Darstellung
Anhand von Screenshots (Abbildungen) werden die verschiedenen Funktionen erklärt, die Sie auf der Anzeige-Einstellungsseite nutzen können. Die Anzeige-Einstellungsseite erreichen Sie über das Menü in Ihrer Administration unter 'Design->Darstellung'.
Wie überall im administrativen Bereich Ihres Shopsystem erhalten Sie die Beschreibungen auch, indem Sie mit der Maus über die blauen Info-Buttons "fahren".
Inhaltsverzeichnis
- 1 Produkte
- 1.1 Punkt 1) Produkte pro Seite
- 1.2 Punkt 2) Kommentare pro Seite
- 1.3 Punkt 3) Kommentare anzeigen
- 1.4 Punkt 4) Standardwert für Produktmenge
- 1.5 Punkt 5) Anzahl Produkt in 'Top of the Shop' und 'Frisch eingetroffen'
- 1.6 Punkt 6) Kennzeichnung als 'neu' - Tage
- 1.7 Punkt 7) Kennzeichnung als 'neu' - Grafikfarbe
- 1.8 Punkt 8) Produktgalerie sortieren nach
- 1.9 Punkt 9) Voting (Sterne) anzeigen
- 1.10 Punkt 10) Cross Selling
- 1.11 Punkt 11) Social Media
- 2 Produktgruppen
- 3 Sonderangebote
- 4 Kategorien
- 5 Kunden
- 6 Allgemein
- 6.1 Punkt 50) Rechnungsname-Zusatz
- 6.2 Punkt 51) Bestellungen pro Seite
- 6.3 Punkt 52) Anzahl der Produkte in RSS-Feed
- 6.4 Punkt 53) Besucher online
- 6.5 Punkt 54) Suchfeld (oben)
- 6.6 Punkt 55) Sicherheitscode
- 6.7 Punkt 56) Sprachauswahl im Logo (oben rechts)
- 6.8 Punkt 57) Farbe des Warenkorb-Pfeils
- 6.9 Punkt 58) Farbe der Voting-Sterne
- 6.10 Punkt 59) Farbe des Links 'Zur-Kasse'
- 6.11 Punkt 60) Farbe des Bildes 'In Warenkorb ziehen'
- 6.12 Punkt 61) Farbe der 'Loading'-Grafik'
- 6.13 Punkt 62) Farbe des Bildes 'Kein Produktbild'
- 6.14 Punkt 63) Schriftart
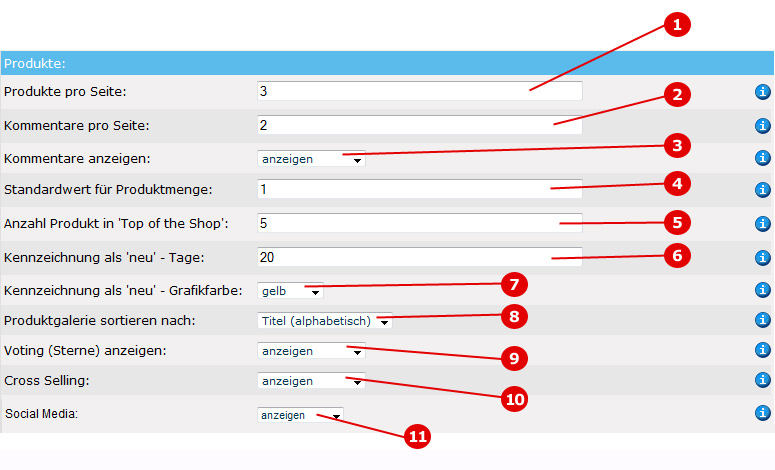
Produkte
Punkt 1) Produkte pro Seite
Wieviele Produkte sollen pro Seite in Ihrem Onlineshop angezeigt werden? Sie können hier eine Zahl von 1 bis 99 eintragen.
Punkt 2) Kommentare pro Seite
Wieviele Kommentare sollen pro Produktdetail-Seite in Ihrem Onlineshop angezeigt werden? Sie können hier eine Zahl von 1 bis 99 eintragen.
Punkt 3) Kommentare anzeigen
Wählen Sie hier 'anzeigen', um dem Benutzer zu ermöglichen zu jedem Produkt Kommentare abgeben zu können. Jeder eingeloggte Kunde kann dann Produkte kommentieren. Diese Kommentare können Sie unter 'Bewertungen->anzeigen' einsehen und ggf. löschen. Sollten Sie hier 'nicht anzeigen' einstellen, ist die Kommentarfunktion im gesamten Onlineshop deaktiviert, d.h. niemand sieht Kommentare oder kann Kommentare verfassen.
