Darstellung - Einstellungen: Unterschied zwischen den Versionen
Admin (Diskussion | Beiträge) (→Kunden) |
Admin (Diskussion | Beiträge) |
||
| (4 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 81: | Zeile 81: | ||
Wählen Sie hier die Art der Ausgabe von Rabattaktionen.<br/><br/><u>Durchgestrichener Preis</u><br/>Streichpreise sind ohne weitere Erläuterung zulässig, wenn der durchgestrichene Preis tatsächlich der vom Verkäufer über einen längeren Zeitraum verlangte Preis ist und der reduzierte Preis nicht länger als vier Wochen beworben wird.<br/><br/><u>Unser bisheriger Preis ABC €, jetzt nur XYZ €</u><br/>Dies ist eine transparente, verlängerte Form der Streichpreis-Darstellung und wird von IT-Rechtsanwälten empfohlen<br/><br/><u>Unverb. Preisempfehlung</u><br/>Die Werbung mit einer „Unverbindlichen Preisempfehlung des Herstellers“ bzw. „UVP“ ist grundsätzlich zulässig, sofern die genannte unverbindliche Preisempfehlung tatsächlich aktuell besteht. | Wählen Sie hier die Art der Ausgabe von Rabattaktionen.<br/><br/><u>Durchgestrichener Preis</u><br/>Streichpreise sind ohne weitere Erläuterung zulässig, wenn der durchgestrichene Preis tatsächlich der vom Verkäufer über einen längeren Zeitraum verlangte Preis ist und der reduzierte Preis nicht länger als vier Wochen beworben wird.<br/><br/><u>Unser bisheriger Preis ABC €, jetzt nur XYZ €</u><br/>Dies ist eine transparente, verlängerte Form der Streichpreis-Darstellung und wird von IT-Rechtsanwälten empfohlen<br/><br/><u>Unverb. Preisempfehlung</u><br/>Die Werbung mit einer „Unverbindlichen Preisempfehlung des Herstellers“ bzw. „UVP“ ist grundsätzlich zulässig, sofern die genannte unverbindliche Preisempfehlung tatsächlich aktuell besteht. | ||
| + | |||
| + | ==== Punkt 19) Rabattbanner bei reduzierten Produkten ==== | ||
| + | |||
| + | Wählen Sie hier die Art des Banners bei Rabattaktionen.<br/><br/><u>Abhängig von der Rabattart</u><br/>Der Rabatt wird abhängig von der gewählten Art dargestellt.<br/><br/><u>in Prozent</u><br/>Der Rabatt wird immer in Prozent angegeben<br/><br/><u>als Festbetrag</u><br/>Der Rabatt wird immer als Festpreis angezeigt.<br/><br/><u>nicht anzeigen</u><br/>Der Banner wird gar nicht angezeigt. | ||
| + | |||
| + | ==== Punkt 20) Hersteller-Name verlinken für alle Produkte des Herstellers ==== | ||
| + | |||
| + | Wird hier 'anzeigen' ausgewählt, wird der Hersteller-Name, der in den Produktdetails angezeigt wird (falls Hersteller angegeben wurde), verlinkt, sodass bei Klick auf den Hersteller alle Produkte dieses Herstellers angezeigt werden. | ||
=== Social Media === | === Social Media === | ||
| Zeile 197: | Zeile 205: | ||
==== Punkt 61) Kauf-Button in Kategorien ==== | ==== Punkt 61) Kauf-Button in Kategorien ==== | ||
| − | Wählen Sie hier 'aktiviert', wenn in der Kategorieansicht an jedem Produkt ein Warenkorbbutton erscheinen soll. Sollte dieser angezeigt werden, so hat dies zur Folge, dass dann | + | Wählen Sie hier 'aktiviert', wenn in der Kategorieansicht an jedem Produkt ein Warenkorbbutton erscheinen soll. Sollte dieser angezeigt werden, so hat dies zur Folge, dass dann aufgrund gesetzlichen Forderungen am Preis des Produkts alle Hinweise, wie enthaltene Umsatzsteuer oder zzgl. Versandkosten, erscheinen müssen. Wenn Sie hier 'deaktiviert' wählen, erscheint kein Kauf-Button in den Produktgalerien und auch die Hinweise am Preis entfallen automatisch. |
| + | |||
| + | ==== Punkt 62) Filter-Optionen ==== | ||
| + | |||
| + | Wählen Sie hier 'anzeigen', sodass in den Kategorie-Übersichten (im Bereich der Seitenzahlen) ein Button angezeigt wird, der es Kunden ermöglicht, die angezeigten Produkte zu filtern. Beispielsweise können eine bestimmte Preisspanne oder nur bestimmte Marken angezeigt werden.<br> | ||
| + | Welche Filter dabei angezeigt werden sollen, können Sie unter {{Pfad_einstellungen_allgemein}} im Bereich 'Filter' einstellen.<br> | ||
| + | Wahlweise können Filter auch als seitliche Box (unter {{Pfad_design_anzeige_seitlich}}) angezeigt werden. | ||
=== Kunden === | === Kunden === | ||
| Zeile 215: | Zeile 229: | ||
[[Datei:Darstellung - Einstellungen Allgemein.jpg]] | [[Datei:Darstellung - Einstellungen Allgemein.jpg]] | ||
| − | ==== Punkt | + | ==== Punkt 75) Bestellungen pro Seite ==== |
Wieviele Bestellungen sollen pro Bestellübersichts-Seite im Kundenmenü in Ihrem Onlineshop angezeigt werden? Sie können hier eine Zahl von 1 bis 99 eintragen. | Wieviele Bestellungen sollen pro Bestellübersichts-Seite im Kundenmenü in Ihrem Onlineshop angezeigt werden? Sie können hier eine Zahl von 1 bis 99 eintragen. | ||
| − | ==== Punkt | + | ==== Punkt 76) Anzahl der Produkte in RSS-Feed ==== |
Legt die Anzahl der neuesten Produkte fest, die in Ihrem RSS-Feed erscheinen. Empohlen wir hier eine Zahl zwischen 10 und 30. | Legt die Anzahl der neuesten Produkte fest, die in Ihrem RSS-Feed erscheinen. Empohlen wir hier eine Zahl zwischen 10 und 30. | ||
| − | ==== Punkt | + | ==== Punkt 77) Anzahl Suchbegriffe in Suchwortwolke ==== |
Legt die Anzahl der Suchwörter in der Suchwortwolke fest, die in Ihrer Suchewortwolke (falls eingestellt unter ".$_lang["menu"]["pfad"]["design"]["seitliche_boxen"].") angezeigt werden. | Legt die Anzahl der Suchwörter in der Suchwortwolke fest, die in Ihrer Suchewortwolke (falls eingestellt unter ".$_lang["menu"]["pfad"]["design"]["seitliche_boxen"].") angezeigt werden. | ||
| − | ==== Punkt | + | ==== Punkt 78) Suchfeld (oben) ==== |
| − | |||
| − | |||
| − | |||
| − | |||
Wenn Sie hier 'anzeigen' auswählen, wird in Ihrem Onlineshop das Suchfeld angezeigt, welches sich oben in Ihrem Onlineshop befindet. Je nach Template und Einstellung (vorzunehmen unter {{Pfad_design_templates}}) wird das Suchfeld im 'Header' angezeigt oder rechts im Logo-Bereich. Wählen Sie 'nicht anzeigen' wenn Sie dieses Suchfeld generell nicht anzeigen möchten. | Wenn Sie hier 'anzeigen' auswählen, wird in Ihrem Onlineshop das Suchfeld angezeigt, welches sich oben in Ihrem Onlineshop befindet. Je nach Template und Einstellung (vorzunehmen unter {{Pfad_design_templates}}) wird das Suchfeld im 'Header' angezeigt oder rechts im Logo-Bereich. Wählen Sie 'nicht anzeigen' wenn Sie dieses Suchfeld generell nicht anzeigen möchten. | ||
