Templates: Unterschied zwischen den Versionen
Admin (Diskussion | Beiträge) K |
Admin (Diskussion | Beiträge) |
||
| (6 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 15: | Zeile 15: | ||
==== Punkt 2) Aktives Template ==== | ==== Punkt 2) Aktives Template ==== | ||
| − | Dieser schwarze Pfeil kennzeichnet das aktuell aktive Template Ihres Onlineshops. | + | Dieser schwarze Pfeil kennzeichnet das aktuell aktive Template Ihres Onlineshops.<br><br> |
=== Template-Struktur Anpassung === | === Template-Struktur Anpassung === | ||
| Zeile 31: | Zeile 31: | ||
Diese Links, jeweils am oberen rechten Rand eines Bereichs, verweisen auf weitere Bearbeitungsmöglichkeiten dieses Bereichs. | Diese Links, jeweils am oberen rechten Rand eines Bereichs, verweisen auf weitere Bearbeitungsmöglichkeiten dieses Bereichs. | ||
| − | |||
==== Punkt 5) Produktgalerie-Ansicht ==== | ==== Punkt 5) Produktgalerie-Ansicht ==== | ||
| − | Hier können Sie die Spaltenanzahl in der Produktgalerie einstellen. Wählen Sie hier z.B. 'einzeilig', werden in den Produktgalerien nur ein Produkt je Zeile angezeigt. Je nach gewähltem Template und daraus resultierender Breite dieses Mittelbereichs können bis zu | + | Hier können Sie die Spaltenanzahl in der Produktgalerie einstellen. Wählen Sie hier z.B. 'einzeilig', werden in den Produktgalerien nur ein Produkt je Zeile angezeigt. Je nach gewähltem Template und daraus resultierender Breite dieses Mittelbereichs können bis zu sechs Produkte nebeneinander (sprich sechsspaltig) gewählt werden.<br> |
| + | Bei der Wahl 'einzeilig' wird, falls diese von Ihnen ausgefüllt wurde, die [[Produktübersicht_-_Erweitert#Punkt_12.29_.28SEO.29_Kurzbeschreibung|(SEO) Kurzbeschreibung]] als Kurzbeschreibung in der Produktgalerie angezeigt. Dies wird möglich gemacht, da dort bei der Auswahl 'einzeilig' mehr Platz zur Verfügung steht.<br><br> | ||
=== Template-Details === | === Template-Details === | ||
| Zeile 48: | Zeile 48: | ||
- '''Kopfbereich''': Diese Einstellung wird empfohlen, da der Warenkorb in einem speziellen Kopfbereich (Header) über dem Logobereich immer sichtbar ist, d.h. auch wenn der Kunde auf einer Seite Ihres Shops scrollt, ist der Warenkorb immer sichtbar, was der Übersicht dient.<br> | - '''Kopfbereich''': Diese Einstellung wird empfohlen, da der Warenkorb in einem speziellen Kopfbereich (Header) über dem Logobereich immer sichtbar ist, d.h. auch wenn der Kunde auf einer Seite Ihres Shops scrollt, ist der Warenkorb immer sichtbar, was der Übersicht dient.<br> | ||
- '''links''': Sofern Ihr gewähltes Template eine linke Seite besitzt, können Sie den Warenkorb dort positionieren.<br> | - '''links''': Sofern Ihr gewähltes Template eine linke Seite besitzt, können Sie den Warenkorb dort positionieren.<br> | ||
| − | - '''rechts''': Sofern Ihr gewähltes Template eine rechte Seite besitzt, können Sie den Warenkorb dort positionieren.<br> | + | - '''rechts''': Sofern Ihr gewähltes Template eine rechte Seite besitzt, können Sie den Warenkorb dort positionieren.<br> |
| + | Je nach gewähltem Template (Auswahl ganz oben) werden die möglichen Positionen des Warenkorbs hier zur Auswahl gestellt. | ||
| + | |||
| + | ==== Punkt 7) Menü immer sichtbar ==== | ||
| + | |||
| + | Wählen Sie hier 'aktiviert', wenn das Menü unterhalb des Headers (oben) immer sichtbar sein soll, d.h. beim Scrollen des Shops bleibt dieses am oberen Bildrand leicht durchsichtig 'hängen'. Wenn Sie hier 'deaktiviert' wählen verschwindet das Menü beim Scrollen ganz normal am oberen Bildschirmrand. | ||
