Inhalt - Startseite: Unterschied zwischen den Versionen
Admin (Diskussion | Beiträge) K |
Admin (Diskussion | Beiträge) |
||
| Zeile 1: | Zeile 1: | ||
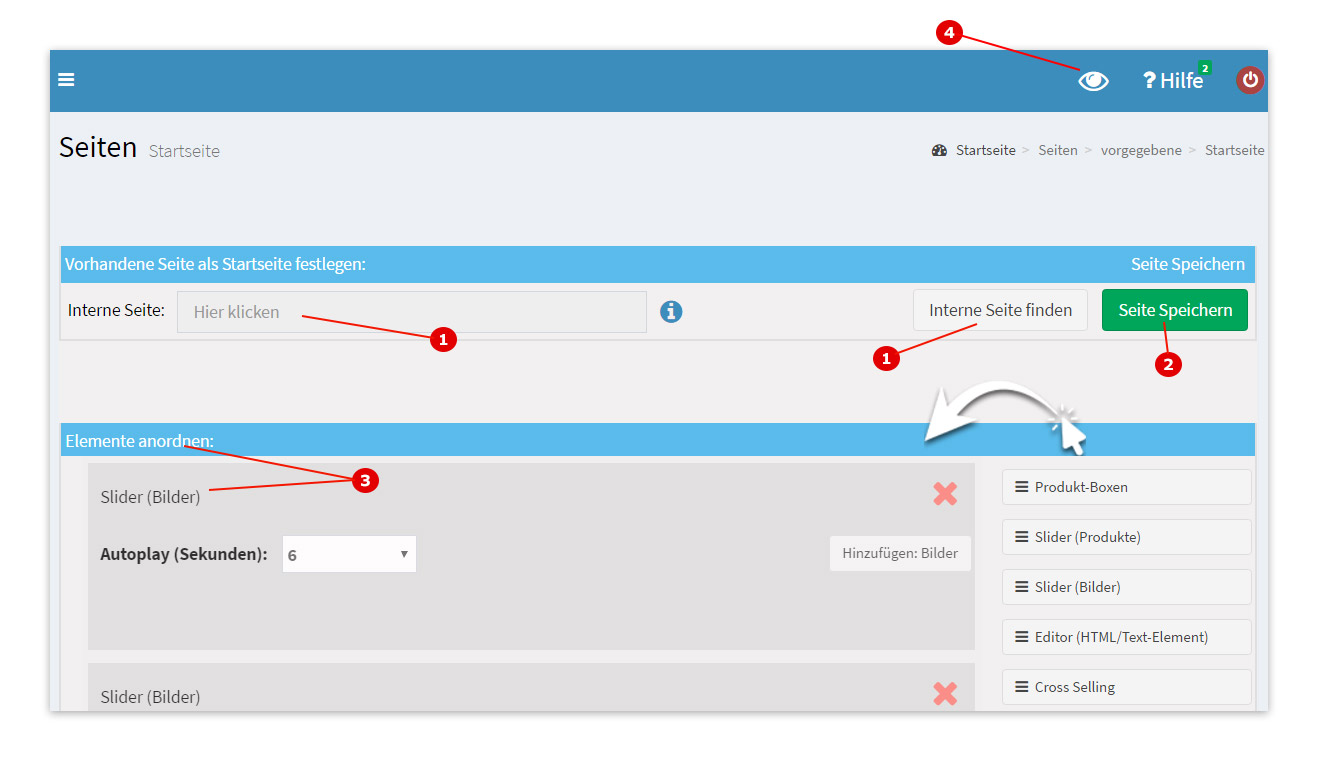
Anhand von einem Screenshot (Abbildung) werden die verschiedenen Funktionen erklärt, die Sie auf der Startseite-Bearbeitungsseite nutzen können. Diese Seite erreichen Sie über das Menü in Ihrer Administration unter Seiten->vorgegebene->Startseite.<br> | Anhand von einem Screenshot (Abbildung) werden die verschiedenen Funktionen erklärt, die Sie auf der Startseite-Bearbeitungsseite nutzen können. Diese Seite erreichen Sie über das Menü in Ihrer Administration unter Seiten->vorgegebene->Startseite.<br> | ||
| − | Hier können Sie die Startseite Ihres Shops bearbeiten. Dazu können Sie im Editor (Punkt | + | Hier können Sie die Startseite Ihres Shops bearbeiten. Dazu können Sie im Editor (Punkt 3a und 3b) eigenen Inhalt erstellen, oder durch einen Zahlencode (Punkt 1a und 1b) eine beliebige Seite des Onlineshops als Startseite festlegen. Zusätzlich zum eigenen Inhalt können Sie noch einen eigenen Slider / eine Diashow zur Startseite hinzufügen.<br> |
| − | + | Der Inhalt von Impressum, AGB, Widerrufsbelehrung und Datenschutzbestimmung können unter {{Pfad_seiten_agb}} und {{Pfad_seiten_impressum}} sowie {{Pfad_seiten_vorgegebene_Widerrufsbelehrung}} und {{Pfad_seiten_vorgegebene_Datenschutzbestimmung}} bearbeitet werden. | |
| − | Der Inhalt von Impressum, AGB und | ||
== Startseite bearbeiten == | == Startseite bearbeiten == | ||
| − | [[Datei:Startseite | + | [[Datei:Startseite Uebersicht 1.jpg]] |
Wie überall im administrativen Bereich Ihres Shopsystem erhalten Sie nützliche Informationen auch beim "überfahren" mit der Maus über die blauen Informationsbuttons (meist seitlich, rechts). | Wie überall im administrativen Bereich Ihres Shopsystem erhalten Sie nützliche Informationen auch beim "überfahren" mit der Maus über die blauen Informationsbuttons (meist seitlich, rechts). | ||
| − | === Punkt | + | === Punkt 1a) Seitencode eingeben === |
[[Datei:Startseite bearbeiten 2.jpg]] | [[Datei:Startseite bearbeiten 2.jpg]] | ||