| − | ==== Punkt | + | ==== Punkt 79) Sprachauswahl (oben) ==== |
| − | |||
| − | |||
| − | |||
| − | |||
Wählen Sie hier 'anzeigen', sodass in Ihrem Onlineshop eine Sprachauswahl angezeigt wird, die sich oben in Ihrem Onlineshop befindet. Je nach Template und Einstellung (vorzunehmen unter {{Pfad_design_templates}}) wird die Sprachauswahl im 'Header' angezeigt oder rechts im Logo-Bereich. Wählen Sie hier 'nicht anzeigen', damit diese nicht angezeigt wird. Sie können unter {{Pfad_design_anzeige_seitlich}} auch eine Sprachauswahlbox hinzufügen, die dann als eines der seitlichen Elemente angezeigt wird. | Wählen Sie hier 'anzeigen', sodass in Ihrem Onlineshop eine Sprachauswahl angezeigt wird, die sich oben in Ihrem Onlineshop befindet. Je nach Template und Einstellung (vorzunehmen unter {{Pfad_design_templates}}) wird die Sprachauswahl im 'Header' angezeigt oder rechts im Logo-Bereich. Wählen Sie hier 'nicht anzeigen', damit diese nicht angezeigt wird. Sie können unter {{Pfad_design_anzeige_seitlich}} auch eine Sprachauswahlbox hinzufügen, die dann als eines der seitlichen Elemente angezeigt wird. | ||
| − | ==== Punkt | + | ==== Punkt 80) Login (oben) ==== |
Wählen Sie hier 'anzeigen' (empfohlen), sodass in Ihrem Onlineshop eine Login-Box angezeigt wird, die sich oben in Ihrem Onlineshop befindet und per Klick öffnet lässt. Je nach Template und Einstellung (vorzunehmen unter {{Pfad_design_templates}}) wird diese Box im 'Header' angezeigt oder rechts im Logo-Bereich. Wählen Sie hier 'nicht anzeigen', damit diese nicht angezeigt wird. Sie können unter {{Pfad_design_templates}} auch eine Login-Box hinzufügen, die dann als eines der seitlichen Elemente angezeigt wird. Wenn Sie hier jedoch 'anzeigen' auswählen, gleichzeitig aber auch eine seitliche Login-Box eingestellt haben, wird die seitliche Login-Box nicht angezeigt, sondern nur die Login-Box im Logo- bzw. Headerbereich. | Wählen Sie hier 'anzeigen' (empfohlen), sodass in Ihrem Onlineshop eine Login-Box angezeigt wird, die sich oben in Ihrem Onlineshop befindet und per Klick öffnet lässt. Je nach Template und Einstellung (vorzunehmen unter {{Pfad_design_templates}}) wird diese Box im 'Header' angezeigt oder rechts im Logo-Bereich. Wählen Sie hier 'nicht anzeigen', damit diese nicht angezeigt wird. Sie können unter {{Pfad_design_templates}} auch eine Login-Box hinzufügen, die dann als eines der seitlichen Elemente angezeigt wird. Wenn Sie hier jedoch 'anzeigen' auswählen, gleichzeitig aber auch eine seitliche Login-Box eingestellt haben, wird die seitliche Login-Box nicht angezeigt, sondern nur die Login-Box im Logo- bzw. Headerbereich. | ||
| − | ==== Punkt | + | ==== Punkt 81) Gutschein Eingabefeld ==== |
Wählen Sie hier 'anzeigen', wenn im Bestellprozess ein Eingabefeld für einen Gutscheincode angezeigt werden soll. Dies macht nur Sinn, wenn Sie die Gutscheinfunktion (unter {{Pfad_bestellungen_gutscheine}}) nutzen. Sollten Sie diese nicht nutzen, wählen Sie hier 'nicht anzeigen'. | Wählen Sie hier 'anzeigen', wenn im Bestellprozess ein Eingabefeld für einen Gutscheincode angezeigt werden soll. Dies macht nur Sinn, wenn Sie die Gutscheinfunktion (unter {{Pfad_bestellungen_gutscheine}}) nutzen. Sollten Sie diese nicht nutzen, wählen Sie hier 'nicht anzeigen'. | ||
| − | ==== Punkt | + | ==== Punkt 82) Seiten einrahmen ==== |
Wählen Sie hier 'aktiviert', wenn um jede Inhaltsseite ein Rahmen mit Überschriftleiste, welche den Namen der Seite beinhaltet, angezeigt werden soll. Wählen Sie stattdessen 'deaktiviert', sodass die Seite 'frei' innerhalb des Shops angezeigt wird. | Wählen Sie hier 'aktiviert', wenn um jede Inhaltsseite ein Rahmen mit Überschriftleiste, welche den Namen der Seite beinhaltet, angezeigt werden soll. Wählen Sie stattdessen 'deaktiviert', sodass die Seite 'frei' innerhalb des Shops angezeigt wird. | ||
| − | ==== Punkt | + | ==== Punkt 83) Text zur Cookie-Richtlinie ==== |
| + | |||
| + | Die meist als Cookie-Richtlinie bezeichneten EU-Richtlinie 2009/136/EG sieht eine Information für den Besucher Ihres Shops vor, wenn Cookies eingesetzt werden. Diese sind für die Statistik oder bestimmte Funktionen (z.B. eingeloggt bleiben) technisch notwendig. In diesem Feld legen Sie den Text fest, der dem Besucher beim ersten Besuch angezeigt wird. Wenn Sie die Hinweisbox deaktivieren möchten, lassen Sie dieses Feld leer. | ||
| + | |||
| + | ==== Punkt 84) Schriftart ==== | ||
Dies ist die in Ihrem Onlineshop verwendete Schriftart. Auf selbstgestalteten Seiten im Editor wählen Sie die dort verwendete Schritart natürlich selber. Die Einstellung hier gilt für alle anderen Elemente in Ihrem Onlineshop. Wenn Sie hier nicht wissen, was Sie wählen sollten, stellen Sie 'Verdana' ein. | Dies ist die in Ihrem Onlineshop verwendete Schriftart. Auf selbstgestalteten Seiten im Editor wählen Sie die dort verwendete Schritart natürlich selber. Die Einstellung hier gilt für alle anderen Elemente in Ihrem Onlineshop. Wenn Sie hier nicht wissen, was Sie wählen sollten, stellen Sie 'Verdana' ein. | ||
Aktuelle Version vom 20. November 2020, 17:01 Uhr
Anhand von Screenshots (Abbildungen) werden die verschiedenen Funktionen erklärt, die Sie auf der Einstellungsseite für die Darstellung nutzen können. Diese Seite erreichen Sie über das Menü in Ihrer Administration unter 'Design->Darstellung' im Tab 'Einstellungen'.
Wie überall im administrativen Bereich Ihres Shopsystem erhalten Sie die Beschreibungen auch, indem Sie mit der Maus über die blauen Info-Buttons "fahren".
