Editor
Anhand von Screenshots (Abbildungen) werden die verschiedenen Funktionen erklärt, die Sie im Editor nutzen können.
Der Editor wird in folgenden Bereichen eingesetzt: Bei der Produktbeschreibung, bei der Gestaltung von Inhaltsseiten und bei der Kategoriebeschreibung.
Inhaltsverzeichnis
- 1 Editor-Funktionen
- 1.1 Punkt 1) Standardfunktion zur Textgestaltung 1
- 1.2 Punkt 2) Standardfunktion zur Textgestaltung 2
- 1.3 Punkt 3) Bild einfügen
- 1.4 Punkt 4) HTML-Ansicht
- 1.5 Punkt 5) Textfarbe
- 1.6 Punkt 6) File-Manager öffnen
- 1.7 Punkt 7) Video (Media) einfügen
- 1.8 Punkt 8) Beispiel zur Fettschrift
- 1.9 Punkt 9) Beispiel zur Farbgestaltung
- 1.10 Punkt 10) Beispiel zum Einfügen eines Bildes
- 1.11 Punkt 11) Vergrößern des Editors
- 1.12 Punkt 12) Verlinkung
- 2 Sonstige Funktionen des Editors
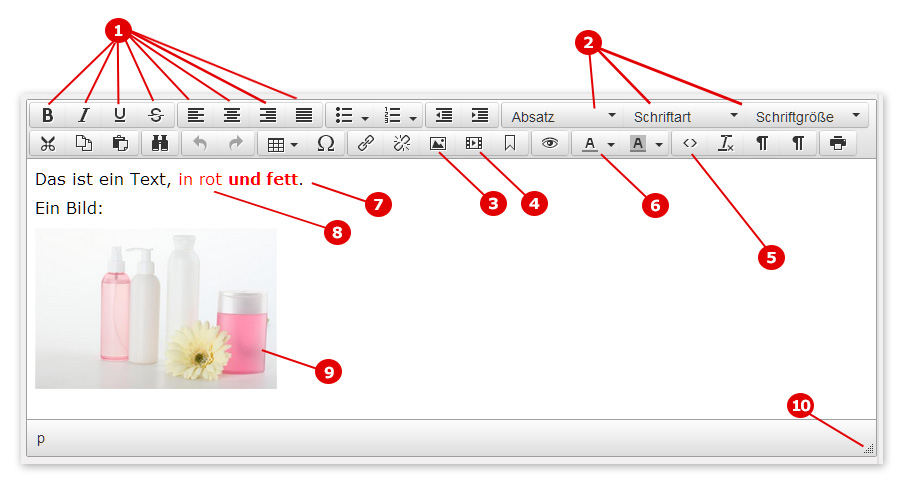
Editor-Funktionen
Hier werden die wichtigsten Buttons & Symbole des Editors vorgestellt. Es gibt ein paar spezielle Symbole, jedoch sind die meisten Buttons bereits aus normalen Textverarbeitungsprogrammen bekannt. Sie können auch selbst alle Buttons des Editors ausprobieren, falsch machen kann man nichts.
Punkt 1) Standardfunktion zur Textgestaltung 1
Von links nach rechts: Fettschrift (Punkt 8), kursiv, unterstrichen, durchgestrichen, linksbündig, zentriert, rechtsbündig
Um diese Gestaltungen auf Text zu übertragen, markieren Sie den zu verändernden Text und klicken anschliessend auf die Symbole.
Punkt 2) Standardfunktion zur Textgestaltung 2
Von links nach rechts:
- Format: Auswahl verschiedene Vorformatierungen für Textgestaltung wie Überschrift (Heading) oder Paragraphen
- Font family: Auswahl der Schriftart
- Font size: Auswahl der Schriftgröße
Um diese Gestaltungen auf Text zu übertragen, markieren Sie den zu verändernden Text und klicken anschliessend auf die Symbole.
Punkt 3) Bild einfügen
Klicken Sie auf dieses Symbol um einen neuen Bereich zu öffnen, der Ihnen erlaubt eine Bilddatei einzufügen, die sich in Ihrem Bilderordner befindet. Dieser neu geöffnete Bereich ist in der nächsten Abbildung dargestellt. (Sie können Bilder über den File-Manager hochladen.)