Hier können Sie eine beliebige Seite aus Ihrem Shop als Startseite auswählen.<br> | Hier können Sie eine beliebige Seite aus Ihrem Shop als Startseite auswählen.<br> | ||
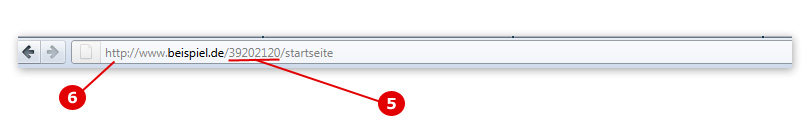
| − | Beispiel: Es ist Weihnachtszeit, und Sie haben eine spezielle Kategorie für Weihnachtsartikel angelegt. Sie möchte diese Seite als Startseite festlegen. Dazu klicken Sie in Ihrem Shop diese Kategorie an, und schauen sich die URL an (Die Adresszeile oben in Ihrem Browser, Abbildung: Punkt 6). Dort steht eine Zahl (Abbildung: Punkt 5). Kopieren Sie nur diese Zahl in dieses Textfeld (Punkt | + | Beispiel: Es ist Weihnachtszeit, und Sie haben eine spezielle Kategorie für Weihnachtsartikel angelegt. Sie möchte diese Seite als Startseite festlegen. Dazu klicken Sie in Ihrem Shop diese Kategorie an, und schauen sich die URL an (Die Adresszeile oben in Ihrem Browser, Abbildung: Punkt 6). Dort steht eine Zahl (Abbildung: Punkt 5). Kopieren Sie nur diese Zahl in dieses Textfeld (Punkt 1a) und klicken Sie auf speichern (Punkt 1b). Dies können Sie genau so mit jeder anderen Seite Ihres Shops tun, denn jede Seite Ihres Shops besitzt eine solche Nummer (Code), die Sie oben in der Adresszeile Ihres Browser (wie in Abbildung mit Punkt 5 und 6 dargestellt) ablesen können.<br> |
| − | Wenn ein Code in dem Feld steht wird diese Seite als Startseite genommen und der Inhalt im Editor (Punkt | + | Wenn ein Code in dem Feld steht wird diese Seite als Startseite genommen und der Inhalt im Editor (Punkt 3a) ignoriert. Möchten Sie den Inhalt des Editors (Punkt 3a) wieder als Startseite Ihres Shops festlegen, dann entfernen Sie den Code, sodass das Codefeld (Punkt 1a) leer ist, und klicken auf speichern (Punkt 1b). Nun, da das Codefeld leer ist, wird der Inhalt des Editors als Startseite genommen. |
| − | === Punkt | + | === Punkt 1b) Code Speicherbutton === |
| − | Klicken Sie diesen Button an | + | Klicken Sie diesen Button an, um den Code (Punkt 1a) zu speichern. |
| − | === Punkt | + | === Punkt 2a) Slider / Diashow === |