Punkt 4) Standardwert für Produktmenge
Bei jedem Produkt existiert ein Eingabefeld, in welches der Kunde die Menge einträgt, die er dann auf Buttonklick in den Warenkorb aufnehmen kann. Der hier eingetragene Wert steht standardmäßig in diesem Feld, d.h. ist hier der Wert '0' eingetragen, bewirkt ein direkter Klick auf den Button erstmal nichts, bis der Kunde einen Wert größer null in das Feld eingetragen hat. Steht hier z.B. eine '1', dann steht in jedem Eingabefeld standardmäßig am Anfang eine '1', d.h. wenn der Kunde dann direkt den Button klickt, fügt er das Produkt automatisch +1 Mal dem Warenkorb hinzu.
Punkt 5) Anzahl Produkt in 'Top of the Shop' und 'Frisch eingetroffen'
Tragen Sie hier die Anzahl ein, wieviele Produkte seitlich in den genannten Sparten 'Top of the Shop' und 'Frisch eingetroffen' angezeigt werden sollen. Sie können hier eine Zahl zwischen 0 und 100 eintragen.
Punkt 6) Kennzeichnung als 'neu' - Tage
Hier können Sie die Anzahl der Tage angeben, wie lange ein Produkt seit seiner Erstellung als 'neu' im Shop ausgegeben werden soll! Diese Produkte werden dann grafisch als 'neu' gekennzeichnet. Wenn Sie diese Kennzeichnung generell abschalten möchten, tragen Sie hier eine '0' ein.
Punkt 7) Kennzeichnung als 'neu' - Grafikfarbe
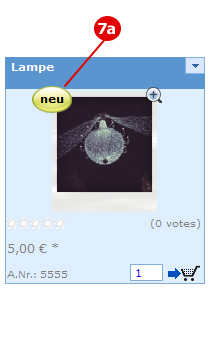
Dies ist die Farbe der Grafik, die bei neuen Produkten angezeigt wird (Punkt 7a). Auf dieser Grafik ist die Aufschrift 'neu' vermerkt (Punkt 7a). Vorteilhaft ist eine Farbe die zu Ihrem Shop passt, sich jedoch von den allgemein sichtbaren Farben unterscheidet, da diese Grafik auffällig sein sollte.
Punkt 8) Produktgalerie sortieren nach
Der Shop-Besucher kann die Produktgalerien selber sortieren nach Titel oder Preis. Dazu muss er jedoch erst die Buttons oben rechts in den Galerien betätigen. Hier stellen Sie die Standard-Sortierung dieser Galerien ein, die der Shop-Besucher ohne Eigeneinwirkung sieht. Sie können hier "nach Einstell-Datum", "Artikelnummer", "Titel (alphabetisch" oder "Preis" auswählen.
Punkt 9) Voting (Sterne) anzeigen
Wählen Sie hier 'anzeigen', um dem Benutzer zu ermöglichen Produkte bewerten zu können, sprich Sterne (1 bis 5) als Bewertung anzuklicken. Sollten Sie hier 'nicht anzeigen' einstellen, wird die Votingfunktion nicht angezeigt, darunter fällt auch der seitliche Kasten 'Top of the Shop', der nur mit aktivierter Votingfunktion angezeigt wird, da sich das Ergebnis aus den Votingergebnissen zusammensetzt.
