Footer: Unterschied zwischen den Versionen
Admin (Diskussion | Beiträge) |
Admin (Diskussion | Beiträge) K |
||
| Zeile 15: | Zeile 15: | ||
=== Punkt 2) Footer-Elemente löschen === | === Punkt 2) Footer-Elemente löschen === | ||
| − | Klicken auf das | + | Klicken Sie auf das 'rote Kreuz', um das entsprechende Footer-Element zu löschen. Wenn Sie diesen Kasten später wieder hinzufügen möchten, können Sie dies unter 'neues Element hinzufügen' tun (weiter unten beschrieben).<br><br> |
== Neues Element hinzufügen == | == Neues Element hinzufügen == | ||
| Zeile 70: | Zeile 70: | ||
[[Datei:Footer 5.jpg]] | [[Datei:Footer 5.jpg]] | ||
| − | Hier können Sie eigene gestaltete Element barbeiten. Um den Namen zu ändern klicken Sie einfach in das Textfeld (Punkt 8). Die Änderung brauchen Sie nicht zu speichern, diese speichert automatisch. Um den Inhalt zu bearbeiten, klicken Sie in der entsprechenden Zeile auf den Link 'Inhalt bearbeiten' (Punkt 9). Daraufhin öffnet sich ein [[Editor]], indem Sie das Element bearbeiten können. Löschen können Sie das jeweilige Element mit Klick auf das | + | Hier können Sie eigene gestaltete Element barbeiten. Um den Namen zu ändern klicken Sie einfach in das Textfeld (Punkt 8). Die Änderung brauchen Sie nicht zu speichern, diese speichert automatisch. Um den Inhalt zu bearbeiten, klicken Sie in der entsprechenden Zeile auf den Link 'Inhalt bearbeiten' (Punkt 9). Daraufhin öffnet sich ein [[Editor]], indem Sie das Element bearbeiten können. Löschen können Sie das jeweilige Element mit Klick auf das 'rote Kreuz' (Punkt 10) in dessen Zeile. Bevor das Element gelöscht wird erscheint eine Sicherheitsabfrage, die Sie erst beantworten müssen. Die hier aufgelisteten Elemente können Sie oben unter 'Neues Element hinzufügen' (ab Punkt 3) Ihrem Onlineshop hinzufügen. |
=== Punkt 8) Element-Name === | === Punkt 8) Element-Name === | ||
| Zeile 82: | Zeile 82: | ||
=== Punkt 10) Element löschen === | === Punkt 10) Element löschen === | ||
| − | Löschen können Sie das jeweilige Element mit Klick auf das | + | Löschen können Sie das jeweilige Element mit Klick auf das 'rote Kreuz' (Punkt 10) in dessen Zeile. Bevor das Element gelöscht wird erscheint eine Sicherheitsabfrage, die Sie erst beantworten müssen. |
Aktuelle Version vom 7. August 2014, 18:04 Uhr
Anhand von Screenshots (Abbildungen) werden die verschiedenen Funktionen erklärt, die Sie auf der Einstellungsseite für den Footer nutzen können. Die Einstellungsseite für die seitlichen Kästen erreichen Sie über das Menü in Ihrer Administration unter 'Design->Footer'.
Inhaltsverzeichnis
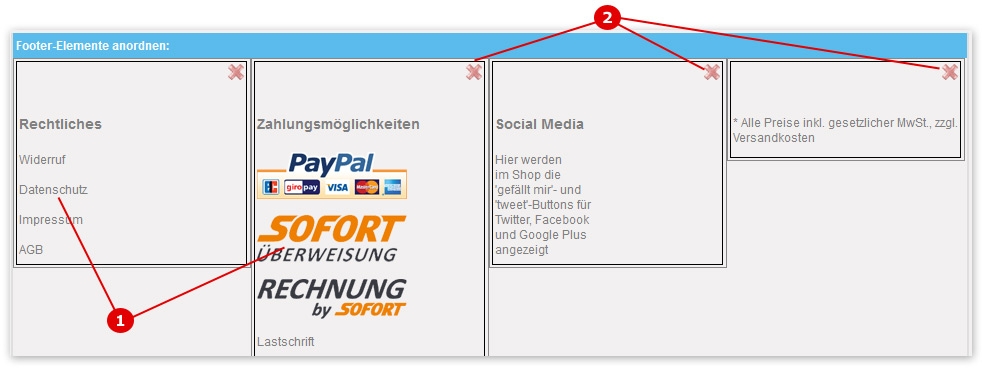
Hier können Sie die Footer-Elemente anordnen. Klicken Sie dabei einfach mit der linken Maustaste auf ein Element und halten Sie diese Taste gedrückt. Sie können das Element nun per 'Drag and Drop' and die gewünschte Position ziehen. Schieben Sie das Element so lange, bis es sich an der von Ihnen gewünschten Position positioniert hat und lassen Sie dann erst die linke Maustaste los. Die Positionierung wird autopmatiasch gespeichert.
