Produktübersicht - Uploads: Unterschied zwischen den Versionen
Admin (Diskussion | Beiträge) (Die Seite wurde neu angelegt: „{{modul|Kunden-Upload}} Anhand von Screenshots (Abbildungen) werden die verschiedenen Funktionen erklärt, die Sie auf der Seite für Uploads nutzen können. Dies…“) |
(kein Unterschied)
|
Aktuelle Version vom 21. Juli 2011, 18:56 Uhr
Die hier aufgeführten Funktionen sind nur bei freigeschaltetem Modul: Kunden-Upload zugänglich. Wenn Sie dieses Modul freischalten möchten, kontaktieren Sie unseren Support.
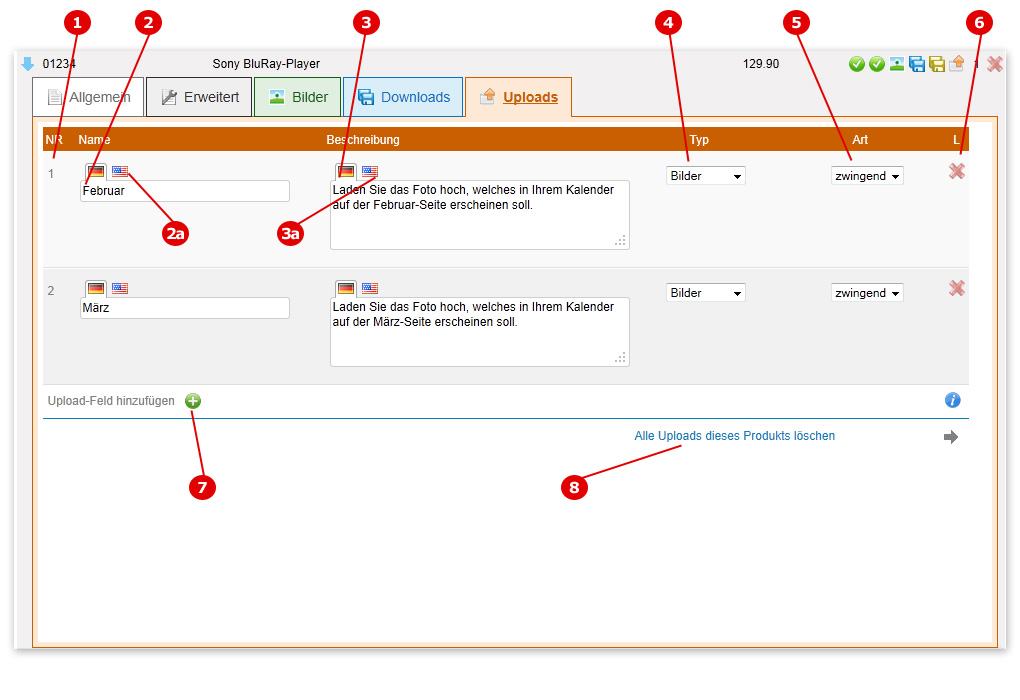
Anhand von Screenshots (Abbildungen) werden die verschiedenen Funktionen erklärt, die Sie auf der Seite für Uploads nutzen können. Diese Seite erreichen Sie über das Menü in Ihrer Administration unter 'Produkte->normale Ansicht->anzeigen' im Tab 'Uploads'.
Wie überall im administrativen Bereich Ihres Shopsystem erhalten Sie die Beschreibungen auch, indem Sie mit der Maus über die blauen Info-Buttons "fahren".
Inhaltsverzeichnis
Tab Uploads
Hier können Sie Uploads zum Produkt hinzufügen. Die Uploads sind dann vom Kunden während der Bestellung dieses Produkts zu tätigen. So können zum Beispiel direkt während der Bestellung Bilder angefordert werden, die später für einen T-Shirt-Druck benötigt werden. Diese vom Kunden hochgeladene Dateien können dann in den Bestelldetails eingesehen und abgerufen werden.
Punkt 1) Fortlaufende Nummer
Nummeriert die Uploads zur besseren Übersicht und Wiedererkennbarkeit fortlaufend durch.
Punkt 2) Name
Hier können Sie den Namen des Upload-Feldes eintragen. Dieser Name steht während des Bestellprozesses vor dem Uploadfeld. Beispiel: Sollten Sie einen Kalender veraufen, bei dem jedes der zwölf Monatsfotos vom Kunden hochgeladen werden muss, dann lautet der Name des 3. Uploadfeldes zum Beispiel 'März' oder 'März-Motiv'. Sollten Sie Kunden aus nicht deutschsprachigem Raum haben, bietet es sich an, auch den englischen Namen einzutragen (Punkt 2a). Klicken Sie dazu auf die entsprechende Flagge.
Punkt 3) Beschreibung
In dieser Spalte können Sie die Beschreibung des Upload-Feldes angeben. Diese Beschreibung sollte immer angegeben werden, da Sie dem Kunden näher bringt, was genau hochzuladen ist. Beispiel für eine kurze, aussagekräftige Beschreibung: 'Hochzuladen ist das Foto oder Bild, welches im Kalender im Monat März zu sehen sein wird'. Sollten Sie Kunden aus nicht deutschsprachigem Raum haben, bietet es sich an, auch die englische Beschreibung einzutragen (Punkt 3a). Klicken Sie dazu auf die entsprechende Flagge.
Punkt 4) Typ
Wählen Sie hier den Typ des Uploads aus. Soll ein Bild hochgeladen werden, wählen Sie hier 'Bilder' aus. es wird automatisch geprüft, ob der Upload tatsächlich von diesem Typ ist.
Sollte Ihnen hier eine Dateiendung fehlen kontaktieren Sie uns, sodass wir die gewünschte Endung für Sie hinzufügen können.
Punkt 5) Art
Voreingestellt ist hier 'zwingend'. Dies bedeutet, dass der Upload vom Kunden getätigt werden muss, bevor er die Bestellung tatsächlich abschliessen kann. Sollte der Kunde dann diesen Upload auslassen, erhält dieser aussagekräftige Hinweise, dass dieser Upload noch vorgenommen werden muss. Wenn der Upload nicht zwingend ist, d.h. der Kunde die Bestellung auch ohne diesen Upload abschliessen können soll, dann wählen Sie hier 'optional'. Dann kann es jedoch sein, dass Sie Bestellungen erhalten, in der dieses Produkt bestellt wird, dieser Upload jedoch fehlt.
Punkt 6) Löschen
Mit Klick auf das 'rote Kreuz'-Symbol in der entsprechenden Zeile wird der entsprechende Upload gelöscht.
Punkt 7) Uploads hinzufügen
Um Uploads hinzuzufügen klicken Sie das grüne '+'-Symbol und füllen alle Felder aus. Klicken Sie anschliessend den Button 'speichern'.
Punkt 8) Alle Uploads dieses Produkts löschen
Klicken Sie auf diesen Button, um alle Uploads dieses Produkts zu löschen. Bevor alle Uploads gelöscht werden erscheint eine Sicherheitsabfrage, die Sie erst beantworten müssen.