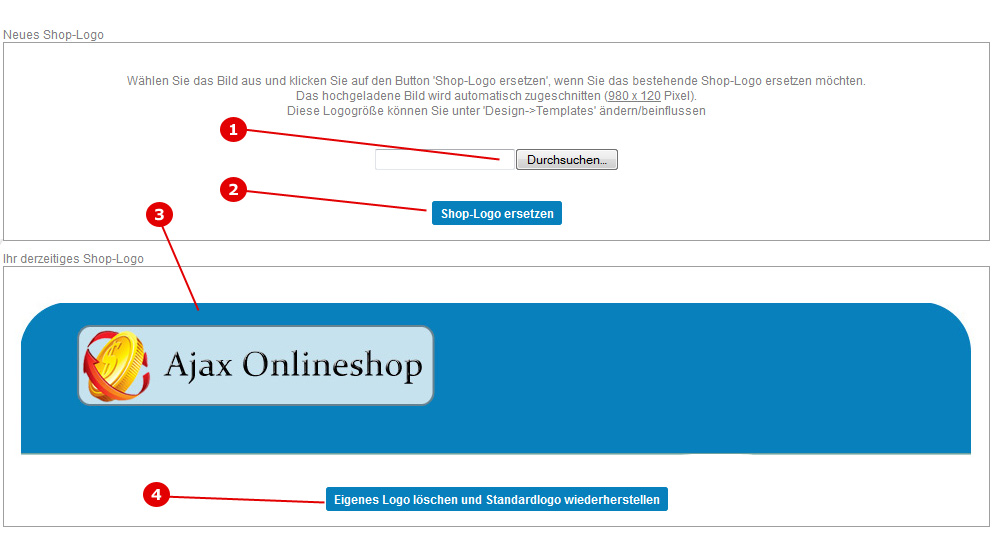
Neues Shoplogo hochladen
Punkt 1) Logo auswählen
Wählen Sie hier Ihr neues Logo aus. Dieses Logo sollte eine Größe von 950 x 152 Pixeln besitzen, denn nur so sieht es passend und schön in Ihrem Onlineshop aus. Es wird, falls es größer sein sollte, automatisch passend zugeschnitten.
Punkt 2) Logo hochladen
Klicken Sie auf den Button "Logo ersetzen", damit das unter Punkt 1 ausgewählte Logo hochgeladen wird und das alte Logo ersetzt.
Punkt 3) Aktuelles Logo
Hier sehen Sie Ihr aktuelles Shoplogo.
Punkt 4) Standardlogo wiederherstelle
Klicken Sie auf den Button "Eigenes Logo löschen und Standardlogo wiederherstellen", wenn Sie von ihrem Logo (Grafik) zum Standardlogo wechseln möchten.
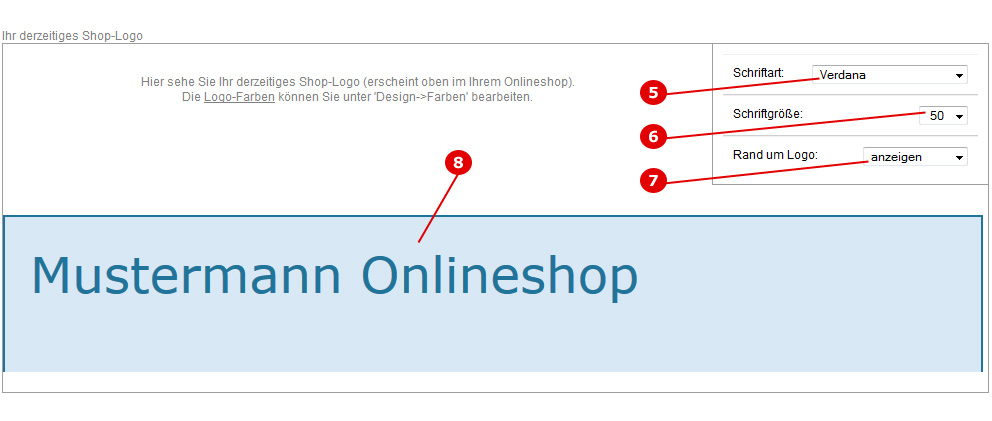
Standardlogo
Das Standardlogo kann wie unten beschrieben dynamisch und ohne Grafikerarbeiten erstellt werden. Legen Sie über die Einstellungsmöglichkeiten auf der rechten Seite fest, wie der Kopfbereich des Onlineshops aussehen soll. Als Schriftzug kommt der Seitentitel aus 'Daten' im Tab 'Allgemein' unter 'Seiten-Titel' zum Einsatz.
Die Wirkung aller Änderungen können Sie sofort am angezeigten Logo sehen ohne den Shop besuchen zu müssen. Die Einstellungen werden direkt im System gespeichert.
Punkt 5) Logo-Farbe
Über den Farbwähler (Regenbogensymbol) können Sie die Hintergrundfarbe des Logos selbst bestimmen. Durch Klick auf "Select" wird die aktuell selektierte Farbe als Hintergrundfarbe eingestellt.
Punkt 6) Schriftart
Neben den Standardschriften haben Sie hier die Auswahl aus vielen verschiedenen Sonderschriftarten. Diese werden per Javascript eingebunden und werden auch bei allen Besuchern Ihres Onlineshops so angezeigt, auch wenn dieser die entsprechende Schriftart nicht auf seinem Endgerät installiert hat.
Punkt 7) Schriftgröße
Legen Sie hier die gewünschte Schriftgröße fest.
Punkt 8) Schriftfarbe
Über den Farbwähler (Regenbogensymbol) können Sie die Schriftfarbe festlegen.
Punkt 9) Rahmen um Logo
Legen Sie über diese Auswahl fest, ob der Kopfbereich eingerahmt werden soll oder nicht.
Punkt 10) Vorschau
Alle Änderungen der Punkte 5-8 werden sofort in dieser Vorschau aktiv und somit im Shop gespeichert.