| + | |||
| + | ==== Punkt 8) Maximale Breite des Shops (in Pixel) ==== | ||
| − | + | Hier können Sie die maximale Breite Ihres Shops in Pixel angeben. Der Standardwert ist hier 1200. Ist hier z.B. eine Breite von 1200 Pixel eingestellt, aber der Bildschirm des Besuchers ist nur 980 Pixel breit, verkleinert sich die Breite des Shops vollautomatisch (responsive), sodass der Shop immer für jeden Besucher optimal dargestellt wird. | |
| − | ==== Punkt | + | ==== Punkt 9) 3D-Effekt ==== |
Wählen Sie hier 'aktiviert', wenn der Onlineshop 3D-Effekte erhalten soll. Die Menüleiste, die Überschriften der seitlichen Boxen und die Produkte-Überschriften in der Gallerieansicht erhalten dann einen seitlichen dreidimensionalen Effekt. Die unter {{Pfad_design_farben}} einstellbaren Farben der generellen Hintergrundfarbe bei Produkten und der Hintergrundfarbe des Produkt-Kopfbereiches sollten sich, wenn dieser 3D-Effekt aktiviert ist, möglichst unterscheiden und nicht identisch sein. | Wählen Sie hier 'aktiviert', wenn der Onlineshop 3D-Effekte erhalten soll. Die Menüleiste, die Überschriften der seitlichen Boxen und die Produkte-Überschriften in der Gallerieansicht erhalten dann einen seitlichen dreidimensionalen Effekt. Die unter {{Pfad_design_farben}} einstellbaren Farben der generellen Hintergrundfarbe bei Produkten und der Hintergrundfarbe des Produkt-Kopfbereiches sollten sich, wenn dieser 3D-Effekt aktiviert ist, möglichst unterscheiden und nicht identisch sein. | ||
| − | ==== Punkt | + | ==== Punkt 10) Runde Ecken ==== |
| − | Wählen Sie hier 'aktiviert', um | + | Wählen Sie hier 'aktiviert', um Buttons, Überschriftleisten und viele Elemente mehr abzurunden, anstatt diese eckig darzustellen. |
| − | ==== Punkt | + | ==== Punkt 11) Schatten-Umrandung (Kästen) ==== |
Wählen Sie hier 'aktiviert', um eine leichte Schatten-Umrandung um seitliche und mittlere Kästen anzuzeigen. | Wählen Sie hier 'aktiviert', um eine leichte Schatten-Umrandung um seitliche und mittlere Kästen anzuzeigen. | ||
| + | |||
| + | ==== Punkt 12) Eingerahmte Seite ==== | ||
| + | |||
| + | Wählen Sie hier 'aktiviert', um die Elemente des Onlineshops in einen Rahmen einzufassen, sodass diese nicht 'frei' vor dem Hingergrund schweben. | ||
Aktuelle Version vom 7. Dezember 2018, 14:13 Uhr
Anhand von Screenshots (Abbildungen) werden die verschiedenen Funktionen erklärt, die Sie auf der Seite für Templates nutzen können. Diese Seite erreichen Sie über das Menü in Ihrer Administration unter 'Design->Templates'.
Wie überall im administrativen Bereich Ihres Shopsystem erhalten Sie die Beschreibungen auch, indem Sie mit der Maus über die blauen Info-Buttons "fahren".
Inhaltsverzeichnis
Templates
Template-Auswahl
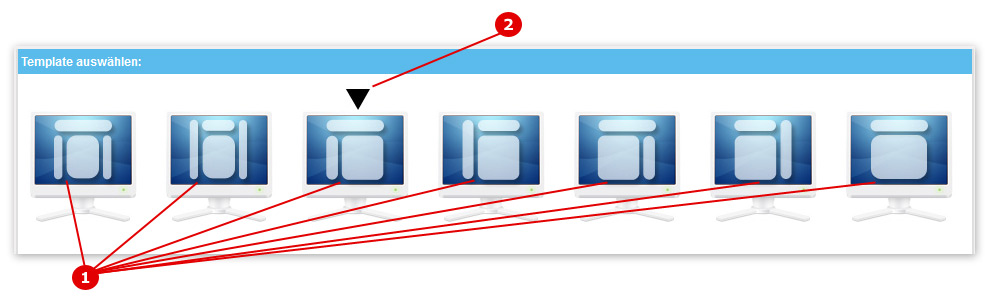
Punkt 1) Template auswählen
Wählen Sie hier Ihr Shop-Template aus. Dies ist die Grundstruktur Ihres Onlineshops. Sie können das Template danach weiter im Detail Ihren Wünschen anpassen, indem Sie unten die Höhe/Breite verschiedener Bereiche verändern oder die weiteren Einstellmöglichkeiten des jeweiligen Templates weiter unten nutzen.
Klicken Sie hier einfach auf die von Ihnen gewünschte Struktur, und schon ist diese in Ihrem Onlineshop aktiv. Sie können, wie auf jeder Design-Einstellungsseite, links auf "das große Auge" klicken, um eine Vorschau des Designs Ihres Onlineshops zu erhalten.
Punkt 2) Aktives Template
Dieser schwarze Pfeil kennzeichnet das aktuell aktive Template Ihres Onlineshops.