Wie überall im administrativen Bereich Ihres Shopsystem erhalten Sie die Beschreibungen auch, indem Sie mit der Maus über diese Überschriften "fahren".
Punkt 1) Inhalte
In den Kästen wir der Inhalt des jeweiligen Footer-Elements als Vorschau dargestellt. Um den tatsächlichen Inhalt des Footer zu sehen, klicken Sie links auf 'das große Auge'. Es öffnet sich dann ein Vorschau-Fenster, welches Ihren Onlineshop zeigt. Scrollen Sie dann nach unten, um den Footer zu betrachten.
Klicken Sie auf das 'rote Kreuz', um das entsprechende Footer-Element zu löschen. Wenn Sie diesen Kasten später wieder hinzufügen möchten, können Sie dies unter 'neues Element hinzufügen' tun (weiter unten beschrieben).
Neues Element hinzufügen
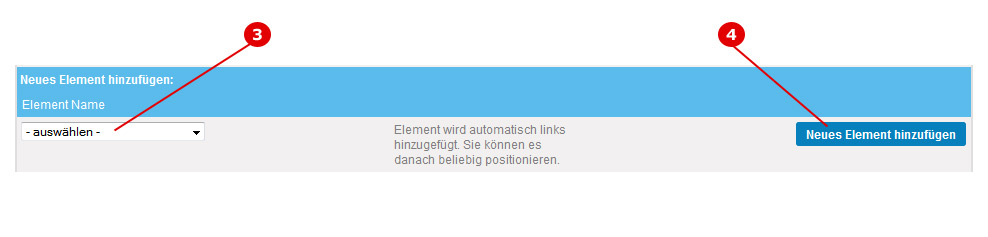
Punkt 3) Neuen Kasten auswählen
Hier können Sie ein neues Element hinzufügen. Wählen Sie dazu links das Element aus. Klicken Sie anschließend den Button 'Neues Element anlegen'. Sie können hier das gleiche Element mehrfach in die Anordnung übernehmen, jedoch empfiehlt es sich jedes Element nur ein Mal aufzunehmen.
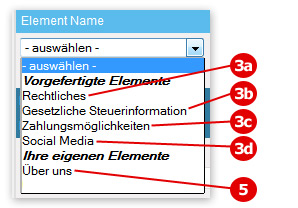
Im Folgenden sind die vorgefertigten Elemente kurz erläutert:
Hier wählen Sie den Inhalt des neues Elements aus. Im Folgenden sind die Elemente kurz erläutert:
Punkt 3a) Informationen
Infos bzgl. Mwst. und Versand
Punkt 3b) Rechtliches
Links zu Widerruf, Datenschutz, Impressum und AGB
Punkt 3c) Zahlungsmöglichkeiten
Anzeige der Zahlungsmöglichkeiten, die Sie in Ihrem Shop aktiviert haben.
Punkt 3d) Social Media
Anzeige der 'gefällt mir- und 'tweet'-Buttons von Twitter, Facebook und Google Plus
Punkt 5) Eigenes Element
Desweiteren werden hier alle Elemente aufgelistet, die Sie selber gestaltet haben.
Anschliessend können Sie den Button "Neues Element anlegen" (Punkt 4) anklicken, um den Vorgang abzuschliessen. Das Element ordnet sich dann in der Übersicht (Punkt 1 und 2, oben) automatisch links ein. Sie können es dann per Drag and Drop an eine beliebige Stelle ziehen.