Punkt 12) Bild einfügen
Klicken Sie dieses Symbol, um Ihren Bildordner zu öffnen und Bilder auswählen zu können.
Diesen Weg müssen Sie natürlich nicht einschlagen, Sie können in die Zeile "Image URL" (Punkt 13) auch eine beliebige URL (Bildadresse) eintragen.
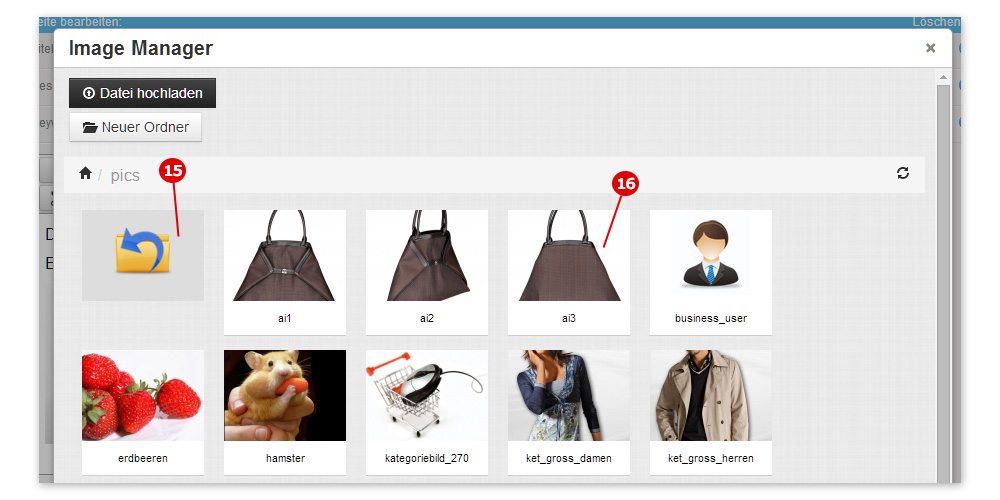
Sollten Sie jedoch das Symbol anklicken um eine Bilddatei aus Ihrem Bildordner einzufügen, öffnet sich ein neue Bereich, den Sie schon aus dem File-Manager kenne sollten und in folgender Abbildung dargestellt ist:
Punkt 18) Bild auswählen
Sie sehen hier die Übersicht der Bilder, die Sie mit Hilfe des File-Managers hochgeladen haben. Klicken Sie auf das Bild, welches Sie einfügen möchten.
Punkt 19) Bildvorschau
Wenn Sie ein Bild angeklickt haben sehen Sie hier eine Vorschau des Bildes.
Punkt 20) Einfügen
Klicken Sie nun auf den Button "EINFUEGEN" um das Bild einzufügen. Sie gelangen dann zu folgener Ansicht, die Sie schon von Punkt 3 kennen:
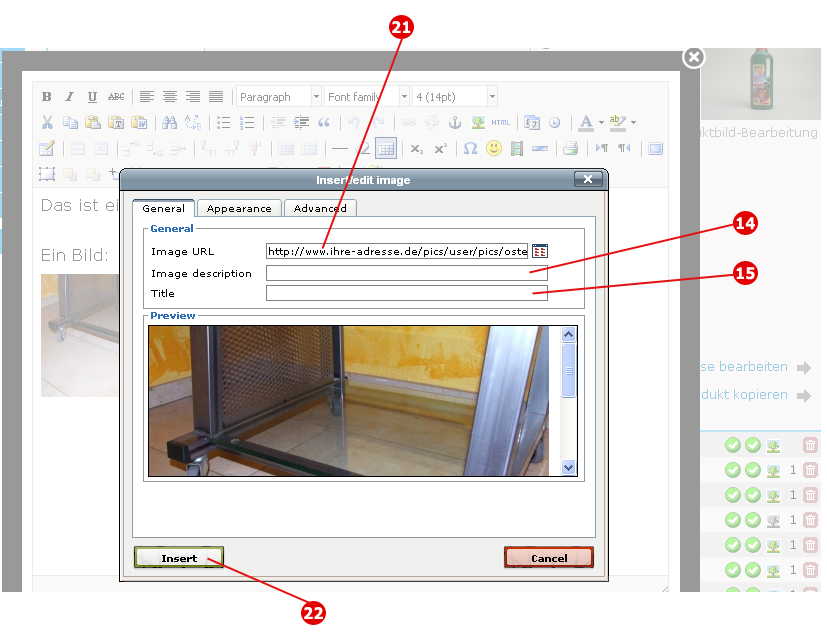
Punkt 21) URL Ihres Bildes
Die URL des Bildes, die Sie unter Punkt 13 manuell eingeben müssen, hat sich in diesem Vorgang nun automatisch eingetragen. Es ist die URL des eben von Ihnen ausgesuchten Bildes.