| − | + | Sie können der Startseite hier einen Produkt-Slider hinzufügen. Wählen Sie dazu in der Auswahlbox (Punkt 2a) ein Slider-Design aus und fügen Sie dann mit dem Button 'Produkte hinzufügen' (Punkt 2b) Produkte hinzu. Sie können sich den Slider dann unter 'Vorschau' (links) anschauen. Die Slider-Farben richten sich nach Ihren Menü-Farben (eingestellt unter {{Pfad_design_farben}}). Die im Slider gezeigte Beschreibung eines Produkts ist die unter den erweiterten Produktdaten eingestellte 'Kurzbeschreibung' (unter {{Pfad_produkte_erweitert}}). Der Slider wird auf der Startseite Ihres Shops angezeigt, wenn kein Seitencode eingegeben wurde (Punkt 1a). | |
| − | === Punkt | + | === Punkt 2b) Produkte hinzufügen === |
| − | Dieser Button muss geklickt werden, wenn Sie den Inhalt des Editors (Punkt | + | Mit Klick auf diesen Button erhalten Sie eine Oberfläche, auf der Sie dem Slider Produkte hinzufügen/entfernen können. |
| + | |||
| + | === Punkt 3a) Inhalt === | ||
| + | |||
| + | In diesem [[Editor]] können Sie den Inhalt der Startseite erstellen. Wenn Sie den Inhalt verändert haben klicken Sie unten links auf 'speichern' (Punkt 3b) um die Änderungen zu speichern. Der Inhalt des Editors wird nur als Startseite genommen, wenn oben im Codefeld (Punkt 1a) kein Code eingetragen wird. | ||
| + | |||
| + | === Punkt 3b) Button speichern === | ||
| + | |||
| + | Dieser Button muss geklickt werden, wenn Sie den Inhalt des Editors (Punkt 3a) speichern möchten. Der Inhalt des Editors wird nur als Startseite genommen, wenn oben im Codefeld (Punkt 1a) kein Code eingetragen wird. | ||
Version vom 13. September 2013, 14:18 Uhr
Anhand von einem Screenshot (Abbildung) werden die verschiedenen Funktionen erklärt, die Sie auf der Startseite-Bearbeitungsseite nutzen können. Diese Seite erreichen Sie über das Menü in Ihrer Administration unter Seiten->vorgegebene->Startseite.
Hier können Sie die Startseite Ihres Shops bearbeiten. Dazu können Sie im Editor (Punkt 3a und 3b) eigenen Inhalt erstellen, oder durch einen Zahlencode (Punkt 1a und 1b) eine beliebige Seite des Onlineshops als Startseite festlegen. Zusätzlich zum eigenen Inhalt können Sie noch einen eigenen Slider / eine Diashow zur Startseite hinzufügen.