Inhaltsverzeichnis
- 1 Darstellung - Einstellungen
- 1.1 Produkte
- 1.1.1 Punkt 1) Produkte pro Seite
- 1.1.2 Punkt 2) Bewertungen anzeigen
- 1.1.3 Punkt 3) Bewertungen pro Seite
- 1.1.4 Punkt 4) Erlaubnis zum bewerten
- 1.1.5 Punkt 5) Standardwert für Produktmenge
- 1.1.6 Punkt 6) Anzahl Produkt in 'Top of the Shop' und 'Neu im Shop'
- 1.1.7 Punkt 7) Sortierung von 'Top of the Shop'
- 1.1.8 Punkt 8) Kennzeichnung als 'neu' - Tage
- 1.1.9 Punkt 9) Produktgalerie sortieren nach
- 1.1.10 Punkt 10) Produktgalerie Scroll-Animation
- 1.1.11 Punkt 11) Ausverkaufte Produkte anzeigen
- 1.1.12 Punkt 12) Voting (Sterne) anzeigen
- 1.1.13 Punkt 13) Farbiger Lieferzeit-Balken
- 1.1.14 Punkt 14) Verfügbare Menge
- 1.1.15 Punkt 15) Produkt-Identifikationsnummer anzeigen
- 1.1.16 Punkt 16) Inhaltsmenge im Produktnamen anzeigen:
- 1.1.17 Punkt 17) Frage zum Produkt anzeigen
- 1.1.18 Punkt 18) Anzeige bei Rabatten auf Produktseite
- 1.1.19 Punkt 19) Rabattbanner bei reduzierten Produkten
- 1.1.20 Punkt 20) Hersteller-Name verlinken für alle Produkte des Herstellers
- 1.2 Social Media
- 1.3 Cross Selling
- 1.4 Varianten
- 1.5 Kategorien
- 1.5.1 Punkt 50) Unterkategorien auch in Hauptkategorien anzeigen?
- 1.5.2 Punkt 51) Anzahl Produkte in Kategorie
- 1.5.3 Punkt 52) Unterkategorien in Seitliche Kategorienliste anfangs ausblenden?
- 1.5.4 Punkt 53) Scrollen nach Klick
- 1.5.5 Punkt 54) Kategorie 'SALE'
- 1.5.6 Punkt 55) Kategorie 'HIGHLIGHT'
- 1.5.7 Punkt 56) Kategorie 'Versandkostenfrei'
- 1.5.8 Punkt 57) Kategorie 'NEU'
- 1.5.9 Punkt 58) Größe der Hauptkategorien
- 1.5.10 Punkt 59) Größe der Unterkategorien
- 1.5.11 Punkt 60) Kennzeichnung Kategoriebaum
- 1.5.12 Punkt 61) Kauf-Button in Kategorien
- 1.5.13 Punkt 62) Filter-Optionen
- 1.6 Kunden
- 1.7 Allgemein
- 1.7.1 Punkt 75) Bestellungen pro Seite
- 1.7.2 Punkt 76) Anzahl der Produkte in RSS-Feed
- 1.7.3 Punkt 77) Anzahl Suchbegriffe in Suchwortwolke
- 1.7.4 Punkt 78) Suchfeld (oben)
- 1.7.5 Punkt 79) Sprachauswahl (oben)
- 1.7.6 Punkt 80) Login (oben)
- 1.7.7 Punkt 81) Gutschein Eingabefeld
- 1.7.8 Punkt 82) Seiten einrahmen
- 1.7.9 Punkt 83) Text zur Cookie-Richtlinie
- 1.7.10 Punkt 84) Schriftart
- 1.1 Produkte
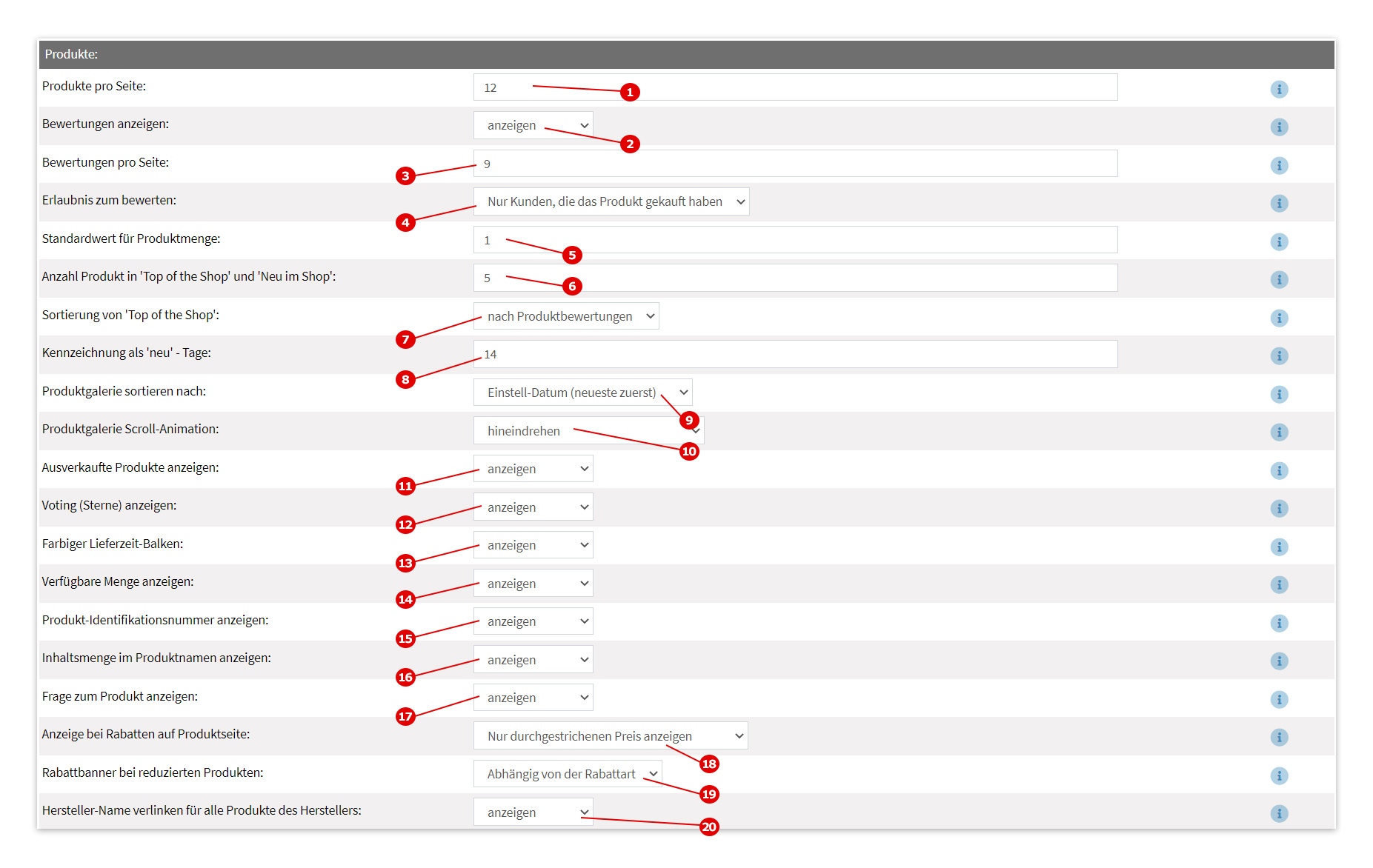
Darstellung - Einstellungen
Produkte
Punkt 1) Produkte pro Seite
Wieviele Produkte sollen pro Seite in Ihrem Onlineshop angezeigt werden? Sie können hier eine Zahl von 1 bis 99 eintragen.
Punkt 2) Bewertungen anzeigen
Wählen Sie hier 'anzeigen', um dem Benutzer zu ermöglichen zu jedem Produkt Bewertungen abgeben zu können. Jeder eingeloggte Kunde kann dann Produkte kommentieren. Diese Bewertungen können Sie unter 'Bewertungen->anzeigen' einsehen und ggf. löschen. Sollten Sie hier 'nicht anzeigen' einstellen, ist die Bewertungsfunktion im gesamten Onlineshop deaktiviert, d.h. niemand sieht Bewertungen oder kann Bewertungen verfassen.
Punkt 3) Bewertungen pro Seite
Wieviele Bewertungen sollen pro Produktdetail-Seite in Ihrem Onlineshop angezeigt werden? Sie können hier eine Zahl von 1 bis 99 eintragen.