Template-Struktur Anpassung
Hier können Sie Ihr gewähltes Template anpassen. Sie können Bereiche in Ihren Ausmaßen (Höhe / Breite) angleichen. Je nach gewähltem Template stehen dabei unterschiedliche Höchstmaße zur Verfügung.
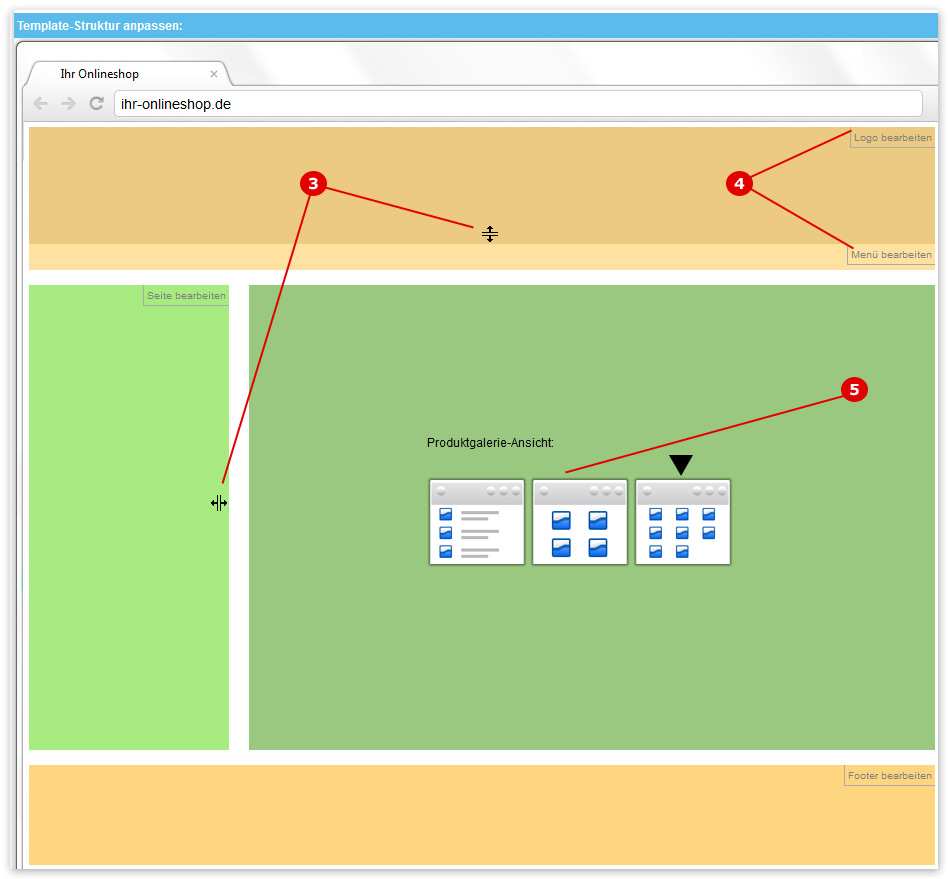
Punkt 3) Höhe/Breite anpassen
Je nach gewähltem Template können Sie verschiedene Bereiche in der Breite oder Höhe verändern. In dem gezeigten Beispiel können Sie beispielsweise die Höhe des Logo-Bereichs sowie die Breite der linken Spalte verändern. Alle anderen Höhen und Breiten passen sich dem Inhalt an.
Durch Gedrückthalten der linken Maustaste und Ziehen des Bereichs lässt sich die Höhe/Breite verändern. Wenn Sie die maustase loslassen speichert sich der gewählte Bereich automatisch.
Punkt 4) Link zur weiteren Bearbeitung des Bereich
Diese Links, jeweils am oberen rechten Rand eines Bereichs, verweisen auf weitere Bearbeitungsmöglichkeiten dieses Bereichs.
Punkt 5) Produktgalerie-Ansicht
Hier können Sie die Spaltenanzahl in der Produktgalerie einstellen. Wählen Sie hier z.B. 'einzeilig', werden in den Produktgalerien nur ein Produkt je Zeile angezeigt. Je nach gewähltem Template und daraus resultierender Breite dieses Mittelbereichs können bis zu sechs Produkte nebeneinander (sprich sechsspaltig) gewählt werden.
Bei der Wahl 'einzeilig' wird, falls diese von Ihnen ausgefüllt wurde, die (SEO) Kurzbeschreibung als Kurzbeschreibung in der Produktgalerie angezeigt. Dies wird möglich gemacht, da dort bei der Auswahl 'einzeilig' mehr Platz zur Verfügung steht.
Template-Details
Hier können Sie weitere Detail-Einstellungen vornehmen, die je nach gewähltem Template zur Verfügung stehen.
