File-Manager: Unterschied zwischen den Versionen
Admin (Diskussion | Beiträge) |
Admin (Diskussion | Beiträge) |
||
| Zeile 27: | Zeile 27: | ||
[[Datei:Upload 2.jpg]] | [[Datei:Upload 2.jpg]] | ||
| − | === Punkt | + | === Punkt 4) Upload === |
| − | + | Klicken Sie hier, um neue Dateien hochzuladen. (Siehe dazu Punkt 10.) | |
| − | === Punkt | + | === Punkt 5) Neuer Ordner === |
| − | + | Wenn Sie einen neuen Unterordner erstellen möchten, klicken Sie auf diesen Button. | |
| − | === Punkt | + | === Punkt 6) Zurück === |
| − | + | Klicken Sie hier, um zur vorhergehenden Ebene zu kommen. | |
| − | === Punkt | + | === Punkt 7) Datei herunterladen === |
| − | + | Klicken Sie dieses Symbol, um die Datei auf Ihren PC herunterzuladen. | |
| − | === Punkt | + | === Punkt 8) Datei ansehen === |
| − | + | Klicken Sie dieses Symbol, um die Datei anzusehen (wenn es sich um ein Bild handelt). | |
| − | === Punkt | + | === Punkt 9) Datei löschen === |
| − | + | Klicken Sie dieses Symbol, um die Datei zu löschen. | |
| − | + | <br><br> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
== Dateiupload == | == Dateiupload == | ||
Version vom 21. Juni 2018, 19:07 Uhr
Anhand von Screenshots (Abbildungen) werden die verschiedenen Funktionen erklärt, die Sie im File-Manager nutzen können. Den File-Manager erreichen Sie über das Menü in Ihrer Administration unter 'Seiten->File-Manager' oder über einen Button direkt im Editor.
Hier können Sie Bilder, Video und Dokumente hochladen. Anschliessend können Sie diese Dateien überall dort einbinden, wo Sie mit einem Editor arbeiten. Mit einem Editor arbeiten Sie unter Inhalte und in der Beschreibung Ihrer Produkte.
Klicken Sie hier um zu erfahren, wie Sie mit dem Editor arbeiten. Dort finden Sie auch eine Beschreibung, wie man die hier hochgeladenen dateien einfügt.
Inhaltsverzeichnis
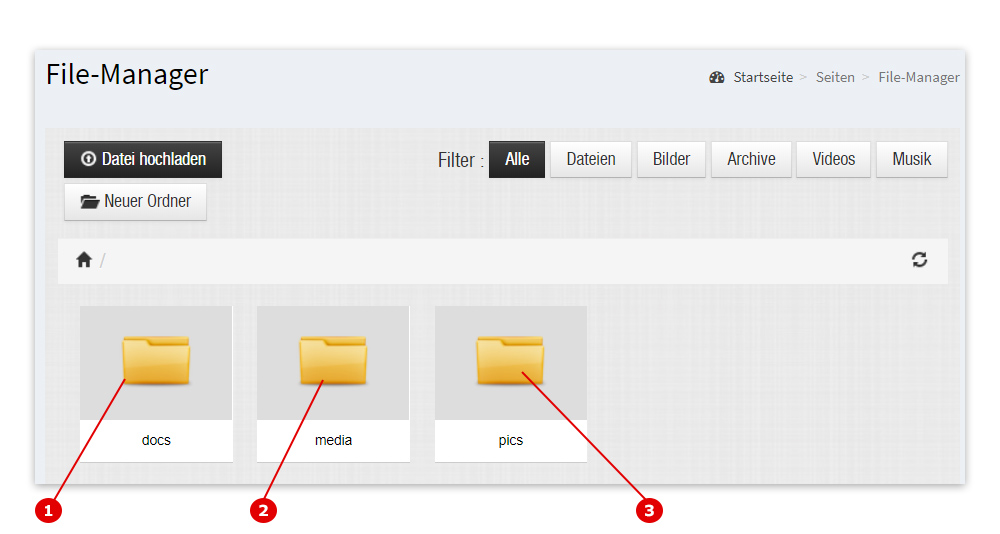
Auswahl der Dateiart
Punkt 1) Dokumente
Mit Klick auf diesen Ordner gelangen Sie zum Upload-Bereich von Dokumenten.
Punkt 2) Videos
Mit Klick auf diesen Ordner gelangen Sie zum Upload-Bereich von Videodateien.
Punkt 3) Bilder
Mit Klick auf diesen Ordner gelangen Sie zum Upload-Bereich von Bilddateien.