Punkt 4) Erlaubnis zum bewerten
Wählen Sie hier 'Nur Kunden, die das Produkt gekauft haben', sodass nur Kunden, die das jeweilige Produkt auch gekauft haben, dieses kommentieren und bewerten können. Soll jeder Kunde/Besucher generell kommentieren und bewerten dürfen, wählen Sie stattdessen 'Alle Kunden dürfen bewerten'.
Punkt 5) Standardwert für Produktmenge
Bei jedem Produkt existiert ein Eingabefeld, in welches der Kunde die Menge einträgt, die er dann auf Buttonklick in den Warenkorb aufnehmen kann. Der hier eingetragene Wert steht standardmäßig in diesem Feld, d.h. ist hier der Wert '0' eingetragen, bewirkt ein direkter Klick auf den Button erstmal nichts, bis der Kunde einen Wert größer null in das Feld eingetragen hat. Steht hier z.B. eine '1', dann steht in jedem Eingabefeld standardmäßig am Anfang eine '1', d.h. wenn der Kunde dann direkt den Button klickt, fügt er das Produkt automatisch +1 Mal dem Warenkorb hinzu.
Punkt 6) Anzahl Produkt in 'Top of the Shop' und 'Neu im Shop'
Tragen Sie hier die Anzahl ein, wieviele Produkte seitlich in den genannten Sparten 'Top of the Shop' und 'Neu im Shop' angezeigt werden sollen. Sie können hier eine Zahl zwischen 0 und 100 eintragen.
Punkt 7) Sortierung von 'Top of the Shop'
Wählen Sie hier, nach welchem Kriterium die Produkte in 'Top of the Shop' sortiert werden sollen.
Punkt 8) Kennzeichnung als 'neu' - Tage
Hier können Sie die Anzahl der Tage angeben, wie lange ein Produkt seit seiner Erstellung als 'neu' im Shop ausgegeben werden soll! Diese Produkte werden dann grafisch als 'neu' gekennzeichnet. Wenn Sie diese Kennzeichnung generell abschalten möchten, tragen Sie hier eine '0' ein.
Punkt 9) Produktgalerie sortieren nach
Der Shop-Besucher kann die Produktgalerien selber sortieren nach Titel oder Preis. Dazu muss er jedoch erst die Buttons oben rechts in den Galerien betätigen. Hier stellen Sie die Standard-Sortierung dieser Galerien ein, die der Shop-Besucher ohne Eigeneinwirkung sieht
Punkt 10) Produktgalerie Scroll-Animation
Hier können Sie festlegen, wie die Produkte in der Produktgalerie erscheinen, wenn der Besucher die Galerie öffnet oder nach unten scrollt. Wählen Sie 'ohne Animation', wenn die Produkte völlig normal in der Galerie gelistet werden sollen. Wählen Sie hingegen eine Animationsart, wenn Sie möchten, dass die Produkte auf eine besondere Weise im Sichtfeld des Besuchers erscheinen sollen. Wenn Sie hier eine Animation gewählt haben, besuchen Sie am besten eine Galerie in Ihrem Shop und laden diese in Ihrem Browser neu (refresh). Sie können dann sofort die Animation erkennen.
Punkt 11) Ausverkaufte Produkte anzeigen
Wählen Sie hier 'anzeigen', wenn ausverkaufte Produkte im Shop angezeigt werden sollen, d.h. diese sind nicht kaufbar, werden jedoch als 'ausverkauft' gekennzeichnet und in den Galerien angezeigt. Diese Einstellung ist empfehlenswert, wenn ausverkaufte Produkte nur vorübergehend nicht verfügbar sind, sodass Links bei u.a. Suchmaschinen erhalten bleiben. Wählen Sie stattdessen 'nicht anzeigen', wenn ausverkaufte Produkte gar nicht in Ihrem Shop erscheinen/angezeigt werden sollen.
Punkt 12) Voting (Sterne) anzeigen
Wählen Sie hier 'anzeigen', um dem Benutzer zu ermöglichen Produkte bewerten zu können, sprich Sterne (1 bis 5) als Bewertung anzuklicken. Sollten Sie hier 'nicht anzeigen' einstellen, wird die Votingfunktion nicht angezeigt, darunter fällt auch der seitliche Kasten 'Top of the Shop', der nur mit aktivierter Votingfunktion angezeigt wird, da sich das Ergebnis aus den Votingergebnissen zusammensetzt.
Punkt 13) Farbiger Lieferzeit-Balken
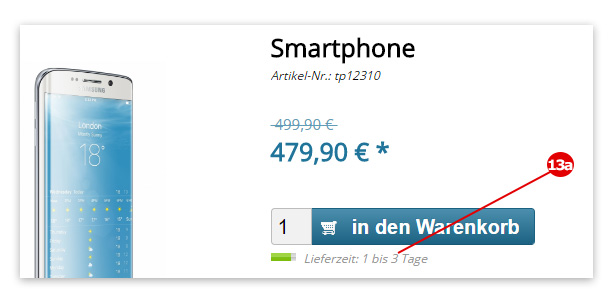
Wählen Sie hier 'anzeigen', wenn die Angabe der Lieferzeit zusätzlich visuell als farbige Statusbar (Punkt 13a) angezeigt werden soll. Beispielsweise wird die Lieferzeit 'sofort' als grüner Balken (Punkt 13a), '1 bis 3 Tage' als grüner Balken ausgegeben. Dies zeigt dem Kunden auf einen Blick visuell die Dauer der Lieferzeit an.
Punkt 14) Verfügbare Menge
Wählen Sie hier 'anzeigen', um die verfügbare Menge eines Produkts in den Produktdetails anzuzeigen. Wählen Sie 'nicht anzeigen', wenn die verfügbarer Menge nicht direkt ersichtlich sein soll.
Punkt 15) Produkt-Identifikationsnummer anzeigen
Wählen Sie hier 'anzeigen', wenn auf der Produktdetailseite die eindeutige Produkt-Identifikationsnummer ausgegeben werden soll. Dafür ist es nötig, dass der EAN-, PZN- oder ISBN Code hinterlegt wurde oder die Hersteller-Artikelnummer.
Punkt 16) Inhaltsmenge im Produktnamen anzeigen:
Wählen Sie hier 'anzeigen', um die eingetragenen Inhaltsmenge des Produkts in der Shopansicht an den Produktnamen anzuhängen, sofern ein Inhalt definiert wurde. Beispiel: Dem Produkt 'Stiftebox' wurde der Inhalt '4 Stück' gegeben. Sollte hier 'anzeigen' eingestellt sein, wird das Produkt immer mit dem Produktnamen 'Stiftebox (4 Stück)' angezeigt.
Punkt 17) Frage zum Produkt anzeigen
Wählen Sie hier 'anzeigen', um dem Benutzer zu ermöglichen bei jedem Produkt ein Formular zur schnellen Kontaktaufnahme anzubieten. Sollten Sie hier 'nicht anzeigen' einstellen, ist die Funktion im gesamten Onlineshop deaktiviert. Als Empfänger dient die Adresse, die Sie für das Kontaktformular eingetragen haben.
Punkt 18) Anzeige bei Rabatten auf Produktseite
Wählen Sie hier die Art der Ausgabe von Rabattaktionen.
Durchgestrichener Preis
Streichpreise sind ohne weitere Erläuterung zulässig, wenn der durchgestrichene Preis tatsächlich der vom Verkäufer über einen längeren Zeitraum verlangte Preis ist und der reduzierte Preis nicht länger als vier Wochen beworben wird.
Unser bisheriger Preis ABC €, jetzt nur XYZ €
Dies ist eine transparente, verlängerte Form der Streichpreis-Darstellung und wird von IT-Rechtsanwälten empfohlen
Unverb. Preisempfehlung
Die Werbung mit einer „Unverbindlichen Preisempfehlung des Herstellers“ bzw. „UVP“ ist grundsätzlich zulässig, sofern die genannte unverbindliche Preisempfehlung tatsächlich aktuell besteht.
