Darstellung - Grafiken: Unterschied zwischen den Versionen
Admin (Diskussion | Beiträge) |
Admin (Diskussion | Beiträge) |
||
| Zeile 8: | Zeile 8: | ||
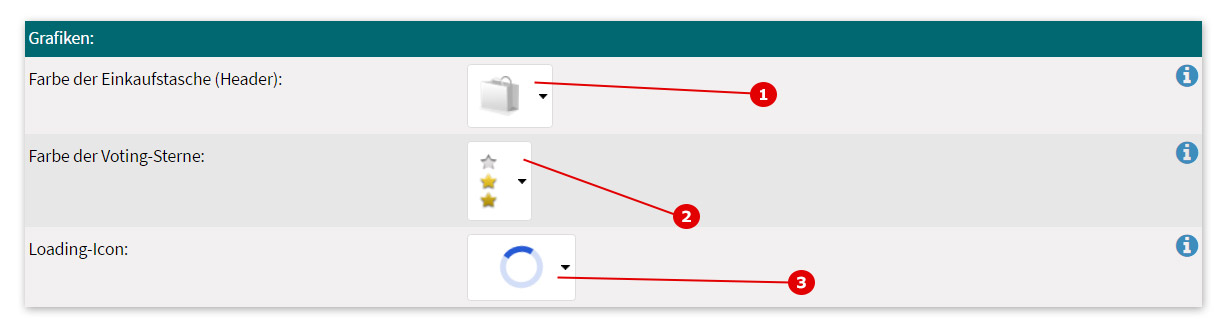
[[Datei:Darstellung - Grafiken 1.jpg]] | [[Datei:Darstellung - Grafiken 1.jpg]] | ||
| − | === Punkt 1) Farbe | + | === Punkt 1) Farbe der Einkaufstasche (Header) === |
| − | + | Dies ist das Bild der Einkaufstasche, welches im Header-Warenkorb erscheint. Der Header-Warenkorb kann unter {{Pfad_design_templates}} aktiviert werden. | |
| − | === Punkt 2) Farbe | + | === Punkt 2) Farbe des Bildes 'In Warenkorb ziehen' === |
| − | + | Dieses Bild sehen Sie, wenn der kleine Warenkorb leer ist. Über dem Bild steht 'Ziehen Sie Produktbilder in den Warenkorb'. Das Bild zeigt bildlich, wie Produktbilder in den Warenkorb gezogen werden können. Wählen Sie hier die Farbe des Bildes aus. | |
| − | === Punkt 3) Farbe | + | === Punkt 3) Farbe der Voting-Sterne === |
| − | Dies ist die Farbe der Grafik, die | + | Dies ist die Farbe der Grafik, die als Stern beim Voting angezeigt wird. |
| − | |||
| − | |||
| − | |||
| − | |||
| − | === Punkt | + | === Punkt 4) Farbe der 'Loading'-Grafik' === |
Hier können Sie die Farbe der 'Loading'-Grafik wählen. Diese Grafik sehen Sie wenn eine Seite in Ihrem Onlineshop läd. | Hier können Sie die Farbe der 'Loading'-Grafik wählen. Diese Grafik sehen Sie wenn eine Seite in Ihrem Onlineshop läd. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Version vom 2. April 2013, 15:10 Uhr
Anhand von Screenshots (Abbildungen) werden die verschiedenen Funktionen erklärt, die Sie auf der Einstellungsseite der Grafiken nutzen können. Diese Seite erreichen Sie über das Menü in Ihrer Administration unter 'Design->Darstellung' im Tab 'Grafiken'.
Wie überall im administrativen Bereich Ihres Shopsystem erhalten Sie die Beschreibungen auch, indem Sie mit der Maus über die blauen Info-Buttons "fahren".
Inhaltsverzeichnis
Darstellung - Grafiken
Grafiken
Punkt 1) Farbe der Einkaufstasche (Header)
Dies ist das Bild der Einkaufstasche, welches im Header-Warenkorb erscheint. Der Header-Warenkorb kann unter 'Design->Templates' aktiviert werden.
Punkt 2) Farbe des Bildes 'In Warenkorb ziehen'
Dieses Bild sehen Sie, wenn der kleine Warenkorb leer ist. Über dem Bild steht 'Ziehen Sie Produktbilder in den Warenkorb'. Das Bild zeigt bildlich, wie Produktbilder in den Warenkorb gezogen werden können. Wählen Sie hier die Farbe des Bildes aus.
Punkt 3) Farbe der Voting-Sterne
Dies ist die Farbe der Grafik, die als Stern beim Voting angezeigt wird.
Punkt 4) Farbe der 'Loading'-Grafik'
Hier können Sie die Farbe der 'Loading'-Grafik wählen. Diese Grafik sehen Sie wenn eine Seite in Ihrem Onlineshop läd.