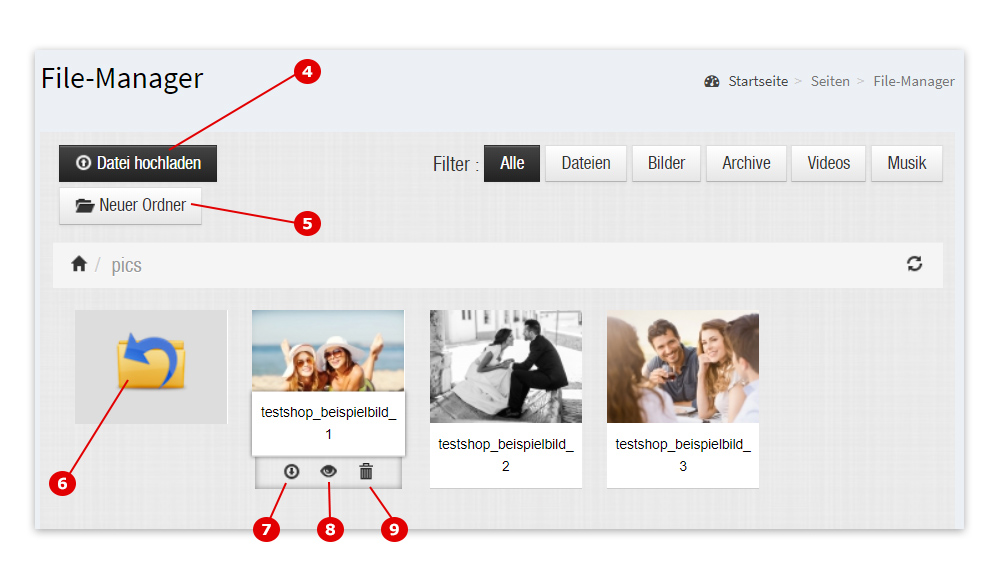
Dateiliste
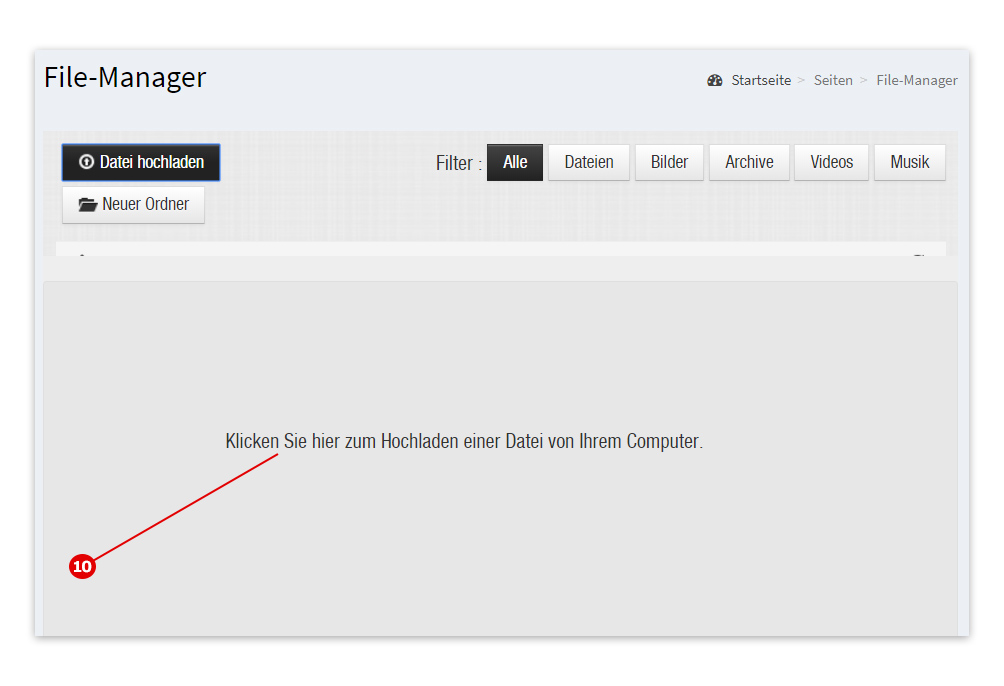
Punkt 4) Upload
Klicken Sie hier, um neue Dateien hochzuladen. (Siehe dazu Punkt 10.)
Punkt 5) Neuer Ordner
Wenn Sie einen neuen Unterordner erstellen möchten, klicken Sie auf diesen Button.
Punkt 6) Zurück
Klicken Sie hier, um zur vorhergehenden Ebene zu kommen.
Punkt 7) Datei herunterladen
Klicken Sie dieses Symbol, um die Datei auf Ihren PC herunterzuladen.
Punkt 8) Datei ansehen
Klicken Sie dieses Symbol, um die Datei anzusehen (wenn es sich um ein Bild handelt).
Punkt 9) Datei löschen
Klicken Sie dieses Symbol, um die Datei zu löschen.
Dateiupload
Punkt 1) Reiterleiste - Browse
Ruft den Bereich auf, der hier unter Kapitel 2 besprochen wird.
Punkt 2) Dateiauswahl
Wählen Sie hier die hochzuladende Datei aus.
Punkt 3) Benennung
Hier kann die hochzuladende Datei benannt werden.
Punkt 4) Uploadbutton
Klicken Sie hier um die Datei hochzuladen
Punkt 5) Mehrere Uploads
Klicken Sie auf "Add Upload", um mehrere Datein hochzuladen.
Punkt 6) Erlaubte Dateien
Die hier angegebenen Datei-Typen dürfen in diesem Bereich hochgeladen werden.