Punkt 19) Rabattbanner bei reduzierten Produkten
Wählen Sie hier die Art des Banners bei Rabattaktionen.
Abhängig von der Rabattart
Der Rabatt wird abhängig von der gewählten Art dargestellt.
in Prozent
Der Rabatt wird immer in Prozent angegeben
als Festbetrag
Der Rabatt wird immer als Festpreis angezeigt.
nicht anzeigen
Der Banner wird gar nicht angezeigt.
Punkt 20) Hersteller-Name verlinken für alle Produkte des Herstellers
Wird hier 'anzeigen' ausgewählt, wird der Hersteller-Name, der in den Produktdetails angezeigt wird (falls Hersteller angegeben wurde), verlinkt, sodass bei Klick auf den Hersteller alle Produkte dieses Herstellers angezeigt werden.
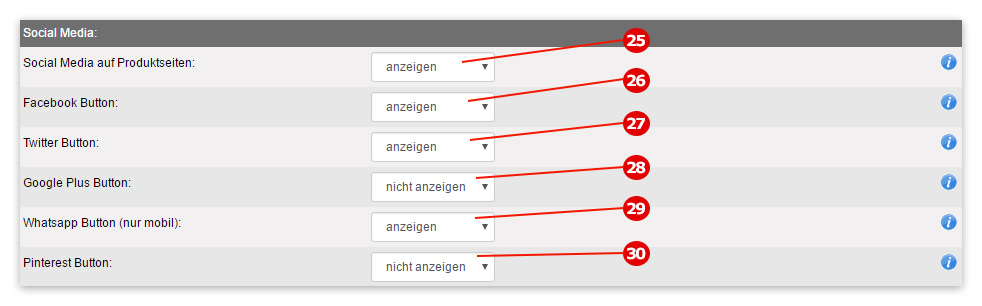
Social Media
Punkt 25) Social Media auf Produktseiten
Wählen Sie hier 'anzeigen', damit im Onlineshop zu jedem Produkte Social Media Buttons angezeigt werden entsprechend Ihrer Auswahl. In separaten Einstellungen legen Sie fest ob die Buttons für Facebook, Google Plus, Twitter, Pinterest oder Whatsapp angezeigt werden sollen. Alle Buttons können von jedem Besucher gedrückt werden, sodass der jeweilige Artikel in deren Social Media-Profil verlinkt wird. So können Besucher leicht Ihren Bekannten von Ihren Produkten mitteilen. Wälen Sie hier 'nicht anzeigen, damit diese Buttons nicht angezeigt werden.
Punkt 26) Facebook Button
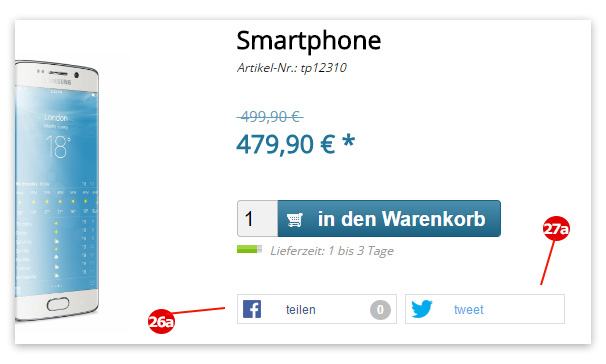
Wählen Sie hier 'anzeigen', wenn Sie im Shop Facebook Buttons anzeigen lassen möchten. Dies geschieht entweder auf Produktseiten (Punkt 26a) oder falls aktiviert in einer seitlichen Box oder im Fußbereich.
Punkt 27) Twitter Button
Wählen Sie hier 'anzeigen', wenn Sie im Shop Twitter Buttons anzeigen lassen möchten. Dies geschieht entweder auf Produktseiten (Punkt 27a) oder falls aktiviert in einer seitlichen Box oder im Fußbereich.
Punkt 28) Google Plus Button
Wählen Sie hier 'anzeigen', wenn Sie im Shop Google Plus Buttons anzeigen lassen möchten. Dies geschieht entweder auf Produktseiten oder falls aktiviert in einer seitlichen Box oder im Fußbereich.
Punkt 29) Whatsapp Button (nur mobil)
Wählen Sie hier 'anzeigen', wenn Sie im Shop Whatsapp Buttons anzeigen lassen möchten. Dies geschieht entweder auf Produktseiten oder falls aktiviert in einer seitlichen Box oder im Fußbereich. Whatsapp ist nur auf Smartphones installierbar, weshalb dieser Buton auch nur in der mobilen Version des Shops angezeigt wird.
Punkt 30) Pinterest Button
Wählen Sie hier 'anzeigen', wenn Sie im Shop Pinterest Buttons anzeigen lassen möchten. Dies geschieht entweder auf Produktseiten oder falls aktiviert in einer seitlichen Box oder im Fußbereich.
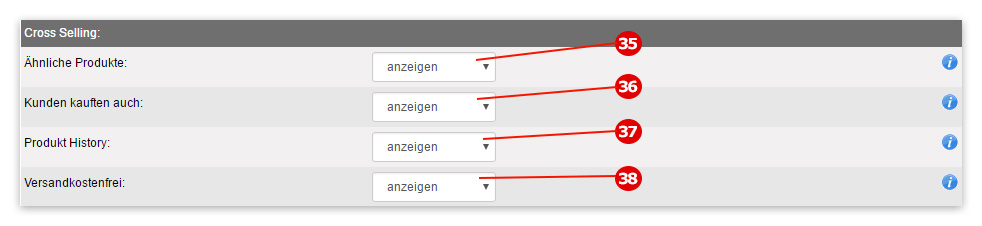
Cross Selling
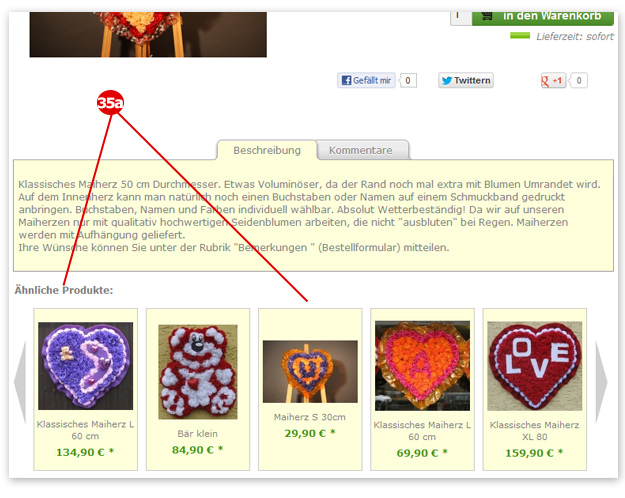
Punkt 35) Ähnliche Produkte
Wählen Sie hier 'anzeigen', damit im Onlineshop zu jedem Produkte 'ähnliche Produkte' (Punkt 35a) angezeigt werden. Wenn Sie hier 'nicht anzeigen' auswählen, werden die Produktvorschläge innerhalb einer Produktdetail-Seite nicht angezeigt. Die ähnlichen Produkte werden in den Kategorien des jeweiligen Produktes automatisch gesucht.
Punkt 36) Kunden kauften auch
Wählen Sie hier 'anzeigen', damit im Onlineshop zu jedem Produkte Alternativen angezeigt werden, die zusammen gekauft wurden. Wenn Sie hier 'nicht anzeigen' auswählen oder das aktuelle Produkt noch nie in Verbindung mit einem anderen gekauft wurde, werden die Produktvorschläge innerhalb einer Produktdetail-Seite nicht angezeigt. Die Reihenfolge richtet sich nach der Anzahl Bestellungen, in denen die beiden Produkte zusammen gekauft wurden.