Der Inhalt von Impressum, AGB, Widerrufsbelehrung und Datenschutzbestimmung können unter 'Seiten->vorgegebene->AGB' und 'Seiten->vorgegebene->Impressum' sowie 'Seiten->vorgegebene->Widerrufsbelehrung' und 'Seiten->vorgegebene->Datenschutzerklärung' bearbeitet werden.
Inhaltsverzeichnis
Startseite bearbeiten
Wie überall im administrativen Bereich Ihres Shopsystem erhalten Sie nützliche Informationen auch beim "überfahren" mit der Maus über die blauen Informationsbuttons (meist seitlich, rechts).
Punkt 1a) Seitencode eingeben
Hier können Sie eine beliebige Seite aus Ihrem Shop als Startseite auswählen.
Beispiel: Es ist Weihnachtszeit, und Sie haben eine spezielle Kategorie für Weihnachtsartikel angelegt. Sie möchte diese Seite als Startseite festlegen. Dazu klicken Sie in Ihrem Shop diese Kategorie an, und schauen sich die URL an (Die Adresszeile oben in Ihrem Browser, Abbildung: Punkt 6). Dort steht eine Zahl (Abbildung: Punkt 5). Kopieren Sie nur diese Zahl in dieses Textfeld (Punkt 1a) und klicken Sie auf speichern (Punkt 1b). Dies können Sie genau so mit jeder anderen Seite Ihres Shops tun, denn jede Seite Ihres Shops besitzt eine solche Nummer (Code), die Sie oben in der Adresszeile Ihres Browser (wie in Abbildung mit Punkt 5 und 6 dargestellt) ablesen können.
Wenn ein Code in dem Feld steht wird diese Seite als Startseite genommen und der Inhalt im Editor (Punkt 3a) ignoriert. Möchten Sie den Inhalt des Editors (Punkt 3a) wieder als Startseite Ihres Shops festlegen, dann entfernen Sie den Code, sodass das Codefeld (Punkt 1a) leer ist, und klicken auf speichern (Punkt 1b). Nun, da das Codefeld leer ist, wird der Inhalt des Editors als Startseite genommen.
Punkt 1b) Code Speicherbutton
Klicken Sie diesen Button an, um den Code (Punkt 1a) zu speichern.
Punkt 2a) Slider / Diashow
Sie können der Startseite hier einen Produkt-Slider hinzufügen. Wählen Sie dazu in der Auswahlbox (Punkt 2a) ein Slider-Design aus und fügen Sie dann mit dem Button 'Produkte hinzufügen' (Punkt 2b) Produkte hinzu. Sie können sich den Slider dann unter 'Vorschau' (links) anschauen. Die Slider-Farben richten sich nach Ihren Menü-Farben (eingestellt unter 'Design->Farben'). Die im Slider gezeigte Beschreibung eines Produkts ist die unter den erweiterten Produktdaten eingestellte 'Kurzbeschreibung' (unter 'Produkte->normale Ansicht->anzeigen' im Tab 'Erweitert'). Der Slider wird auf der Startseite Ihres Shops angezeigt, wenn kein Seitencode eingegeben wurde (Punkt 1a).
Punkt 2b) Produkte hinzufügen
Mit Klick auf diesen Button erhalten Sie eine Oberfläche, auf der Sie dem Slider Produkte hinzufügen/entfernen können.
Punkt 3a) Inhalt
In diesem Editor können Sie den Inhalt der Startseite erstellen. Wenn Sie den Inhalt verändert haben klicken Sie unten links auf 'speichern' (Punkt 3b) um die Änderungen zu speichern. Der Inhalt des Editors wird nur als Startseite genommen, wenn oben im Codefeld (Punkt 1a) kein Code eingetragen wird.
Punkt 3b) Button speichern
Dieser Button muss geklickt werden, wenn Sie den Inhalt des Editors (Punkt 3a) speichern möchten. Der Inhalt des Editors wird nur als Startseite genommen, wenn oben im Codefeld (Punkt 1a) kein Code eingetragen wird.