Punkt 22) Einfügen
Klicken Sie nun auf den Button "insert" um, das Bild einzufügen.
Sollten Sie unter Punkt 14 und Punkt 15 keinen Titel oder Beschreibung eingegeben, erscheint eine Fehlermeldung, die Sie jedoch dann ignorieren und mit OK bestätigen können.
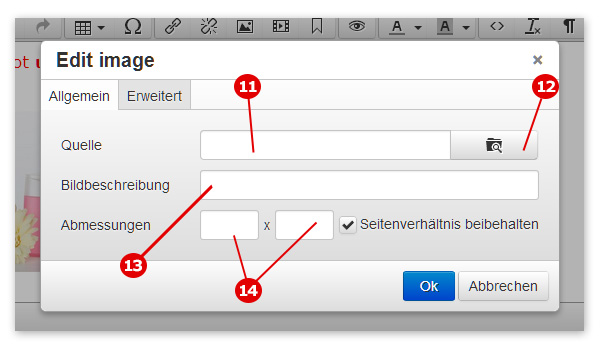
Punkt 13) Bild URL (Image URL) einfügen
Sie können ein Bild einfügen wie unter Punkt 12 beschrieben, oder Sie kopieren in diese Zeile einfach eine Bild-URL, d.h. eine Adresse eines Bildes im Internet.
Genau wie nach dem Vorgang unter Punkt 12 wird, nachdem Sie hier die Bild-Adresse eingegeben haben, unter Punkt 16 eine Bildvorschau angezeigt.
Punkt 14) Bild Beschreibung
Hier können Sie optional eine Bildbeschreibung angeben.
Punkt 15) Bild Titel
Hier können Sie optional einen Bildtitel angeben.
Punkt 16) Bild Vorschau
Nachdem Sie Punkt 12 oder Punkt 13 abgeschlossen haben wird hier eine Bildvorschau angezeigt.
Punkt 17) Bild einfügen
Klicken Sie den Button "insert" um das Bild einzufügen.<br
Sollten Sie unter Punkt 14 und Punkt 15 keinen Titel oder Beschreibung eingegeben, erscheint eine Fehlermeldung, die Sie jedoch dann ignorieren und mit OK bestätigen können.
Punkt 4) HTML-Ansicht
Hier wechseln Sie zur HTML-Ansicht, d.h. Sie sehen nicht mehr Text und Bilder etc., sondern den reinen Quelltext. Diesen können Sie dort bearbeiten und auch abspeichern.
Punkt 5) Textfarbe
Auswahl der Textafarbe (Punkt 9)
Um die Textfarbe auf Text zu übertragen, markieren Sie den zu verändernden Text und klicken anschliessend auf dieses Symbol.
Punkt 6) File-Manager öffnen
Hier öffnen Sie den File-Manager.
Punkt 7) Video (Media) einfügen
Hier fügen Sie eine Videodatei in den Editor ein.
Unter Punkt 3 ist beschrieben, wie eine Bilddatei eingefügt werden kann. Dieser Vorgang ist identisch im Vergleich zum Einfügen einer Videodatei.
Punkt 8) Beispiel zur Fettschrift
Unter Punkt 1 ist beschrieben wie man Schriftt in Fettschrift umgestalten kann.
Punkt 9) Beispiel zur Farbgestaltung
Unter Punkt 5 ist beschrieben wie man Schriftt farblich gestalten kann.