Punkt 38) Produkt History
Wählen Sie hier 'anzeigen', damit im Onlineshop unter jedem Produkt kürzlich angesehen Produkte angezeigt werden. Wenn Sie hier 'nicht anzeigen' auswählen oder noch keine anderen Produkte angesehen wurden, werden die Produktvorschläge innerhalb einer Produktdetail-Seite nicht angezeigt. Die Reihenfolge richtet sich nach den chronologischen Aufrufen.
Punkt 38) Versandkostenfrei
Wählen Sie hier 'anzeigen', damit im Onlineshop unter jedem Produkt und im Warenkorb andere Produkte angezeigt werden, mit deren Kauf der aktuelle Warenkorb versandkostenfrei würde. Wenn Sie hier 'nicht anzeigen' auswählen, Ihr Shop generell versandkostenfrei ist oder der Warenkorb aktuell schon versandkostenfrei, werden die Produktvorschläge innerhalb einer Produktdetail-Seite nicht angezeigt. Die Reihenfolge richtet sich nach dem minimalen Preis der erreicht werden muss.
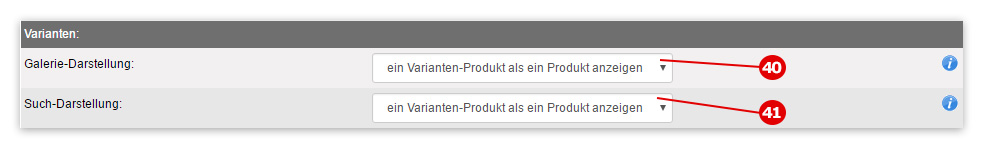
Varianten
Punkt 40) Galerie-Darstellung
Wählen Sie hier 'alle einzelnen Varianten in Galerie zeigen', sodass in den Produktgalerien Ihres Onlineshops alle einzelnen Varianten einer Produktgruppe als einzelne Produkte angezeigt werden. Im Beispiel eines 'T-Shirt Hawaii', in dessen Produktgruppe 'Größen' sich die Varianten 'S', 'M' und 'XXL' befinden, würden in den Produktgalerien alle diese Varianten als Produkte angezeigt. Dies sollten Sie einstellen, wenn Sie Ihren Onlineshop als klein eingestufen. Sollten Sie einen mittleren bis großen Onlineshop betreiben, stellen sie hier 'ein Varianten-Produkt als ein Produkt anzeigen' ein, sodass in Galerien jedes Produkt, das aus Varianten besteht, als ein einzelnes Produkt dargestellt wird.
Punkt 41) Such-Darstellung
Wählen Sie hier 'alle einzelnen Varianten in Galerie zeigen', sodass in den Produktgalerien Ihres Onlineshops nach einer Suche alle zur Suche passenden, einzelnen Varianten einer Produktgruppe als einzelne Produkte angezeigt werden. Im Beispiel eines 'T-Shirt Hawaii', in dessen Produktgruppe 'Größen' sich die Varianten 'S', 'M' und 'XXL' befinden, würden in den Produktgalerien alle diese Varianten als Produkte angezeigt, wenn nach 'T-Shirt Hawaii' gesucht wird. Wählen Sie die Einstellung 'ein Varianten-Produkt als ein Produkt anzeigen', sodass in Galerien nach einer Suche jedes Produkt, das aus Varianten besteht, als ein einzelnes Produkt dargestellt wird.
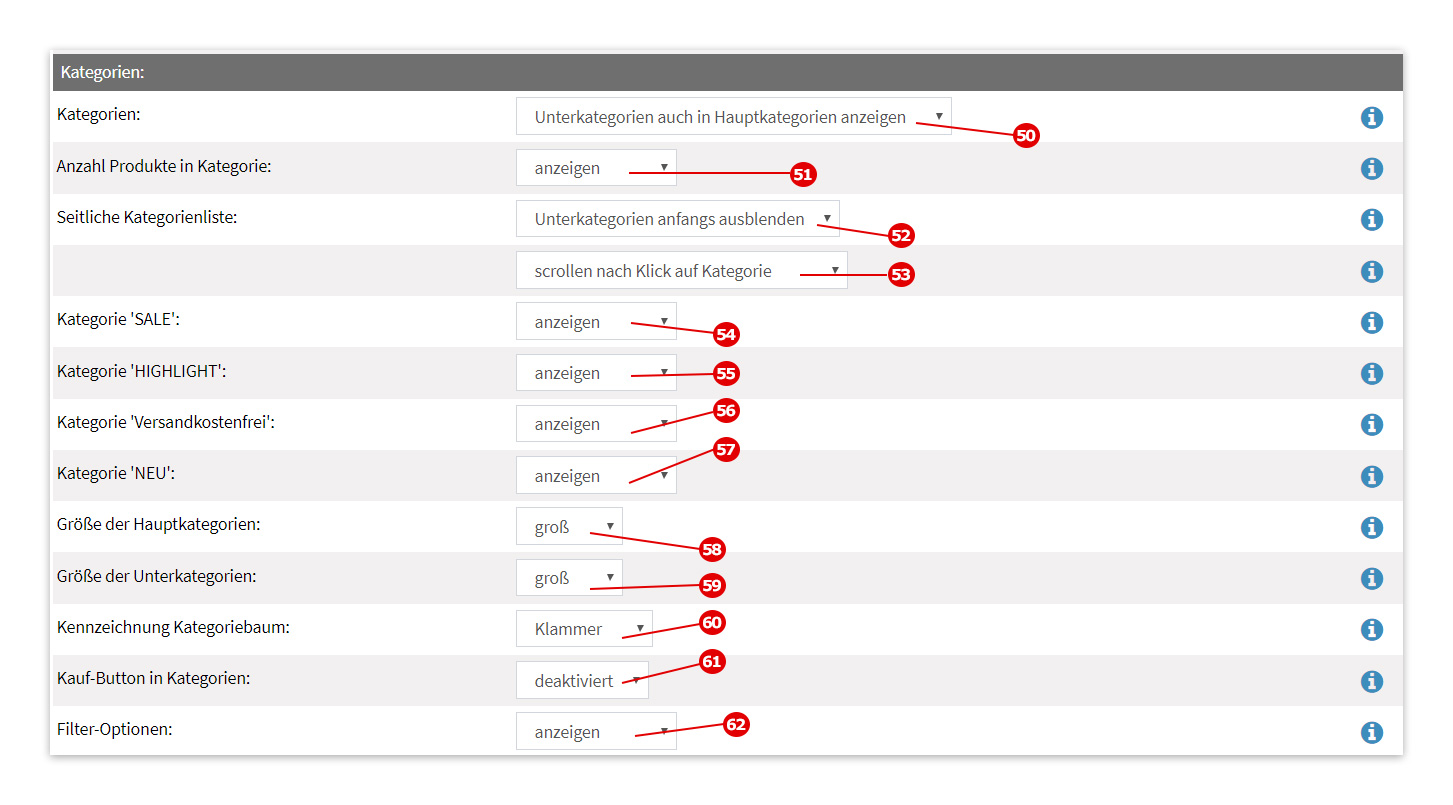
Kategorien
Punkt 50) Unterkategorien auch in Hauptkategorien anzeigen?
Beispiel: Sie haben in Ihrem Shop eine Hauptkategorie 'Musik' und zwei dazugehörige Unterkategorien 'alte Musik' und 'neue Musik' angelegt. Diese drei Kategorien können Sie nun Produkten zuordnen. Wählen Sie hier 'Unterkategorien auch in Hauptkategorien anzeigen' wenn Sie möchten, dass bei einem Klick auf die Hauptkategorie 'Musik' alle Produkte der Kategorie 'Musik' und die Produkte aller zugehörigen Unterkategorien (hier: 'neue Musik' und 'alte Musik') angezeigt werden sollen. Möchten Sie, dass alle Kategorien (egal ob Haupt- oder Unterkategorie) getrennt angezeigt werden, wählen Sie hier 'Unter- und Hauptkategorien strikt getrennt anzeigen'. Bei Klick auf die Hauptkategorie 'Musik' werden dem Besucher dann nur die Produkte innerhalb dieser Kategorie angezeigt, jedoch nicht die Produkte der zugehörigen Unterkategorien!