Eigenes Element anlegen
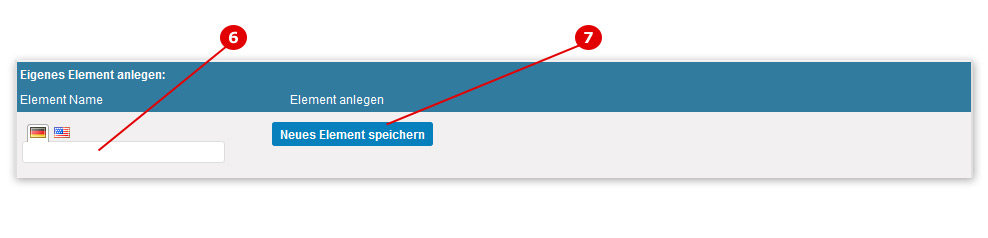
Hier können Sie ein eigenes Element anlegen, welches Sie danach unter 'Neues Element hinzufügen' hinzufügen können! Wenn Sie bereits eigene Elemente angelegt haben, können Sie diese weiter unten unter 'Eigene Elemente bearbeiten' bearbeiten. Um ein neues Element hinzuzufügen, geben Sie einen Namen an und klicken anschliessend auf den Button 'Neues Element speichern'. Danach können Sie das neue Element unten unter 'Eigene Elemente bearbeiten' bearbeiten und den Inhalt des Elements hinzufügen, indem Sie dort auf den Link 'Inhalt bearbeiten' klicken.
Punkt 6) Element-Name
Hier müssen Sie den Namen des neuen Elements eintragen. Unter diesem Namen wird dieses neue Element oben unter 'Neues Element hinzufügen' (Punkt 5) in der Auswahlbox erscheinen und unten unter 'Eigene Elemente bearbeiten' für Sie zum bearbeiten bereit stehen. Außerdem erscheint dieser Name im Onlineshop als Name des erzeugten Elements. Nachdem Sie hier einen Namen eingegeben haben klicken Sie einfach auf den Button 'Element anlegen' (Punkt 7), um das neue Element anzulegen. Danach können Sie das neue Element unten unter 'Eigene Elemente bearbeiten' (Punkt 8 und 9) bearbeiten und den Inhalt des Elements hinzufügen, indem Sie dort auf den Link 'Inhalt bearbeiten' (Punkt 9) klicken.
Punkt 7) Eigenes neues Element anlegen
Klicken Sie auf den Button 'Element anlegen' um das Element anzulegen. Das Element finden Sie unten unter 'Eigene Elemente bearbeiten' (Punkt 8 und 9) wieder. Klicken Sie dort auf dessen Namen (Punkt 8), um den Inhalt zu bearbeiten.
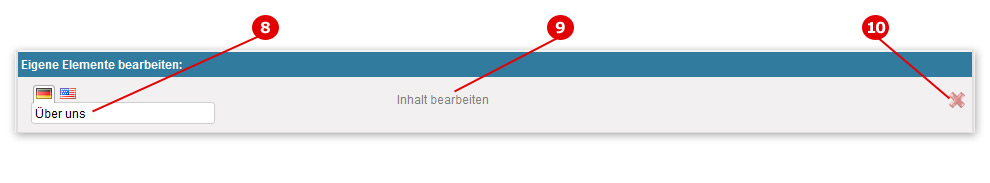
Eigene Elemente bearbeiten
Hier können Sie eigene gestaltete Element barbeiten. Um den Namen zu ändern klicken Sie einfach in das Textfeld (Punkt 8). Die Änderung brauchen Sie nicht zu speichern, diese speichert automatisch. Um den Inhalt zu bearbeiten, klicken Sie in der entsprechenden Zeile auf den Link 'Inhalt bearbeiten' (Punkt 9). Daraufhin öffnet sich ein Editor, indem Sie das Element bearbeiten können. Löschen können Sie das jeweilige Element mit Klick auf das 'rote Kreuz' (Punkt 10) in dessen Zeile. Bevor das Element gelöscht wird erscheint eine Sicherheitsabfrage, die Sie erst beantworten müssen. Die hier aufgelisteten Elemente können Sie oben unter 'Neues Element hinzufügen' (ab Punkt 3) Ihrem Onlineshop hinzufügen.
Punkt 8) Element-Name
Um den Namen zu ändern klicken Sie einfach in das Textfeld (Punkt 8). Die Änderung brauchen Sie nicht zu speichern, diese speichert automatisch.
Punkt 9) Inhalt bearbeiten
Um den Inhalt zu bearbeiten, klicken Sie in der entsprechenden Zeile auf den Link 'Inhalt bearbeiten' (Punkt 9). Daraufhin öffnet sich ein Editor, indem Sie das Element bearbeiten können.
Punkt 10) Element löschen
Löschen können Sie das jeweilige Element mit Klick auf das 'rote Kreuz' (Punkt 10) in dessen Zeile. Bevor das Element gelöscht wird erscheint eine Sicherheitsabfrage, die Sie erst beantworten müssen.