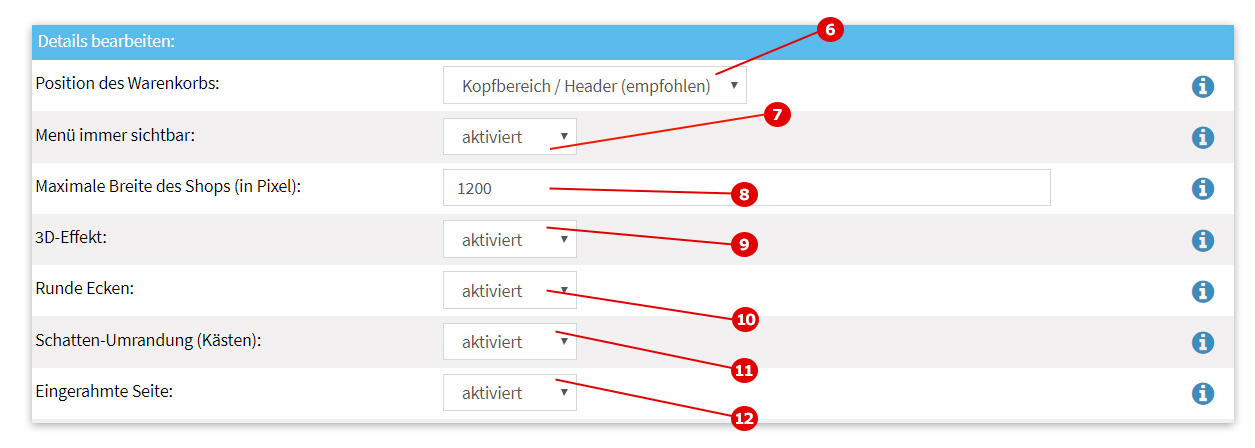
Punkt 6) Position des Warenkorbs
Wählen Sie hier die Position des Warenkorbs:
- Kopfbereich: Diese Einstellung wird empfohlen, da der Warenkorb in einem speziellen Kopfbereich (Header) über dem Logobereich immer sichtbar ist, d.h. auch wenn der Kunde auf einer Seite Ihres Shops scrollt, ist der Warenkorb immer sichtbar, was der Übersicht dient.
- links: Sofern Ihr gewähltes Template eine linke Seite besitzt, können Sie den Warenkorb dort positionieren.
- rechts: Sofern Ihr gewähltes Template eine rechte Seite besitzt, können Sie den Warenkorb dort positionieren.
Je nach gewähltem Template (Auswahl ganz oben) werden die möglichen Positionen des Warenkorbs hier zur Auswahl gestellt.
Punkt 7) Menü immer sichtbar
Wählen Sie hier 'aktiviert', wenn das Menü unterhalb des Headers (oben) immer sichtbar sein soll, d.h. beim Scrollen des Shops bleibt dieses am oberen Bildrand leicht durchsichtig 'hängen'. Wenn Sie hier 'deaktiviert' wählen verschwindet das Menü beim Scrollen ganz normal am oberen Bildschirmrand.
Punkt 8) Maximale Breite des Shops (in Pixel)
Hier können Sie die maximale Breite Ihres Shops in Pixel angeben. Der Standardwert ist hier 1200. Ist hier z.B. eine Breite von 1200 Pixel eingestellt, aber der Bildschirm des Besuchers ist nur 980 Pixel breit, verkleinert sich die Breite des Shops vollautomatisch (responsive), sodass der Shop immer für jeden Besucher optimal dargestellt wird.
Punkt 9) 3D-Effekt
Wählen Sie hier 'aktiviert', wenn der Onlineshop 3D-Effekte erhalten soll. Die Menüleiste, die Überschriften der seitlichen Boxen und die Produkte-Überschriften in der Gallerieansicht erhalten dann einen seitlichen dreidimensionalen Effekt. Die unter 'Design->Farben' einstellbaren Farben der generellen Hintergrundfarbe bei Produkten und der Hintergrundfarbe des Produkt-Kopfbereiches sollten sich, wenn dieser 3D-Effekt aktiviert ist, möglichst unterscheiden und nicht identisch sein.
Punkt 10) Runde Ecken
Wählen Sie hier 'aktiviert', um Buttons, Überschriftleisten und viele Elemente mehr abzurunden, anstatt diese eckig darzustellen.
Punkt 11) Schatten-Umrandung (Kästen)
Wählen Sie hier 'aktiviert', um eine leichte Schatten-Umrandung um seitliche und mittlere Kästen anzuzeigen.
Punkt 12) Eingerahmte Seite
Wählen Sie hier 'aktiviert', um die Elemente des Onlineshops in einen Rahmen einzufassen, sodass diese nicht 'frei' vor dem Hingergrund schweben.