Punkt 51) Anzahl Produkte in Kategorie
Wählen Sie hier 'anzeigen', um hinter jeder Kategorie in einer Kategorienliste die Anzahl der beinhaltenden Produkte anzuzeigen. Sollten Sie hier 'anzeigen' wählen, sieht dies beispielhaft so aus: 'Schuhe (87)', wobei die 87 dann für die Anzahl der Produkte in der Kategorie Schuhe steht. Wählen Sie hier 'nicht anzeigen', damit diese Anzahl nicht ausgegeben wird und in dem eben genannten Beispiel dann nur 'Schuhe' ausgegeben wird.
Punkt 52) Unterkategorien in Seitliche Kategorienliste anfangs ausblenden?
Wählen Sie hier 'Unterkategorien anfangs ausblenden', wenn Sie möchten, dass in der seitliche Kategorienliste zu Beginn nur die Hauptkategorien sichtbar sind. Das heisst, wenn der Kunde dann auf die Hauptkategorie klickt, öffnet sich darunter erst ein Bereich mit dessen Unterkategorien. Dies bietet sich an, wenn Ihre Kategorienliste sehr lang ist und die Kategorienliste mit dieser Einstellung geordneter aussehen würde. Wählen Sie stattdessen 'vollständig sichtbar anzeigen', wenn Sie die Kategorienliste von Beginn an vollständig anzeigen möchten. Dies ist immer dann zu empfehlen, wenn Sie insgesamt 1-30 Kategorien in Ihren Onlineshop integriert haben, oder wenn sie generell möchten, dass Besucher direkt alle Kategorien auf einmal sehen können.
Punkt 53) Scrollen nach Klick
Wählen Sie hier 'scrollen nach Klick auf Kategorie', wenn Sie möchten, dass nach Klick auf einen Link in der seitlichen Kategorieliste automatisch zum Anfang der Seite gescrollt wird. Wählen Sie hier stattdessen 'nicht scrollen nach Klick auf Kategorie', wenn die Seite nicht automatisch scrollen soll. Sollten Sie sich nicht sicher sein, wählen Sie 'Nicht scrollen nach Klick auf Kategorie'.
Punkt 54) Kategorie 'SALE'
Wählen Sie hier 'anzeigen', wenn alle rabattierten Produkte (falls vorhanden) in einer gesonderten Kategorie 'SALE' angezeigt werden sollen. Wenn Sie hier 'nicht anzeigen' auswählen, erscheint diese Kategorie nicht.
Punkt 55) Kategorie 'HIGHLIGHT'
Wählen Sie hier 'anzeigen', wenn alle als 'Highlight' markierten Produkte (falls vorhanden) in einer gesonderten Kategorie 'Highlight' angezeigt werden sollen. Wenn Sie hier 'nicht anzeigen' auswählen, erscheint diese Kategorie nicht. Bei jedem Produkt lässt sich unter den erweiterten Daten festlegen, ob es als Highlight markiert werden soll im Shop.
Punkt 56) Kategorie 'Versandkostenfrei'
Wählen Sie hier 'anzeigen', wenn alle versandkostenfreie Produkte (falls vorhanden) in einer gesonderten Kategorie 'Versandkostenfrei' angezeigt werden sollen. Wenn Sie hier 'nicht anzeigen' auswählen, erscheint diese Kategorie nicht.
Punkt 57) Kategorie 'NEU'
Wählen Sie hier 'anzeigen', wenn alle neuen Produkte (falls vorhanden) in einer gesonderten Kategorie 'NEU' angezeigt werden sollen. Wenn Sie hier 'nicht anzeigen' auswählen, erscheint diese Kategorie nicht.
Punkt 58) Größe der Hauptkategorien
Wählen Sie hier 'normal', wenn die Hauptkategorien der seitlichen Kategorienliste in der normalen Buttongröße angezeigt werden soll. Wählen Sie hier 'groß', wenn die Hauptkategorien größer und somit auffälliger angezeigt werden sollen.
Punkt 59) Größe der Unterkategorien
Wählen Sie hier 'normal', wenn die Unterkategorien der seitlichen Kategorienliste in der normalen Buttongröße angezeigt werden soll. Wählen Sie hier 'groß', wenn die Hauptkategorien größer und somit auffälliger angezeigt werden sollen.
Punkt 60) Kennzeichnung Kategoriebaum
Hier können Sie ein Zeichen auswählen, welches in der seitlichen Kategorieliste anzeigt, dass die jeweilige Kategorie Unterkategorien besitzt. Wählen Sie hier 'Plus', sodass vor jeder Kategorie, die Unterkategorien besitzt, ein Plus-Symbol angezeigt werden soll. Dies signalisiert dem Besucher, dass dort Unterkategorien zu finden sind. Dasselbe gilt für die Auswahl 'Pfeil (klein)', 'Pfeil (groß)' und 'Klammer'. Möchten Sie hingegen kein Kennzeichnung durch ein Symbol, wählen Sie hier 'ohne'.
Punkt 61) Kauf-Button in Kategorien
Wählen Sie hier 'aktiviert', wenn in der Kategorieansicht an jedem Produkt ein Warenkorbbutton erscheinen soll. Sollte dieser angezeigt werden, so hat dies zur Folge, dass dann aufgrund gesetzlichen Forderungen am Preis des Produkts alle Hinweise, wie enthaltene Umsatzsteuer oder zzgl. Versandkosten, erscheinen müssen. Wenn Sie hier 'deaktiviert' wählen, erscheint kein Kauf-Button in den Produktgalerien und auch die Hinweise am Preis entfallen automatisch.
Punkt 62) Filter-Optionen
Wählen Sie hier 'anzeigen', sodass in den Kategorie-Übersichten (im Bereich der Seitenzahlen) ein Button angezeigt wird, der es Kunden ermöglicht, die angezeigten Produkte zu filtern. Beispielsweise können eine bestimmte Preisspanne oder nur bestimmte Marken angezeigt werden.
Welche Filter dabei angezeigt werden sollen, können Sie unter 'Einstellungen->Allgemein' im Bereich 'Filter' einstellen.
Wahlweise können Filter auch als seitliche Box (unter 'Design->Seitliche Boxen') angezeigt werden.
Kunden
Punkt 70) Kundengruppe
Wenn Sie hier 'anzeigen' auswählen, wird dem Kunden in seinem Kundenaccount angezeigt, dass er (zum Beispiel) der Kundengruppe 'Händler' angehört. Kunden ohne Kundengruppe (bzw. mit der Kundengruppe 'ohne Kundengruppe (normaler Kunde)') bekommen nichts angezeigt, sondern nur Kunden, die einer Kundengruppe zugeordnet sind. Wählen Sie 'nicht anzeigen', wenn dem Kunden nicht angezeigt werden soll, welcher Kundengruppe er zugehörig ist.
Punkt 71) Merkzettel
Wählen Sie hier 'anzeigen', wenn der Kunde die Möglichkeit erhalten soll, Produkte auf einem Merkzettel zu speichern. Dabei wird, wenn der Kunde eingeloggt ist, ein Button sichtbar, um ein Produkt auf den Merkzettel zu übernehmen. Des Weiteren erhält das Kundenmenü den Link 'Merkzettel', welcher den Merkzettel mit den gespeichert Produkten aufruft.