Punkt 10) Cross Selling
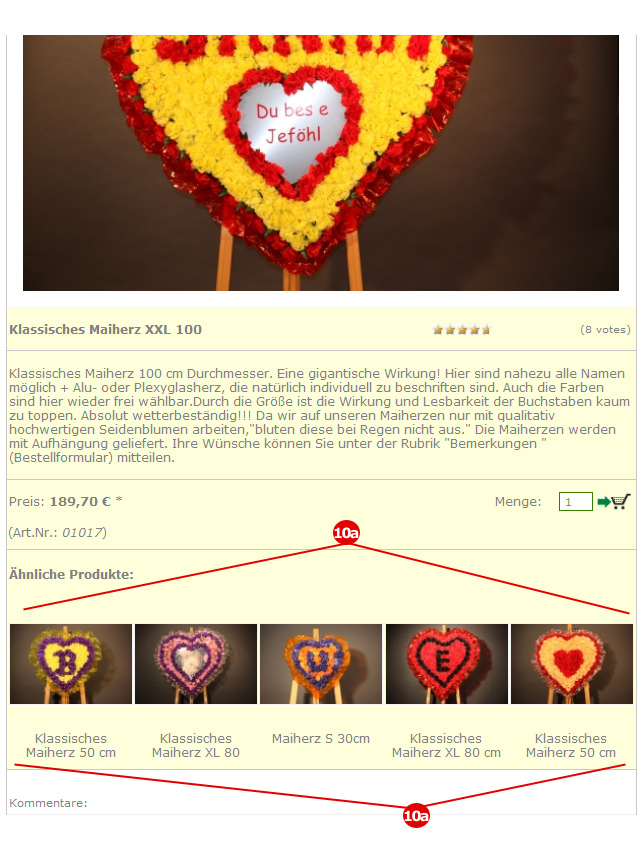
Wählen Sie hier 'anzeigen', damit im Onlineshop zu jedem Produkte 'ähnliche Produkte' angezeigt werden. Im Onlineshop sieht dies so wie unter Punkt 10a gezeigt. Wenn Sie hier 'nicht anzeigen' auswählen, werden die Produktvorschläge innerhalb einer Produktdetail-Seite nicht angezeigt. Die ähnlichen Produkte werden in den Kategorien des jeweiligen Produktes automatisch gesucht.
Punkt 11) Social Media
Datei:Einstellungen - Anzeige - Social Media.jpg
Wählen Sie hier 'anzeigen', damit im Onlineshop zu jedem Produkte drei Extrabuttons (Punkt 11a) angezegt werden: Der Facebook 'I Like'-Button, der Facebook 'Share'-Button und der Twitter 'Retweet'-Button. Alle Buttons können von jedem Besucher gedrückt werden, sodass der jeweilige Artikel in deren Twitter- oder Facebook-Profil verlinkt wird. So können Besucher leicht Ihren Bekannten von Ihren Produkten mitteilen. Wälen Sie hier 'nicht anzeigen, damit diese Buttons nicht angezeigt werden.
Produktgruppen
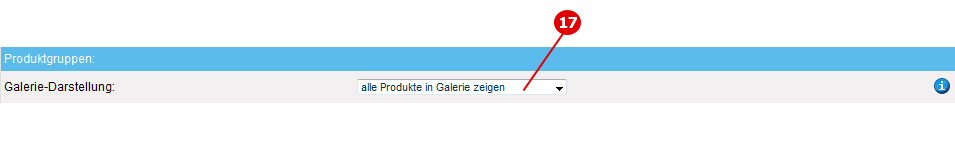
Punkt 17) Galerie-Darstellung
Wählen Sie hier 'alle Produkte in Galerie zeigen', sodass in den Produktgalerien alle einzelnen Produkte einer Produktgruppe angezeigt werden. Im Beispiel einen 'T-Shirt Hawaii', in dessen Produktgruppe sich die Produktgrößen 'S', 'M' und 'XXL' befinden, würden in den Produktgalerien und bei der Suche alle diese Produkte angezeigt. Dies sollten Sie einstellen, wenn Sie Ihren Onlineshop als klein bis mittel eingestufen. Sollten Sie einen sehr umfangreichen Onlineshop betreiben, stellen sie hier 'nur das Galerieprodukt in Galerie zeigen' ein, sodass in Galerien nur das Galerieprodukt der Produktgruppe angezeigt wird, nicht aber alle einzelnen Produkte der Gruppe. Im Klartext: Dann werden die ganzen Produkte, die in einer Produktgruppe zusammengefasst wurden, als ein Produkt angezeigt. Ausführlicher erklärt wird dies in der Dokumentation.