Punkt 10) Beispiel zum Einfügen eines Bildes
Unter Punkt 3 ist beschrieben wie man ein Bild einfügen kann.
Punkt 11) Vergrößern des Editors
"Ziehen" Sie mit der Maus an dem gekennzeichneten "Eck"-Symbol, um den Editor zu vergrößern.
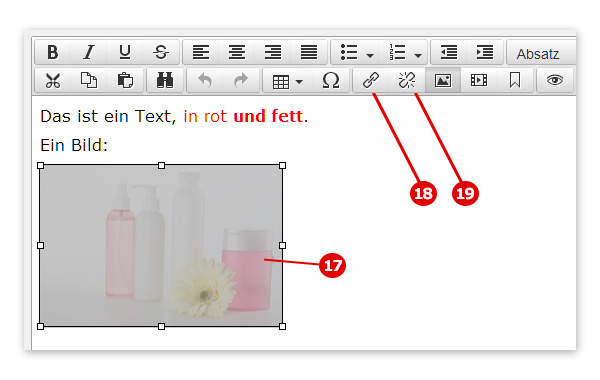
Punkt 12) Verlinkung
Auf diesem Button, der aktiv wird wenn Sie Text oder ein Bild markieren (anklicken), können Sie Verlinkungen einfügen.
Diese Verlinkung gilt immer für den Text oder das Bild, welches Sie markiert haben.
Im Folgenden wird erklärt, wie man eine externe Website verlinkt und wie eigene Produkte bzw. eigene Onlineshop-Seiten verlinkt werden. Dies wird anhand eines Beispiels illustriert: Wir verkaufen einen DVD-Player, und möchten, dass direkt in der Produktbeschreibung ein passender TV verlinkt ist. Im Beispiel der normalen Verlinkung einer externen Website (Punkt 25 bis 27) führen wir diesen TV nicht selber in unserem Onlineshop, und möchten zur Herstellerseite dieses TVs verlinken. Im zweiten Beispiel führen wir diesen TV in unserem Onlineshop und möchten direkt zur Produktseite in unserem Onlineshop verlinken (Punkt 28 bis Punkt 33).
In beiden Beispielen gehen wir dazu zu Beginn wie folgt vor: Wir klicken das Bild an (oder markieren den Text) den wir verlinken wollen (Punkt 23). Nun wird der Verlinkungsbutton aktiv (Punkt 24). Diesen klicken wir nun an. Diese Schritte sind in beiden Beispielen identisch.
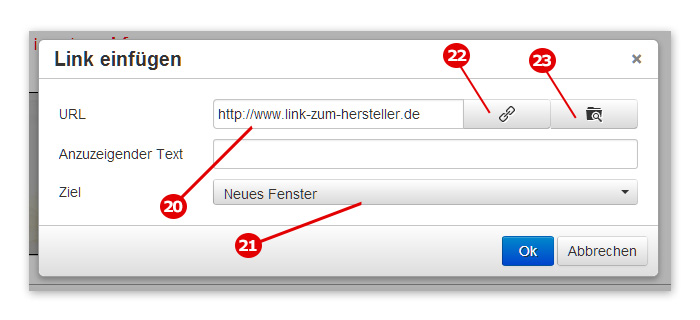
Punkt 25) Normale Verlinkung (zu externer Website)
In der Zeile "Link URL" (Punkt 25) tragen Sie den Link ein, der zu der externen Website führt. Extern heisst hier, dass dieser Link nicht zu Ihrem eigenen Onlineshop führt. Links, die zu Seiten oder Produkten in Ihrem eigenen Onlineshop führen, werden unter Punkt 28 bis 33 besprochen.
In der Zeile "Target" ("Ziel", Punkt 26) können Sie angeben, ob der Link in einem neuen Fenster (empfohlen, "open in new window") oder im gleichen Fenster ("open in this window") geöffnet wird. Klicken Sie anschliessend auf den Button "Insert" ("Einfügen", Punkt 27). Das Bild ist nun verlinkt und kann im Onlineshop angeklickt werden
Wenn Sie den Link von dem Bild (oder Text) wieder entfernen wollen, klicken Sie auf das Bild (wie Sie dies schon zuvor zum Verlinken getan haben) und klicken anschliessend den Button rechts neben dem Verlinkungsbutton (Punkt 24b). Die Verlinkung ist nun wieder entfernt.
