Darstellung - Mobile CSS: Unterschied zwischen den Versionen
Admin (Diskussion | Beiträge) (Die Seite wurde neu angelegt: „{{modul|Mobile}} Anhand von Screenshots (Abbildungen) werden die verschiedenen Funktionen erklärt, die Sie auf der CSS-Einstellungsseite für die mobile Oberf…“) |
Admin (Diskussion | Beiträge) K (Schützte „Darstellung - Mobile CSS“ ([Bearbeiten=Nur Administratoren erlauben] (unbeschränkt) [Verschieben=Nur Administratoren erlauben] (unbeschränkt))) |
(kein Unterschied)
| |
Aktuelle Version vom 6. August 2014, 17:54 Uhr
Die hier aufgeführten Funktionen sind nur bei freigeschaltetem Modul: Mobile zugänglich. Wenn Sie dieses Modul freischalten möchten, kontaktieren Sie unseren Support.
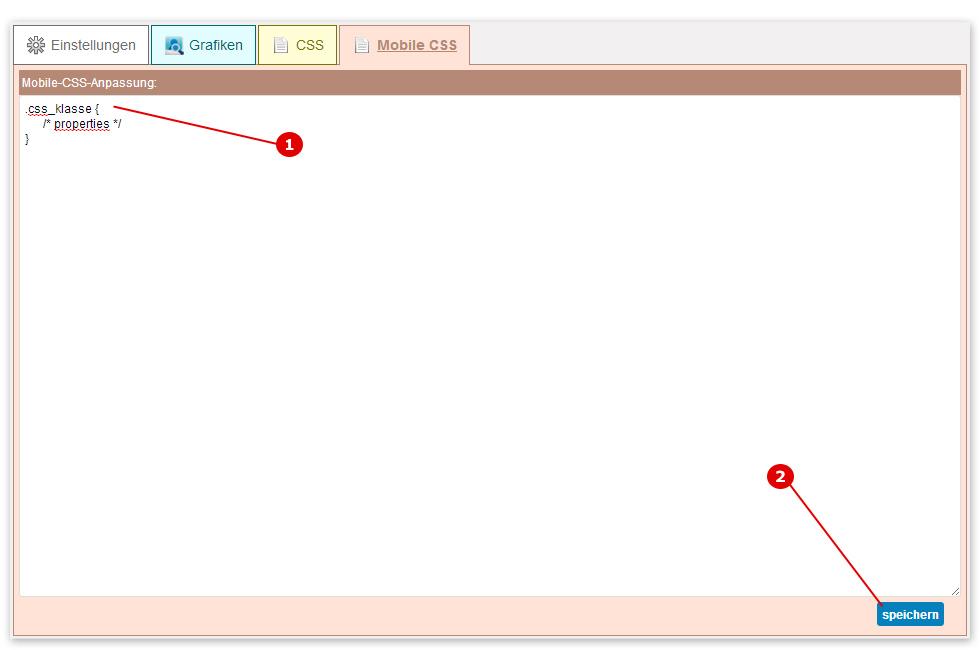
Anhand von Screenshots (Abbildungen) werden die verschiedenen Funktionen erklärt, die Sie auf der CSS-Einstellungsseite für die mobile Oberfläche nutzen können. Diese Seite erreichen Sie über das Menü in Ihrer Administration unter 'Design->Darstellung' im Tab 'Mobile CSS'.
Es wird dringend davon abgeraten, Einstellungen auf dieser Seite zu tätigen, wenn Sie sich nicht mit CSS (Cascading Style Sheets) auskennen..
Inhaltsverzeichnis
Darstellung - Mobile CSS
Grafiken
Punkt 1) Mobile CSS-Code eintragen
Hier können Sie die CSS-Befehle für die mobile Oberfläche eintragen.
Punkt 2) abspeichern
Drücken Sie nach Punkt 1) den Button 'speichern', sodass der CSS-Code aktiv ist.
Die Änderungen werden auf der mobilen Oberfläche Ihres Onlineshops sichtbar. Diese erreichen Sie über ein mobiles Endgerät (Smartphone, Tablet etc.) oder über m.ihre-domain .