Sonderangebote
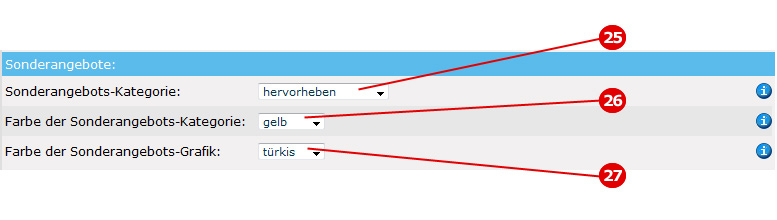
Punkt 25) Sonderangebots-Kategorie
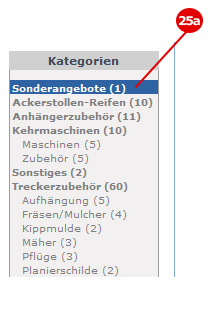
Sonderangebote werden generell durch eine Rabattgrafik hervorgehoben. Sobald mindestens ein Sonderangebot im System existiert, erscheint oberhalb einer Kategorienliste eine neue Kategorie mit dem Namen 'Sonderangebote' (Punkt 25a). Diese Kategorie sieht standardmäßig aus wie andere Kategorien auch. Wenn Sie diese jedoch besonders hervorheben möchten, dann geben Sie hier 'hervorheben' an. Die Kategorie 'Sonderangebote' wird dann mit der unten unter 'Sonderangebots-Kategorie Farbe' ausgewählten Farbe hervorgehoben (Punkt 26, 27 und 27a).
Punkt 26) Farbe der Sonderangebots-Kategorie
Wenn Sie oben unter 'Sonderangebots-Kategorie' (Punkt 25) eingstellt haben, dass die Sonderangebots-Kategorie hervorgehoben werden soll, wird diese Kategorie in der hier ausgewählten Farbe hervorgehoben (Punkt 27a). Vorteilhaft ist eine Farbe die zu Ihrem Shop passt, sich jedoch von den allgemein sichtbaren Farben unterscheidet, da diese hier ausgewählte Farbe auffällig sein sollte.
Punkt 27) Farbe der Sonderangebots-Grafik
Dies ist die Farbe der Grafik, die bei Produkten angezeigt wird, denen Sie einen Rabatt zugewiesen haben (Punkt 27a). Auf dieser Grafik ist der Rabatt abgebildet (Punkt 27a). Vorteilhaft ist eine Farbe die zu Ihrem Shop passt, sich jedoch von den allgemein sichtbaren Farben unterscheidet, da diese Grafik auffällig sein sollte.
Kategorien
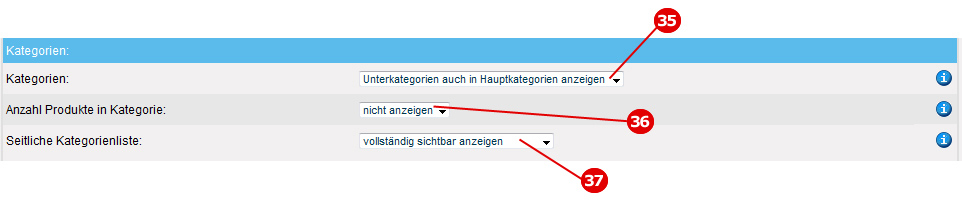
Punkt 35) Kategorien (Unterkategorien auch in Hauptkategorien anzeigen?)
Beispiel: Sie haben in Ihrem Shop eine Hauptkategorie 'Musik' und zwei dazugehörige Unterkategorien 'alte Musik' und 'neue Musik' angelegt. Diese drei Kategorien können Sie nun Produkten zuordnen. Wählen Sie hier 'Unterkategorien auch in Hauptkategorien anzeigen' wenn Sie möchten, dass bei einem Klick auf die Hauptkategorie 'Musik' alle Produkte der Kategorie 'Musik' und die Produkte aller zugehörigen Unterkategorien (hier: 'neue Musik' und 'alte Musik') angezeigt werden sollen. Möchten Sie, dass alle Kategorien (egal ob Haupt- oder Unterkategorie) getrennt angezeigt werden, wählen Sie hier 'Unter- und Hauptkategorien strikt getrennt anzeigen'. Bei Klick auf die Hauptkategorie 'Musik' werden dem Besucher dann nur die Produkte innerhalb dieser Kategorie angezeigt, jedoch nicht die Produkte der zugehörigen Unterkategorien!
Punkt 36) Anzahl Produkte in Kategorie
Wählen Sie hier 'anzeigen', um hinter jeder Kategorie in einer Kategorienliste die Anzahl der beinhaltenden Produkte anzuzeigen. Sollten Sie hier 'anzeigen' wählen, sieht dies beispielhaft so aus: 'Schuhe (87)', wobei die 87 dann für die Anzahl der Produkte in der Kategorie Schuhe steht. Wählen Sie hier 'nicht anzeigen', damit diese Anzahl nicht ausgegeben wird und in dem eben genannten Beispiel dann nur 'Schuhe' ausgegeben wird.
Punkt 37) Unterkategorien in Seitliche Kategorienliste anfangs ausblenden?