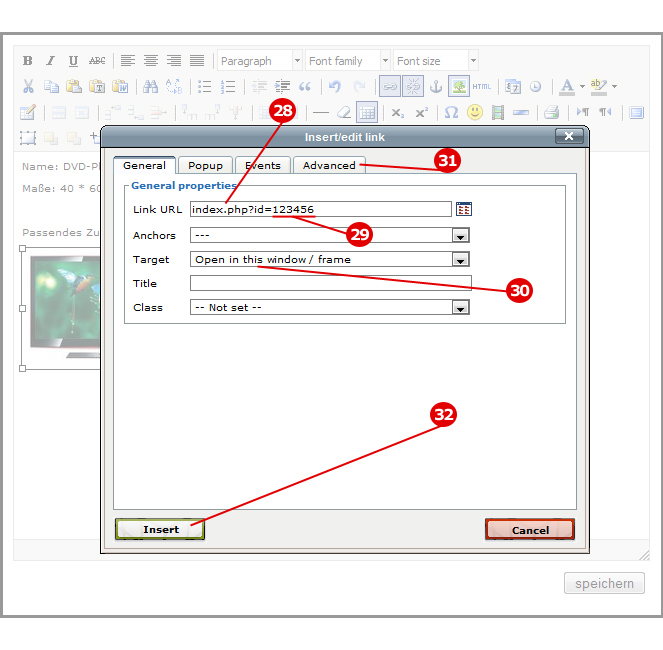
Punkt 25) Verlinkung zu einer Seite (Produktseite etc.) im eigenen Onlineshop
Sie möchten das Bild nun mit einem Produkt Ihres eigenen Onlineshops verlinken. Sie können dies natürlich, so wie hier gezeigt, auch mit jeder anderen Seite Ihres Onlineshops tun.
Dazu müssen Sie den "Code" der Seite kopieren. Dies wird hier ausführlich beschrieben: Seitencode herausfinden (Dieser Code steht also auf jeder Seite Ihres Onlineshops oben in der Adresszeile. Diesen müssen Sie kopieren oder abschreiben)
Diesen Code sehen Sie beispielhaft unter Punkt 29.
Sie gehen also folgendermaßen vor: Tragen Sie in die Zeile "Link URL" (Punkt 28) genau das ein, was Sie auf dem Beispielbild unter Punkt 28 sehen. Natürlich müssen Sie den hier im Beispiel eingetragenen Code ("123456") durch Ihren Code ersetzen, d.h. der Code der Seite Ihres Onlineshops.
In dieser Zeile sehen Sie oben folgendes: index.php?id=123456
Diesen Text tragen Sie auch bei Ihnen in die Zeile ein, ausgenommen der '123456', denn diese Zahl wird durch Ihren Code ersetzt.
In der Zeile "Target" ("Ziel", Punkt 30) wählen Sie am besten "open in this window" (im selben Fenster öffnen) aus, damit der Link im selben Fenster öffnet (empfohlen). Wenn Sie möchten, dass der Link in einem neuen Fenster öffnet, wählen Sie in dieser Zeile "open in new window" (in neuem Fenster öffnen).
Klicken Sie nun, für den letzten Schritt, auf den Reiter "Advanced (Punkt 31). Es öffnet folgende Reiter-Oberfläche:
Das Einzige, was hier zu tun ist, ist in der Zeile "Id" (Punkt 33) 'html_link' einzutragen, wie im Beispielbild gezeigt.
Nun klicken Sie auf den Button "Insert", um den Link einzufügen. Das Bild ist nun mit der Seite Ihres Onlineshops verlinkt.
Wenn Sie den Link von dem Bild (oder Text) wieder entfernen wollen, klicken Sie auf das Bild (wie Sie dies schon zuvor zum Verlinken getan haben) und klicken anschliessend den Button rechts neben dem Verlinkungsbutton (Punkt 24b). Die Verlinkung ist nun wieder entfernt.