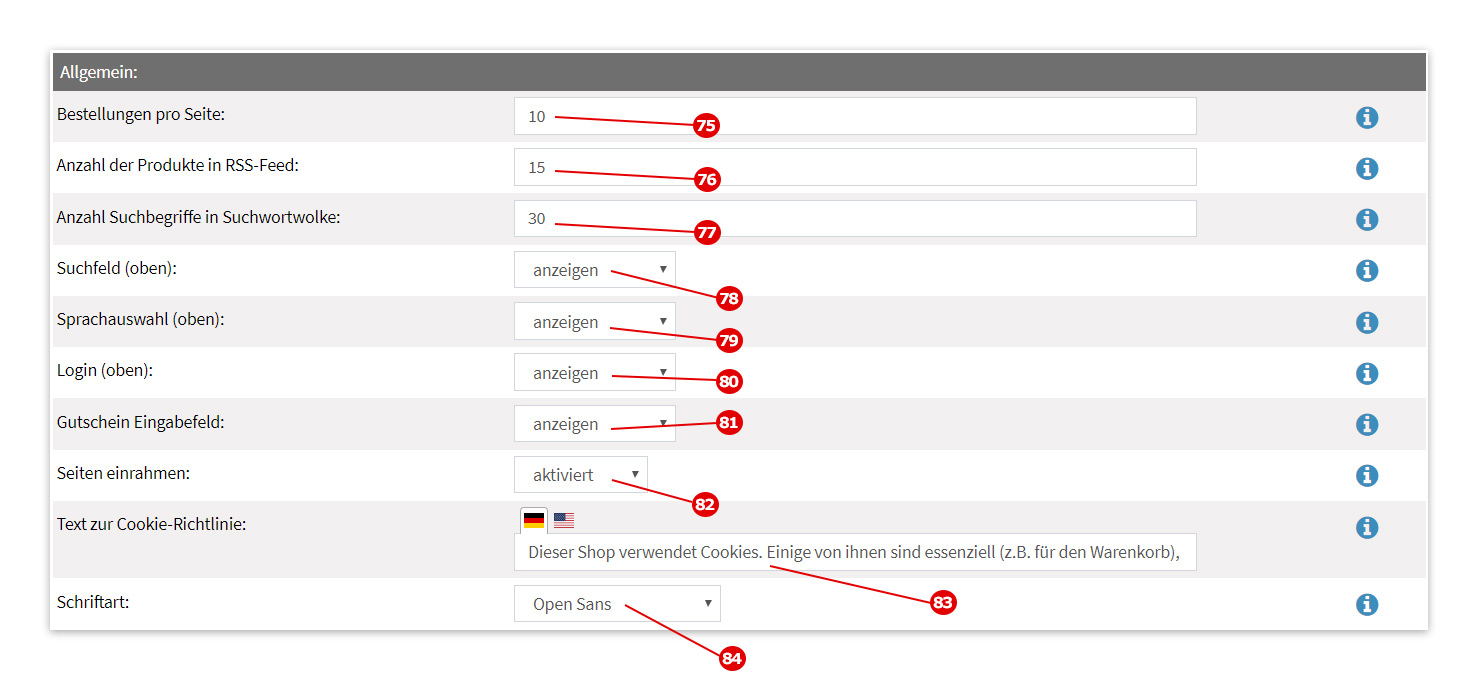
Allgemein
Punkt 75) Bestellungen pro Seite
Wieviele Bestellungen sollen pro Bestellübersichts-Seite im Kundenmenü in Ihrem Onlineshop angezeigt werden? Sie können hier eine Zahl von 1 bis 99 eintragen.
Punkt 76) Anzahl der Produkte in RSS-Feed
Legt die Anzahl der neuesten Produkte fest, die in Ihrem RSS-Feed erscheinen. Empohlen wir hier eine Zahl zwischen 10 und 30.
Punkt 77) Anzahl Suchbegriffe in Suchwortwolke
Legt die Anzahl der Suchwörter in der Suchwortwolke fest, die in Ihrer Suchewortwolke (falls eingestellt unter ".$_lang["menu"]["pfad"]["design"]["seitliche_boxen"].") angezeigt werden.
Punkt 78) Suchfeld (oben)
Wenn Sie hier 'anzeigen' auswählen, wird in Ihrem Onlineshop das Suchfeld angezeigt, welches sich oben in Ihrem Onlineshop befindet. Je nach Template und Einstellung (vorzunehmen unter 'Design->Templates') wird das Suchfeld im 'Header' angezeigt oder rechts im Logo-Bereich. Wählen Sie 'nicht anzeigen' wenn Sie dieses Suchfeld generell nicht anzeigen möchten.
Punkt 79) Sprachauswahl (oben)
Wählen Sie hier 'anzeigen', sodass in Ihrem Onlineshop eine Sprachauswahl angezeigt wird, die sich oben in Ihrem Onlineshop befindet. Je nach Template und Einstellung (vorzunehmen unter 'Design->Templates') wird die Sprachauswahl im 'Header' angezeigt oder rechts im Logo-Bereich. Wählen Sie hier 'nicht anzeigen', damit diese nicht angezeigt wird. Sie können unter 'Design->Seitliche Boxen' auch eine Sprachauswahlbox hinzufügen, die dann als eines der seitlichen Elemente angezeigt wird.
Punkt 80) Login (oben)
Wählen Sie hier 'anzeigen' (empfohlen), sodass in Ihrem Onlineshop eine Login-Box angezeigt wird, die sich oben in Ihrem Onlineshop befindet und per Klick öffnet lässt. Je nach Template und Einstellung (vorzunehmen unter 'Design->Templates') wird diese Box im 'Header' angezeigt oder rechts im Logo-Bereich. Wählen Sie hier 'nicht anzeigen', damit diese nicht angezeigt wird. Sie können unter 'Design->Templates' auch eine Login-Box hinzufügen, die dann als eines der seitlichen Elemente angezeigt wird. Wenn Sie hier jedoch 'anzeigen' auswählen, gleichzeitig aber auch eine seitliche Login-Box eingestellt haben, wird die seitliche Login-Box nicht angezeigt, sondern nur die Login-Box im Logo- bzw. Headerbereich.
Punkt 81) Gutschein Eingabefeld
Wählen Sie hier 'anzeigen', wenn im Bestellprozess ein Eingabefeld für einen Gutscheincode angezeigt werden soll. Dies macht nur Sinn, wenn Sie die Gutscheinfunktion (unter 'Bestellungen->Gutscheine->anzeigen') nutzen. Sollten Sie diese nicht nutzen, wählen Sie hier 'nicht anzeigen'.
Punkt 82) Seiten einrahmen
Wählen Sie hier 'aktiviert', wenn um jede Inhaltsseite ein Rahmen mit Überschriftleiste, welche den Namen der Seite beinhaltet, angezeigt werden soll. Wählen Sie stattdessen 'deaktiviert', sodass die Seite 'frei' innerhalb des Shops angezeigt wird.
Punkt 83) Text zur Cookie-Richtlinie
Die meist als Cookie-Richtlinie bezeichneten EU-Richtlinie 2009/136/EG sieht eine Information für den Besucher Ihres Shops vor, wenn Cookies eingesetzt werden. Diese sind für die Statistik oder bestimmte Funktionen (z.B. eingeloggt bleiben) technisch notwendig. In diesem Feld legen Sie den Text fest, der dem Besucher beim ersten Besuch angezeigt wird. Wenn Sie die Hinweisbox deaktivieren möchten, lassen Sie dieses Feld leer.
Punkt 84) Schriftart
Dies ist die in Ihrem Onlineshop verwendete Schriftart. Auf selbstgestalteten Seiten im Editor wählen Sie die dort verwendete Schritart natürlich selber. Die Einstellung hier gilt für alle anderen Elemente in Ihrem Onlineshop. Wenn Sie hier nicht wissen, was Sie wählen sollten, stellen Sie 'Verdana' ein.