Wählen Sie hier 'Unterkategorien anfangs ausblenden', wenn Sie möchten, dass in der seitliche Kategorienliste zu Beginn nur die Hauptkategorien sichtbar sind. Das heisst, wenn der Kunde dann auf die Hauptkategorie klickt, öffnet sich darunter erst ein Bereich mit dessen Unterkategorien. Dies bietet sich an, wenn Ihre Kategorienliste sehr lang ist und die Kategorienliste mit dieser Einstellung geordneter aussehen würde. Wählen Sie stattdessen 'vollständig sichtbar anzeigen', wenn Sie die Kategorienliste von Beginn an vollständig anzeigen möchten. Dies ist immer dann zu empfehlen, wenn Sie insgesamt 1-30 Kategorien in Ihren Onlineshop integriert haben, oder wenn sie generell möchten, dass Besucher direkt alle Kategorien auf einmal sehen können.
Kunden
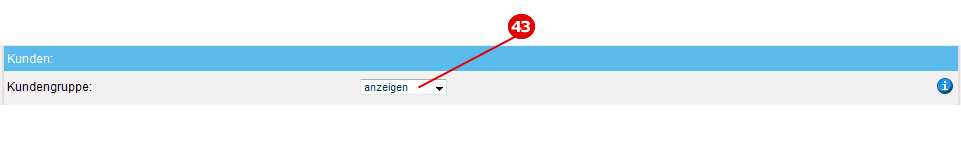
Punkt 43) Kundengruppe
Wenn Sie hier 'anzeigen' auswählen, wird dem Kunden in seinem Kundenaccount angezeigt, dass er (zum Beispiel) der Kundengruppe 'Händler' angehört. Kunden ohne Kundengruppe (bzw. mit der Kundengruppe 'ohne Kundengruppe (normaler Kunde)') bekommen nichts angezeigt, sondern nur Kunden, die einer Kundengruppe zugeordnet sind. Wählen Sie 'nicht anzeigen', wenn dem Kunden nicht angezeigt werden soll, welcher Kundengruppe er zugehörig ist.
Allgemein
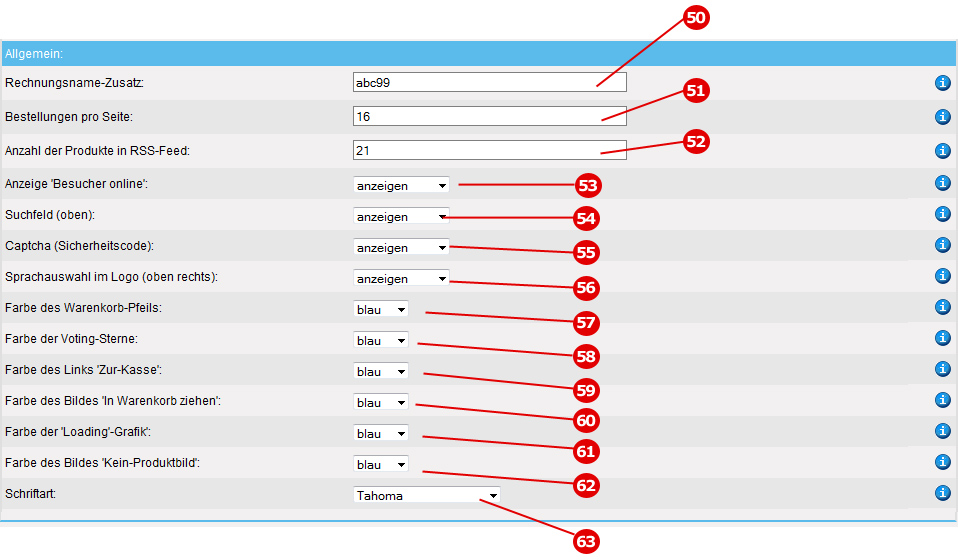
Punkt 50) Rechnungsname-Zusatz
Normalerweise lautet der Rechnungsname wie folgt: 'RE-xxx', wobei das xxx für eine automatisch generierte Nummer steht. Die erste Rechung die versendet wird trägt somit den namen 'RE-1'. In diesen Feld können Sie nun eintragen, was zwischen 'RE-' und der automatisch generierten Nummer stehen soll. Wenn Sie hier 'abc999-' eintragen, lautet der Name der ersten versendeten Rechnung 'RE-abc999-1'. Sie können hier 5 beliebige Zeichen eintragen. Natürlich kann das Feld auch leer gelassen werden. Identisch verhält es sich bei dem Lieferschein, außer das dort nicht das Kürzel RE sondern LI vorne steht.
Punkt 51) Bestellungen pro Seite
Wieviele Bestellungen sollen pro Bestellübersichts-Seite im Kundenmenü in Ihrem Onlineshop angezeigt werden? Sie können hier eine Zahl von 1 bis 99 eintragen.
Punkt 52) Anzahl der Produkte in RSS-Feed
Legt die Anzahl der neuesten Produkte fest, die in Ihrem RSS-Feed erscheinen. Empohlen wir hier eine Zahl zwischen 10 und 30.
Punkt 53) Besucher online
Wenn Sie hier 'anzeigen' auswählen, wird in Ihrem Onlineshop oben rechts (unterhalb der 'Suche') angezeigt, wie viele Besucher sich gerade in Ihrem Onlineshop befinden. Wählen Sie 'nicht anzeigen' wenn Sie dies nicht anzeigen möchten.
Punkt 54) Suchfeld (oben)
Wenn Sie hier 'anzeigen' auswählen, wird in Ihrem Onlineshop das Suchfeld angezeigt, welches sich oben rechts im Logo befindet. Wählen Sie 'nicht anzeigen' wenn Sie dieses nicht anzeigen möchten.
Punkt 55) Sicherheitscode
Das Captcha (der Sicherheitscode) kommt bei Kontaktformularen, der Registrierung usw. zum Einsatz. Dieser benötigt serverseitig die PHP-Erweiterung 'GDLib', welche heutzutage meist standardmäßig installiert ist. Wenn diese nicht installiert ist, bzw. nicht ordnungsgemäß funktioniert, wird statt des Sicherheitscodes die Meldung 'Captcha-Fehler' ausgegeben. Stellen Sie den Sicherheitscode bei derartigen Problemen aus, indem Sie hier 'nicht anzeigen' auswählen. Wenn der Sicherheitscode angezeigt wird, können Sie diese Einstellung auf 'anzeigen' belassen.
Punkt 56) Sprachauswahl im Logo (oben rechts)
Wählen Sie hier aus ob die Sprachauswahl im Onlineshop oben rechts über dem Logo angezeigt werden soll. In Punkt 56a sehen Sie ein Beispiel wie die Anzeige aussieht. Verfügbare Sprachen sind Deutsch und Englisch.
Punkt 57) Farbe des Warenkorb-Pfeils
Wählen Sie hier die Pfeilfarbe, die in Ihrem Warenkorb angezeigt werden soll, wenn ein Kunde ein Produktbild 'zieht' (Drag n' Drop, Punkt 57a). Dieser Pfeil signalisiert dem Kunden, dass er das Produktbild in den Warenkorb legen kann (Punkt 56a).
Punkt 58) Farbe der Voting-Sterne
Dies ist die Farbe der Grafik, die als Stern beim Voting angezeigt wird (Punkt 58a).
Punkt 59) Farbe des Links 'Zur-Kasse'
Dies ist die Farbe der Grafik, die oben und unten im kleinen Warenkorb zu sehen ist (Punkt 59a). Auf dieser Grafik steht 'Zur Kasse' (Punkt 58a).
Punkt 60) Farbe des Bildes 'In Warenkorb ziehen'
Dieses Bild sehen Sie, wenn der kleine Warenkorb leer ist (Punkt 60a). Über dem Bild steht 'Ziehen Sie Produktbilder in den Warenkorb'. Das Bild zeigt bildlich, wie Produktbilder in den Warenkorb gezogen werden können. Wählen Sie hier die Farbe des Bildes aus.
Punkt 61) Farbe der 'Loading'-Grafik'
Hier können Sie die Farbe der 'Loading'-Grafik (Punkt 61a) wählen. Diese Grafik sehen Sie wenn eine Seite in Ihrem Onlineshop läd.
Punkt 62) Farbe des Bildes 'Kein Produktbild'
Hier können Sie die Farbe des Bildes bestimmen, welches angezeigt wird solange einem Produkt noch kein Produktbild hinzugefügt wurde.
Punkt 63) Schriftart
Dies ist die in Ihrem Onlineshop verwendete Schriftart. Auf selbstgestalteten Seiten im Editor wählen Sie die dort verwendete Schritart natürlich selber. Die Einstellung hier gilt für alle anderen Elemente in Ihrem Onlineshop. Wenn Sie hier nicht wissen, was Sie wählen sollten, stellen Sie 'Verdana' ein.